浮动+清除浮动
界面布局
1.企业开发中什么时候使用标准流什么时候使用浮动流?
垂直方向使用标准流,水平方向使用浮动流。
2.拿到一个很复杂的界面如何入手?
从上至下布局、从外到内布局、水平方向可以先划分为一左一右再对左边或者右边进行进一步的布局。
3.在标准流中内容的高度可以撑起父元素的高度,但是在浮动流中浮动的元素是不可以撑起父元素的高度的。
清除浮动的方式
1. 清除浮动方式一:给前面一个父元素设置高度。
1.1)注意点:在企业开发中,我们能不写高度就不写高度,所以这种方式用得很少。
2. 清除浮动的第二种方式:给后面的盒子添加clear属性。
2.1)clear属性取值:
none: 默认取值, 按照浮动元素的排序规则来排序(左浮动找左浮动, 右浮动找右浮动)
left: 不要找前面的左浮动元素
right: 不要找前面的右浮动元素
both: 不要找前面的左浮动元素和右浮动元素
2.2)注意点:
当我们给某个元素添加clear属性之后, 那么这个属性的margin属性就会失效。
3. 清除浮动的第三种方式:隔墙法
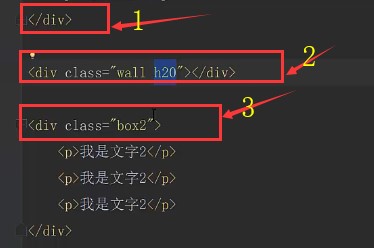
3.1)外墙法
3.1.1)在两个盒子中间添加一个额外的块级元素
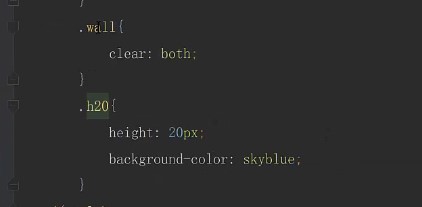
3.1.2)给这个额外添加的块级元素设置clear: both;属性
3.1.3)注意点:
外墙法它可以让第二个盒子使用margin-top属性,外墙法不可以让第一个盒子使用margin-bottom属性。
3.1.4)通过给额外盒子设置height高度来实现margin的效果。


3.2)内墙法
3.2.1)在第一个盒子中所有子元素最后添加一个额外的块级元素
3.2.2)给这个额外添加的块级元素设置clear: both;属性
3.2.3)注意点:
内墙法它可以让第二个盒子使用margin-top属性
内墙法它可以让第一个盒子使用margin-bottom属性。
3.3)外墙法和内墙法区别?
外墙法不能撑起第一个盒子的高度, 而内墙法可以撑起第一个盒子的高度。
3.4)在企业开发中不常用隔墙法来清除浮动。
4.清除浮动的第四种方式
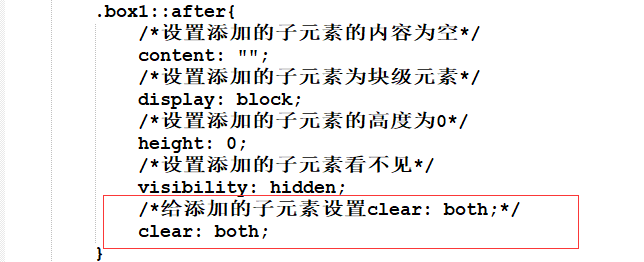
4.1)利用伪元素选择器清除浮动。本质上就是内墙法, 只不过是直接通过CSS代码添加了内墙, 其它特性和内墙法都一样
4.2)注意点:
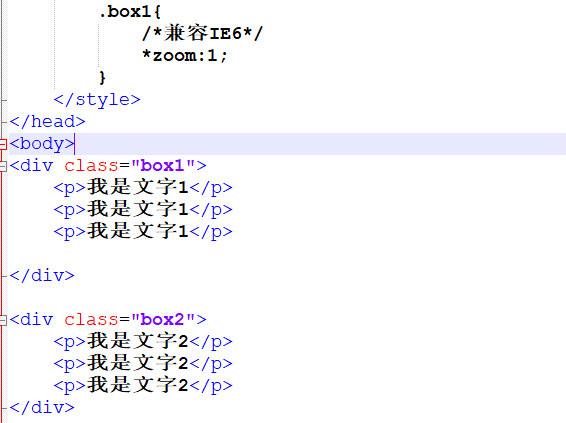
IE6中不支持这种方式, 为了兼容IE6必须给前面的盒子添加*zoom:1;属性


5.清除浮动的第五种方式
5.1)overflow: hidden;作用
5.1.1)可以将超出标签范围的内容裁剪掉
5.1.2)清除浮动

5.1.3)可以通过overflow: hidden;让里面的盒子设置margin-top之后, 外面的盒子不被顶下来

伪元素选择器
1.什么是伪元素选择器?
伪元素选择器作用就是给指定标签的内容前面添加一个子元素或者给指定标签的内容后面添加一个子元素
2.格式:
2.1)给指定标签的内容前面添加一个子元素
标签名称::before{
属性名称:值;
}
2.2)给指定标签的内容后面添加一个子元素
标签名称::after{
属性名称:值;
}




