JS 画框操作
Js中,我们有时候需要对图片进行操作,包括画框,其实对于UI前端来说挺简单的,没有网上说的那样复杂,这里说明一下
<div style="width:80%;height:300px;position:relative"> <img src="img/10.jpg" /> <span style="position: absolute;border:2px solid red;"></span> </div> <p></p> <input type="text" id="btnTop"/> <input type="text" id="btnLeft" /> <input type="text" id="btnWidth" /> <input type="text" id="btnHeight" /> <input type="button" id="btn" value="画框"/>
其实就是div 设置相对定位,里面放一个img 和 span标签,其中 span为绝对定位,然后给span元素 添加 top、left、width、height 值即可
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script> $(function () { $("input[type=text]").width(50).height(18); $("#btn").click(function () {
//取值 var top = $("#btnTop").val(); var left = $("#btnLeft").val(); var wid = $("#btnWidth").val(); var hig = $("#btnHeight").val();
//赋值 $("span").width(wid).height(hig); $("span").css({'top':top+"px",'left':left+"px"}); }); }); </script>
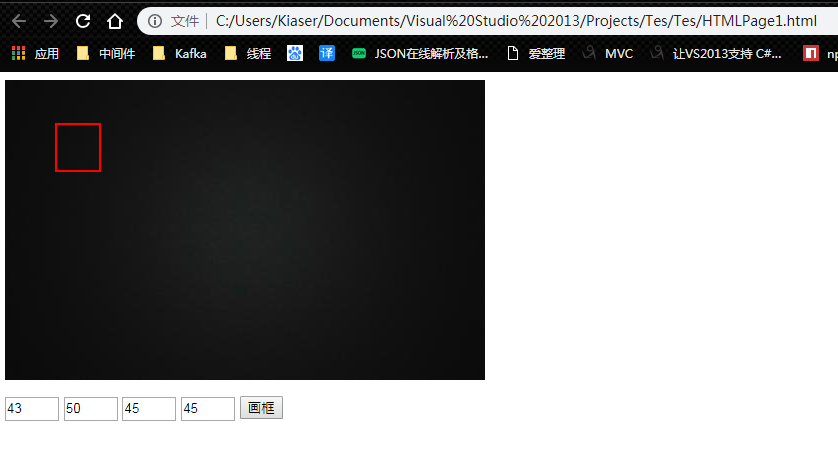
最后效果图如下:

如是而已
大家好,我是新来的小白,文未佳,却已创。转载请声明(博客园-郎中令)出处,谢谢
---市人皆大笑,举手揶揄之(手动链接博客园)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构