vite运行打包前端-部署Linux
VS Code 前端相关操作指令 运行前端指令:npx vite --port=4000
如果想要IP访问,需要在vite.config.ts 文件中

前置条件 安装node,vue, vite
查看node版本 node -v
安装打包服务指令:npm install -g http-server (只用安装一次)
开始打包:
1.npm run build -》生成dist静态目录
2.cd dist目录
3.http-server -》启用服务

以上命令用于本地运行,打包无问题
实际使用中,项目是部署到linux 等服务器上,针对服务器的部署,优先安装 nginx,或者http-server 服务
重启linux: reboot
重启nginx: sudo systemctl restart nginx
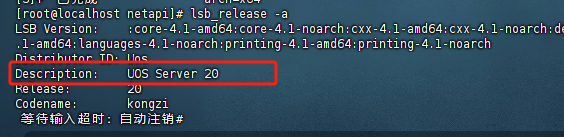
查看Linux系统: lsb_release -a , 如下图, 显示为 统信UOS系统(基于Linux内核)

nginx.conf 配置监听端口等参数:
server {
listen 9090;
server_name 192.168.1.888; # 替换为你的域名或IP地址
root /website/vue; # 替换为Vue应用构建后的输出目录
location / {
try_files $uri $uri/ /index.html;
}
}
curl -s http://localhost:9090 指令访问网址,是否能输出index.html 文件内容
systemctl stop firewall 停用防火墙
systemctl start firewall 开启防火墙
有时候,curl可以访问,但是浏览器直接访问不行,网上90%的内容都是端口占用,防火墙问题,如果排除环境问题后仍然无法访问,可以考虑是否存在端口冲突,毕竟谷歌浏览器的端口限制还是挺多的
比如:6000,6665,6666, 6669等 ,
具体端口限制可以参数大佬文章:
有时候规避掉这些端口号,仍然无法访问,还可能是端口号本身不支持开放给用户,如:3000,4000等,
具体端口开放:
暂时记录到这里







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?