【VUE】vue中遍历数组和对象
一、遍历对象
对象数据
cities:{ "A":[{ "id": 56, "spell": "aba", "name": "阿坝" }, { "id": 57, "spell": "akesu", "name": "阿克苏" }, { "id": 58, "spell": "alashanmeng", "name": "阿拉善盟" }, { "id": 59, "spell": "aletai", "name": "阿勒泰" }, { "id": 60, "spell": "ali", "name": "阿里" }], "B":[{ "id": 1, "spell": "beijing", "name": "北京" }, { "id": 66, "spell": "baicheng", "name": "白城" }, { "id": 67, "spell": "baise", "name": "百色" }, { "id": 68, "spell": "baishan", "name": "白山" }, { "id": 69, "spell": "baiyin", "name": "白银" }, { "id": 70, "spell": "bangbu", "name": "蚌埠" }] }
遍历格式
<div class="father" v-for="(item, key) of cities" :key="key"> <div class="type"> {{key}} </div> <div class="item-list" v-for="innerItem of item" :key="innerItem.id"> {{innerItem.name}} </div> </div>
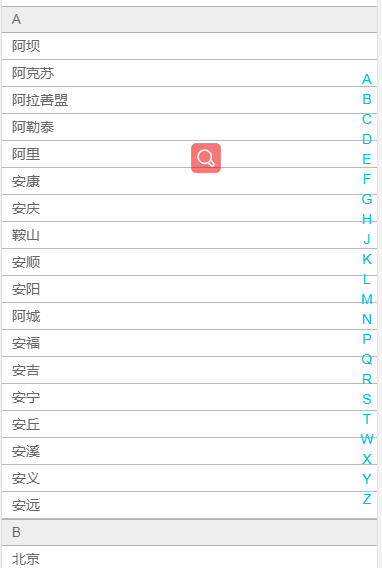
最终效果
"hotCities": [{ "id": 1, "spell": "beijing", "name": "北京" }, { "id": 3, "spell": "shanghai", "name": "上海" }, { "id": 47, "spell": "xian", "name": "西安" }]
二、引用数组
数组数据
"hotCities": [{
"id": 1,
"spell": "beijing",
"name": "北京"
}, {
"id": 3,
"spell": "shanghai",
"name": "上海"
}, {
"id": 47,
"spell": "xian",
"name": "西安"
}, {
"id": 239,
"spell": "sanya",
"name": "三亚"
}]
遍历格式
<div v-for="item of hotCities" :key="item.id"> {{item.name}} </div>
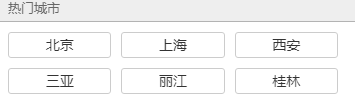
最终效果