DOM,html,JavaScript,xml,CSS,浏览器之间的关系
DOM树解释:
W3C所制订的DOM Level分为两大模块:Core和HTML。
1.Core核心,W3C规范:满足软件开发者和Web脚本编写者,访问和操控产品项目中包含的可解析的HTML和XML内容。
2.HTML模块,规范描述为:HTML之中特定元素的功能,和恰到好处的、易用的、针对常见性任务的HTML文档操作机制。
- 核心DOM-针对任何结构化文档的标准模型
- XML DOM-针对XML文档的标准模型
- HTML DOM-针对HTML文档的标准模型
DOM和浏览器之间的关系:
浏览器将DOM翻译成html和Images
JavaScript 操作DOM,处理完DOM,此时浏览器得到DOM这棵树,将其渲染成HTML,加上这种css,最终是我们看到的页面。当网页加载完成后,就可以看到我们访问的页面。反之,当网页被加载时,浏览器会创建页面的文档对象模型。HTML DOM 模型被构造为对象的树。
DOM,浏览器,HTML,javasript,css之间的关系可以理解成;一个画家(程序员)用画笔(javascript)画了个画(DOM),接着打印机(浏览器)打印,在打印过程中加上彩墨(css),最终一张漂亮好看的一张纸(html)就展示在大家面前。
JavaScript 作用说明:
JS可以解析HTML文档书和XML文档树,它将一切节点视为文档对象,从而进行操作。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
HTML和XML:前者负责数据的显示,而后者则负责数据的存储。
而Javascript则负责实现两者之间的交互操作。例如读取XML中数据的操作就放在Javascript模块中。
首先来看用来操作HTML和XML的接口:
HTML DOM和XML DOM是相似的两种接口。它们分别将HTML文件和XML文件解析成为树状结构,
文件中的标签全部作为节点。然后利用DOM中提供的各种函数来获取并操作节点。
- 当浏览器打开一个窗口时,会自动为HTML文档创建一个名为window的Window对象(Window对象是JS层次中的顶层对象)。
- 当在该窗口载入某个网页(即某个HTML文档时),浏览器会将该文档解析成为一个Document对象,
- 并将其赋给window的document属性。
- 之后就可以通过利用document来对当前的HTML文档进行操作了。
下面介绍下实际应用:
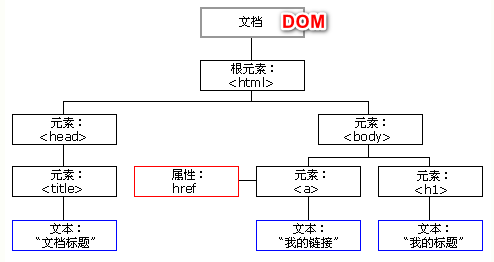
HTML DOM树:
一个html文档及其对应的html DOM 树如下:

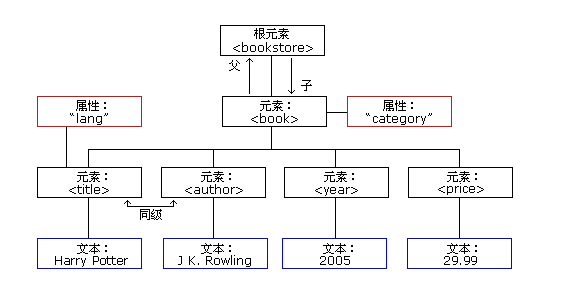
一个xml文档及其对应的xml DOM:

你好,茶杯



