一、又一个行级元素--超链接<a>
1、<a>标签的基本语法和属性
<a href="链接地址" target="目标"></a>
2、绝对路径和相对路径的区别
相对地址:相对于当前目录的地址,常用
<a href="login/login.html">登录</a>
绝对地址:指向目标地址的完整描述,少用
<a href="E:\ougroup\login\login.html">登录</a>
<a href="http://www.baidu.com"></a>
<a href="http://www.baidu.com"></a>
3、超链接的三类应用场合:页面间链接、锚链接、功能性链接
实现锚链接
....链接页....
明星体验:<a href="author.html#start">明星专区</a>
....
明星体验:<a href="author.html#start">明星专区</a>
....
页面间的锚链接
....标记所在页...
<a href="#start">明星专区</a>
......
<a href="#start">明星专区</a>
......
功能性链接:QQ链接、邮箱等
......
<a href="mailto:714351808@qq.com">我的邮箱</a>
......
<a href="mailto:714351808@qq.com">我的邮箱</a>
......
二、注释和特殊符号
1、HTML的注释与JAVA类似,是用<!-- -->
2、XHTML1.0标准规定不要在注释中再出现双横线
不规范:<!----我是注释---->
规范:<!—我是注释-->
3、特殊符号都以;结尾,常用的就是空格和版权号
三、表单
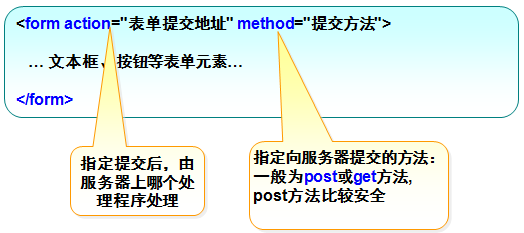
1、表单基本语法

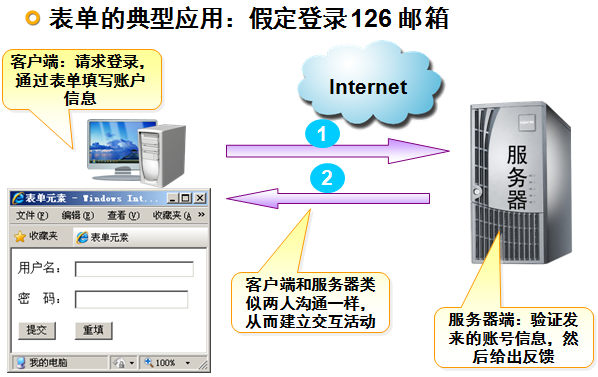
2、表单执行原理

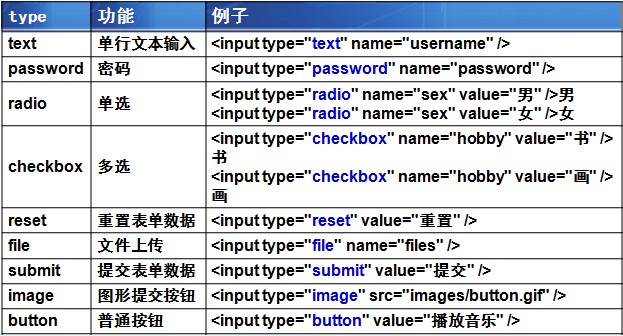
3、常用表单元素的介绍和语法:文本框、密码框、按钮……
4、表单的高级用法:只读(readonly="readonly")和禁用属性(disabled="disabled")
5、常用表单元素的语法





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架