前端中常见的布局
对于已经踏入前端这个坑多年的我来说,也没有什么特别好的经验要分享给大家的,所以就总结了一下这几年工作中常用的几种布局。
一、等宽列表布局
等宽布局我相信大家都挺常见,就比如说淘宝的商品列表,比如说如下的界面,我相信大家都挺常见。在bootstrap中可以称之为栅格。

对于这种是我用的最多的,也是最常见的一种布局。
第一种方案:宽度不定,内容自适应宽度进行变化,使用场景,手机站居多,当然pc站也能够使用。下面是CSS代码
.window {
margin: 0 auto;
width: 600px;
background: #ddd;
height: 300px;
}
.row {
display: block;
margin-left: -15px;
margin-right: -15px;
}
.col{
display: block;
float: left;
width: 33.333333%;
padding: 0 15px;
box-sizing: border-box;
}
.item {
width: 100%;
height: 300px;
background: yellow;
}
html代码如下:
<div class="window">
<div class="row">
<div class="col">
<div class="item"></div>
</div>
<div class="col">
<div class="item"></div>
</div>
<div class="col">
<div class="item"></div>
</div>
</div>
</div>
这里面的window就是我们的外围框框,也就是要进行均分的格子,而item就是我们的每一项,千万要记住的几个点就是,我们的row这个class不要设置width:100%;需要设置display:block;而col这个class则需要设置box-sizing:border-box。
第二种方案:是在我们已知的外围的宽度,和内容的项数,以及每项之间的宽度,这个我相信很多初学者会这么写,就是我们通过测量出宽度进行排版。然后设置第一个的边距为0,具体的css代码如下:
.window {
margin: 0 auto;
width: 600px;
background: #ddd;
height: 300px;
}
.row {
display: block;
width: 100%;
}
.col{
display: block;
float: left;
width: 180px;
margin-left: 30px;
}
.row > .col:first-child {
margin-left: 0;
}
.item {
width: 100%;
height: 300px;
background: yellow;
}
html和方法一其实是一样的,我这边就不进行粘贴占空间了。
这样的一种方案,适合哪种单行的布局,也就是说内容只有一行,不会出现换行,这样的布局使用的比较多,我也会用这种布局来进行实现一些功能。针对于需要折行的,这种方案就不满足,其实也不是完全不满足,我么可以在这种方案上面进行一下简单的改动,来满足我们的需求。我们通过:nth-child来替换:first-child来进行实现,这里我就补贴代码了。
二、侧边栏布局
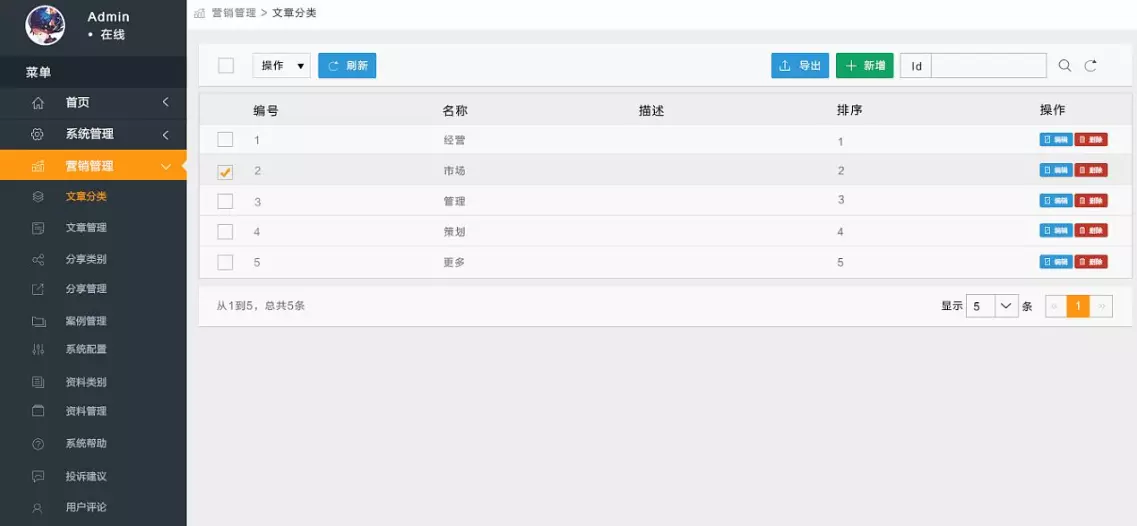
关于侧边栏布局,这个也是我们很常见的内容,就比如说,网站的个人中心,以及说很多后台的管理系统都是这样的。类似于如下的界面。我相信大家都挺常见的。(这个图片是我随便截得)

这种布局呢,主要是因为左边的sidebar的宽度是固定的,右边的内容区会跟着屏幕的宽度的变化进行变化的。实现这样的布局的方式有很多,至少有五种:
第一种flex布局,具体实现如下:
.container {
display: flex;
width: 100%;
height: 100%;
background: #ffffff;
}
.aside {
width: 200px;
height: 100%;
background: yellow;
}
.main {
display: flex;
width: 100%;
height: 100%;
flex: 1;
background: red;
}
html 内容:
<div class="container">
<div class="aside">aside</div>
<div class="main">main</div>
</div>
这种方案比较激进(其实也不激进了,这个方法在两年前的话确实事挺激进的),在不考虑ie系列的,以及旧版的谷歌和火狐的前提下可以使用,因为这里面用到了弹盒模型进行的布局。如果你对弹盒模型还不是很熟悉的话,我建议你去看一下阮一峰老师关于这块儿的讲解。http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
第二种实现方式:绝对定位
这种方式比较通用,兼容性相对来说比较好,很多情况下会使用这种方式来进行布局,具体代码如下:
.container {
position: relative;
width: 100%;
height: 100%;
box-sizing: border-box;
padding-left: 200px;
}
.aside {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 100%;
background: yellow;
}
.main {
position: relative;
height: 100%;
background: red;
}
其中html代码不用发生变化。
第三种实现方式:float定位
这种布局在很多地方也都有用到,这个其实是使用css中的bfc的东西来实现的,什么是bfc呢,其实就是在一个Web页面的CSS渲染中,块级格式化上下文((Block Fromatting Context))英文的简称。这种布局是按照块级盒子布局的。想要深入了解什么是bfc的话,可以参考以下链接来进行学习《BFC 神奇背后的原理》。
接着就是上代码,以下就是通过是用float来进行实现的代码:
.container {
position: relative;
width: 100%;
height: 100%;
