vue中使用postMessage进行跨越传值

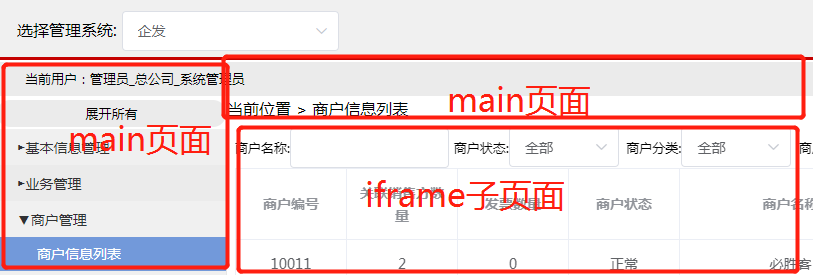
想在“当前位置”获取子页面的title属性,但是main页面和子页面在不同的端口上,直接获取会出现:
“Blocked a frame with origin from accessing a cross-origin frame”跨域问题
于是改用postMessage进行跨域访问;
子页面中:
mounted(){
this.frameInfo();
},
methods: {
frameInfo(){
var data = document.title;
console.log(data)
console.log(basepPath)
parent.postMessage(data, '*');//data为传递内容,*修改为具体域名或者ip
},
}
父页面中监听子页面传递来的“message”事件,刚开始我把监听事件放在了,iframe的load事件中监听,每次需要点击两次以上才能获取到
message的监听事件,于是搜索一通, https://segmentfault.com/q/1010000006937415

最后把监听事件放在<script>最底部去执行,就能正常获取了;
……
window.addEventListener('message', function(messageEvent) {
var data = messageEvent.data;
console.info('message from child:', data);
vue.menuTitle = data;
},false);
/*]]>*/
</script>
参考:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage#Example



