《学习笔记》WPF使用Task跨線程更新UI
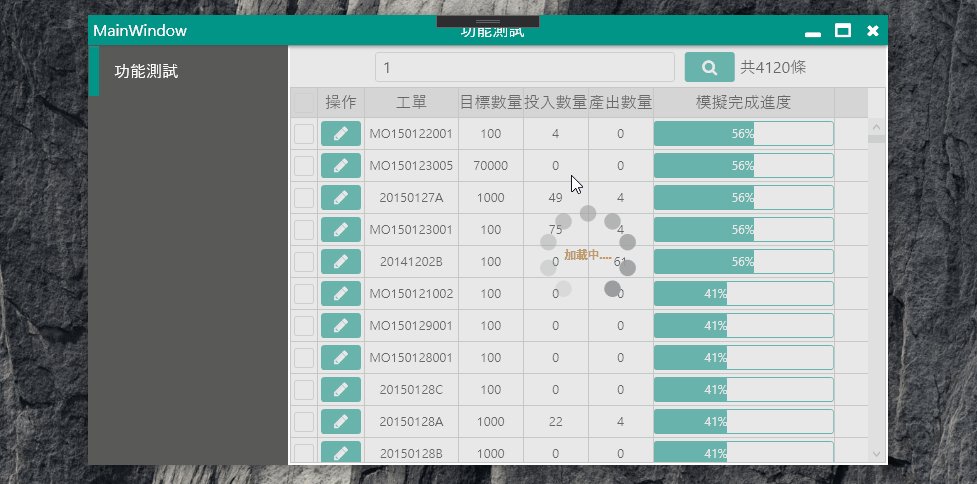
效果圖:

業務場景:若我们不用異步更新數據的話我們的界面就會出現假死現象,何為假死現象呢?就是說我們程序其實是在查詢數據庫的但是有數數據量龐大或者我們的電腦反應有點過慢我們的界面就會出現無響應現象並且界面的提示非常不友好,若用異步跨線程更新UI的話就不會出現這種假死現象面如上圖動畫
實例化一個Task並且在Task中添加一個查詢方法并開啟加載動畫當和結束動畫效果
Task task = new Task(() => { //開啟加載動畫跨線程更新UI<Mask是指的遮罩層動畫> this.Dispatcher.Invoke(() => { Mask.Visibility = Visibility.Visible; }); //此處為查詢方法例如SelectAll() }); //線程啟動 task.Start(); //線程結束 task.ContinueWith((a) => { //關閉加載動畫 this.Dispatcher.Invoke(() => {//控件數據更新效果寫到處 Mask.Visibility = Visibility.Collapsed; }); });





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义