box-sizing: border-box;
}
.aside {
position: relative;
float: left;
width: 200px;
height: 100%;
background: yellow;
z-index: 1;
}
.main {
position: relative;
height: 100%;
background: red;
box-sizing: border-box;
padding-left: 200px;
}
第四种实现方式:table布局
对于这种布局来说,现在很多的前端不怎么熟悉了,而且对于table布局有一个非常不好的地方就是性能问题。这个中布局在早期的前端开发中使用的比较广泛,但是也有很多缺点,比如说刚才所说的性能,还有就是调整起来比较麻烦,所以这边也不推荐使用table来实现这种布局方式。
当然使用table布局的情况下面,可以使用原声的table标签以外,还可以使用css中的display:table-cell;来进行实现。
首先我先提供一个使用原生table实现的例子,当然,这个例子中主要使用的是html代码。代码如下
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td height="100%" width="200" bgcolor="yellow"></td>
<td bgcolor="red"></td>
</tr>
</table>
这个方法其实很简单,但是如果要使用css的display:table-cell 来进行实现的话,毕竟这个方法使用的人都比较少。具体的实现方法如下:
.container {
position: relative;
display: table;
width: 100%;
height: 100%;
box-sizing: border-box;
}
.aside {
position: relative;
display: table-cell;
width: 200px;
height: 100%;
background: yellow;
}
.main {
position: relative;
display: table-cell;
height: 100%;
background: red;
}
html代码,和上面的内容是一致的。
三、垂直居中布局
对于垂直居中,我相信做前端的应该并不陌生,首先面试时候打多都会问这么一个问题,平时工作中也会经常遇见,最常见的一个使用常见就是弹框。对于垂直居中的实现方式其实也有多种。
方案一:绝对定位+margin
首先来谈一下固定高度的垂直居中的实现方法,这个最常用的方法就是绝对定位加margin来进行实现的。如下
css
.container {
position: relative;
width: 100%;
height: 100%;
}
.main {
position: absolute;
left: 50%;
top: 50%;
display: block;
width: 200px;
height: 200px;
background: yellow;
margin-top: -100px;
margin-left: -100px;
}
<div class="container">
<div class="main">main</div>
</div>
这种方法之前使用的都很多,很多的弹框插件其实都是基于这个来进行实现的。
方案二:绝对定位 + transform
对于这种方案,一般常用局不确定内容的宽度和高度的情况下使用,而且这种方案中使用的css3的属性,所以这种方案的经常使用在在移动端。在移动端比如说很多活动也弹框啥的都是可以使用这个方案来进行实现。
具体的实现css如下:
.container {
position: relative;
width: 100%;
height: 100%;
}
.main {
position: absolute;
left: 50%;
top: 50%;
display: block;
width: 200px;
height: 200px;
background: yellow;
transform: translateX(-50%) translateY(-50%);
}
方案三:使用flex进行实现
这种方案需要知道外围的宽和高的情况下进行实现的,具体的实现方式如下
.container {
position: relative;
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.main {
display: block;
width: 200px;
height: 200px;
background: yellow;
}
方案四使用table
这种方案的优缺点其实和上面的使用table来实现左右布局的优缺点是一致的。这总方案的前提是需要知道外围的宽和高。具体的实现方案如下:
css代码
.container {
display: table;
width: 100%;
height: 100%;
}
.container-inner {
display: table-cell;
width: 100%;
height: 100%;
vertical-align: middle;
text-align: center;
}
.main {
display: inline-block;
width: 200px;
height: 200px;
background: yellow;
}
<div class="container">
<div class="container-inner">
<div class="main">main</div>
</div>
</div>
当然,这种方案,也可是使用原生的table来进行实现、
第五中方案 使用line-height
这种方案其实使用的不是很多,以至于很多人都不会想这样方向,而且,这种方案需要知道外围的具体高度。具体的实现方案如下:
.container {
display: block;
width: 100%;
height: 600px;
line-height: 600px;
text-align: center;
}
<div class="container">
main
</div>
当然,上面是我总结接目前共工作中常用的布局方式,当然具体的实现方案还有别的,我还在继续的努力学习中。


