AngularJs表单自动验证
angular-auto-validate
地址:https://github.com/jonsamwell/angular-auto-validate
引用: <script src="/Assets/JS/AngularJS/angular-auto-validate/dist/jcs-auto-validate.js" charset="utf-8"></script>
依赖:var app= angular.module("appMain", ["jcs-autoValidate"]);
汉化:lang\jcs-auto-validate_zh-cn.json目录下文件

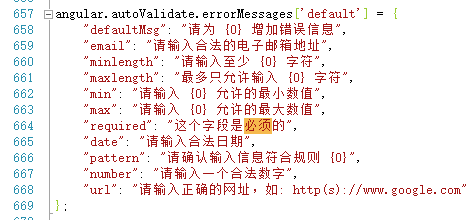
粘贴复制到jcs-auto-validate.js文件中

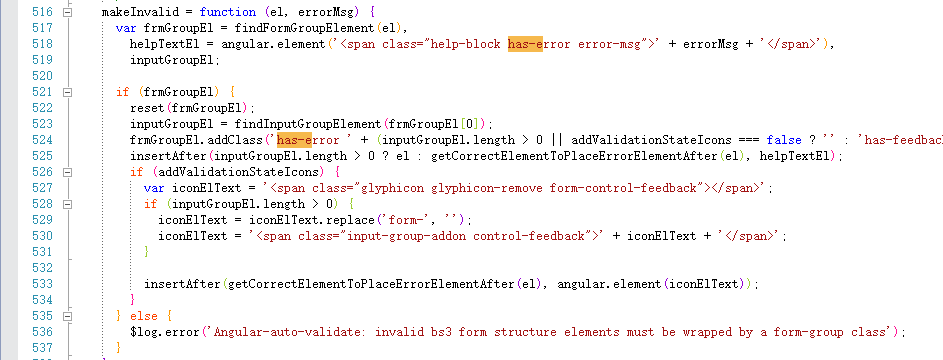
上图是已经复制粘贴以后的,原文是英文,替换即可中文.
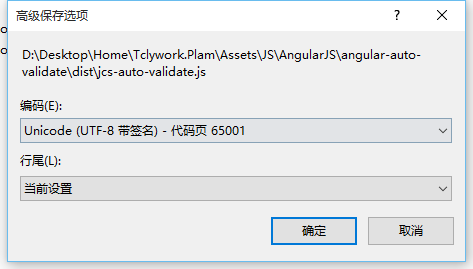
注:如果发现最终显示的中文乱码,将jcs-auto-validate.js另存为UTF-8(650001)。


保存完毕即可完美显示中文错误。
如果发现现实错误消息地方有所偏差,可查看该处代码进行修正

以上设置完毕后即可在项目文件中调用。
<div class="form-group"> <label for="username" class="control-label">Username</label> <input type="text" class="form-control " placeholder="角色名称" ng-model="model.RoleName" ng-required="true" ng-minlength="7" ng-pattern="/^[A-Za-z0-9_]{1,32}$/" ng-pattern-err-type="BadName"> </div>以上字段校验共有3个:1、必须填写;2:最小长度为7个字符;3:必须满足正则表达式要;
至于ng-required和ng-minlength有默认的错误消息信息,所以可以不用关系。但正则表达式则需要根据不同的需求而定义不同的消息内容,那么可以做如下定义:
ng-pattern="/^[A-Za-z0-9_]{1,32}$/" ng-pattern-err-type="BadName"
我们定义了BadName,这里只需要添加服务即可
app.run(function (defaultErrorMessageResolver) {
defaultErrorMessageResolver.getErrorMessages().then(function (errorMessages) {
errorMessages['BadName'] = '用户名只能包含数字、字母或下划线';
});
});
这样,我们可以根据万能的正则表达式定义我们想要的错误信息



