[翻译]Web中的三层
拆散它们!
不久之前,专业的网页设计师还在兴高采烈的将HTML,CSS和JavaScript代码掺杂到一个单独的文件中,命名为index.html,并称其为网页。今天你仍然可以这么做,不过要有心里准备去接受同行们比较没有礼貌的洗礼。
有一天,网页设计师们突然注意到这些混在一起的代码分别做了以下三件事请:
n 描述页面的内容。
n 指定内容的表现形式。
n 控制内容的行为。
接着他们实现了这三种类型代码的分离,这种做法让他们的工作更加轻松,并且让他们的网页在各种条件下更好的工作,即使用户的浏览器禁用了JavaScript。
这项原则被极客们叫做:分散关注。

图 1.1. 分散关注
虽然分散关注已经被实现,但我们却没有这么做。
比如我正在很开心的编辑HTML代码来描述网页内容,突然间我发现,如果给文本稍微加点灰色的阴影一定很漂亮。虽然这会让我分心,我还是决定这么做。
那么哪一种方法更加容易呢?在一个独立的CSS文件中修改页面的样式表?还是把这些样式属性写到我正在编辑HTML代码中?
就像在工作会议中要注意举止一样,保持你所编写的不同类型的代码彼此分离。一旦你明白了这些好处,你就能有毅力去坚持这种写法。
三层
无论对于何种编程,尽可能保持不同类型的代码彼此分离都是个不错的想法。它使人们在今后的项目中更轻松的重用部分代码,减少了代码冗余,也更容易在几个月甚至几年之后发现和解决问题。
在Web中,还有一个理由让你保持代码分离:适应人们访问网络的许多不同方式。
在你的访客中,大多数会使用支持CSS和JavaScript的完善的浏览器,但也有许多人会因为企业的限制,迫使他们使用旧版本的浏览器或者禁用JavaScript。
弱视用户经常使用屏幕阅读器或屏幕放大镜来浏览网页,对于这些用户来说,你的视觉设计反而帮了倒忙。
一些用户或许并不需要访问你的网站,他们喜欢通过你提供的RSS来阅读内容。当创建这些feed的时候,你要把HTML内容发送给这些用户,而不是JavaScript或CSS代码。
除去内容因素,吸引更多访客的关键是网站要分为三层,即我之前提到的三种不同类型的代码,如图1.2所示。

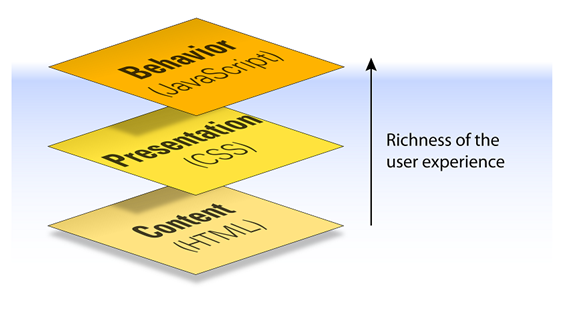
图1.2. Web中的三层
当创建站点时,我们通过这些层来从下到上的工作:
1. 首先我们以HTML的格式创建内容。这是基本的层,无论访客使用什么样的浏览器都可以查看。
2. 接着,通过使用CSS来添加一个表现层,我们可以着力让站点看起来更漂亮。
3. 最后,我们可以使用JavaScript来添加一个交互和动态行为的层,让站点使用起来更简单。
如果我们保持HTML,CSS和JavaScript代码彼此分离,我们会发现当浏览器无法处理表现层或者行为层时仍然可以轻松的确保内容层的可读性。
下面我们来逐个分析这三层,探寻分离代码的最佳方法。
内容 HTML
在网页中,每一部分需要阅读并理解的内容都是些HTML代码。这并不难。网页设计师遇到了麻烦是因为他们忘记了K.I.S.S.(Keep It Simple,Stupid,保持简单和愚笨)原则,在HTML代码中塞满了非内容的信息,或者把一些页面内容转移到了CSS或JavaScript代码中。
一个普遍存在的将非内容信息塞满页面的例子是表现性HTML-在HTML代码中描述它的显示方式。这其中还包括过去流行的HTML标签,如<b>, <i>, <u>, <tt>和<font>:
|
<p>无论如何, <a href="666.html"><font color="red">不要点击这里</font></a>!</p> |
或者在style属性中应用CSS样式:
|
<p>无论如何,<a href="666.html" style="color: red;"> 不要点击这里</a>!</p> |
还可以通过容易理解的类名来应用CSS样式:
|
<p>无论如何,<a href="666.html" class="red">不要点击这里</a>!</p> |
|
※ 容易理解的类名? 上一个例子看起来似乎不错,但它还是有点问题。如果后来你想把链接的颜色改为黄色,你要么一并修改类名和对应的CSS样式,要么就别扭的仍然叫做red但是实际上它却会让链接变成黄色。 |
相比把表现信息嵌入到HTML代码中的做法,你应该分析一下为什么要这么做-例如,你想让链接用另外一种颜色显示。那么,这个链接特别重要吗?可以考虑用一个标签来围绕重点内容:
|
<p>无论如何,<em><a href="evil.html">不要点击这里</a></em>!</p> |
这个链接是警告信息吗?HTML没有描述警告信息的标签,但是你可以选择一个CSS类名来传达这个信息:
|
<p>无论如何,<a href="evil.html" class="warning">不要点击这里</a>!</p> |
你可以广泛的采取这种方法,当然,也有一些设计师也把如<h1>这样的标签错误的看作表现性标签,并试图从他们的HTML代码中消除它们:
|
<p class="heading">标题与认同危机</p> |
但是应该被你隔离在文档之外的表现性信息包括显示在标题中的字体,大小和颜色。事实上标题的文本也就是标题的内容,应该被反应到HTML代码中。所以这样的代码才是完美的:
|
<h1>标题在它自己的位置中</h1> |
总之,你的HTML应该竭尽所能的去传达含义,而不是描述外观。 所以Web标准极客们称HTML代码为语义标记。
语义标记可以让你的HTML文件变得有意义。人们由于种种原因并不能读懂这些文档,但却可以通过浏览器理解它们。弱视用户,可以使用辅助软件(屏幕朗读软件)去听页面的内容,你的HTML代码越是能清晰的描述内容的含义,也就会有越来越多的工具能做到这些。
最重要的是,语义标记允许你应用样式(表现)和交互功能(行为)而不需要对HTML代码做过多的修改。
表现 CSS
显然,如果页面内容应该完全被包含在HTML代码内,它的风格-或者叫做表现-应该在CSS代码中描述并应用到页面上。
我们已经知道,CSS风格可以通过三种方法应用到页面上。
内联风格
|
<a href="evil.html" style="color: red;"> |
我之前提到过内联风格的一个方便之处:你可以在创建内容时顺便定义它的风格,而不需要切换到另外一个单独的样式表去编辑。但是如我们之前所讨论的结果,你应该让你的HTML代码对那些看不到风格的人来说更有意义。
嵌入风格
|
<style type="text/css> .warning { color: red; } </style> …… <a href="evil.html" class="warning"> |
嵌入风格让你的HTML代码非常干净,但缺点是你的CSS代码只能影响着一个HTML文件。在大多数情况下,你想要让你的CSS被多个页面共用,所以你也最好避开这种做法。
外部风格
|
<link rel="stylesheet" href="styles.css" /> …… <a href="evil.html" class="warning"> |
|
styles.css |
|
.warning { color: red; } |
外部风格才是真正值得采纳的方法,因为它让你可以在多个文档中共享风格,这样做会使浏览器需要下载的代码量大大减少,而且你不需要去编辑杂乱的HTML就可以轻松的修改站点的外观。
行为 JavaScript
就像CSS一样,你可以通过以下几种方式添加JavaScript到网页中:
n 直接将JavaScript代码嵌入HTML中:
|
<a href="evil.html" onclick="JavaScript code here"> |
n 在HTML文档顶部中使用<script>标签:
|
<script type="text/javascript"><!--//--><![CDATA[//><!— JavaScript code here //--><!]]> </script> …… <a href="evil.html" class="warning"> |
|
※ CDATA? <script>和</script>中间的内容让你有些糊涂?这样写的好处是你可以将JavaScript正确的嵌入到XHTML文档中,而又无须考虑浏览器是否支持XHTML。 如果你编写HTML来代替XHTML,你可以这样简单的写:
|
n 将JavaScript代码放置到一个单独的文件中,然后把这个文件链接到HTML文档中:
|
<script type="text/javascript" src="script.js"></script> …… <a href="evil.html" class="warning"> |
|
script.js |
|
JavaScript code here |
你会使用哪种方法?
编写JavaScript可以增强网页的可用性,但前提是:
n 不会弄乱HTML文档;
n 不会让禁用JavaScript的访客无法访问;
n 不会干扰同一页中的其它JavaScript代码。
符合以上原则的JavaScript编写方式便叫做优雅脚本(unobtrusive scripting)。
不幸的是,当许多专业网页设计师在炫耀分离CSS代码的好处时,却忽略了许多仍然混合在HTML中的JavaScript代码。本节提出了正确的JavaScript用法,希望可以改善这种状况。
正确的方法
有人问,这都很重要吗?人们把HTML,CSS和JavaScript混合在一起设计网页很多年了,而且大多数网站仍然可以运行。
JavaScript是到目前为止最强大的三种设计网页的语言之一,因此它给予你空前的自由并任凭你乱来。
举例来说,有人非常喜欢JavaScript,他甚至把内容,表现和行为全都放到JavaScript代码中。事实上我也见到过这种做法,但我并不觉得好看-尤其当浏览器禁用了JavaScript时。
而且,在这三种语言之中,也只有JavaScript有能力让浏览器失去响应。
因此,不仅要编写整洁的JavaScript代码,还要注意正确的使用方法,这可以帮助你的网页更好的工作-让内容可以被更多的人访问,无论他们使用什么样的浏览器。
JavaScript库
像我曾提到过的,保持代码分离的一个好处是让代码在不同站点之间的重用更加容易。某些JavaScript大牛花了不少时间来收集实用并优雅的JavaScript代码,你可以下载并在你的网站中免费使用它们。
下面使一些比较流行的JavaScript库:
|
Prototype |
http://www.prototypejs.org/ |
|
script.aculo.us |
http://script.aculo.us/ |
|
Yahoo! User Interface Library(YUI) |
http://developer.yahoo.com/yui/ |
|
Dojo |
http://dojotoolkit.org/ |
|
jQuery |
http://jquery.com/ |
|
MooTools |
Lad.Li





