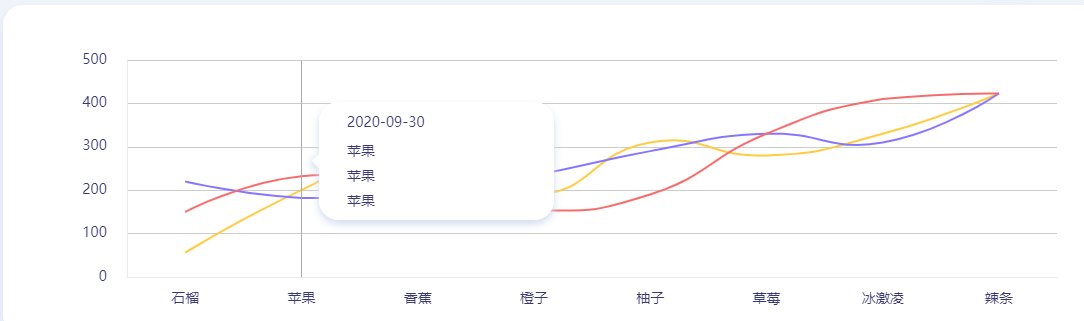
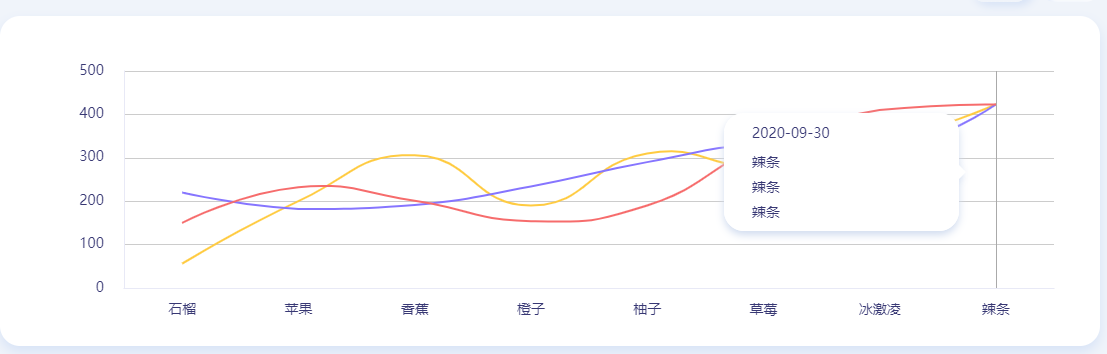
echarts tooltip 实现水平位置自适应
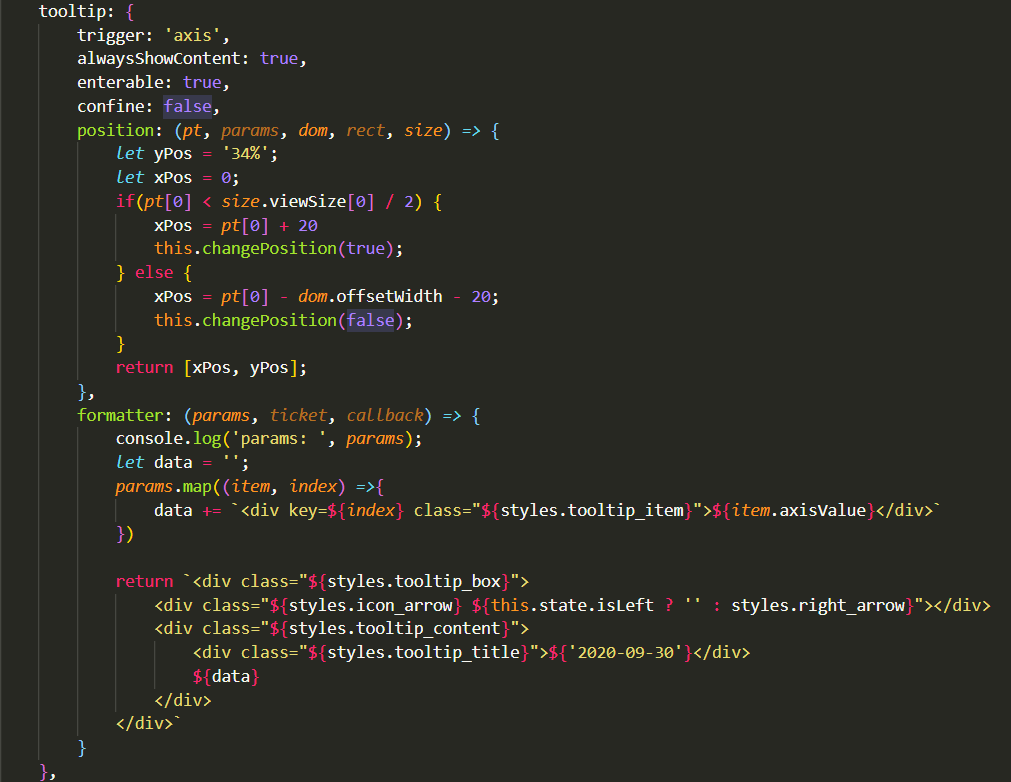
position: (pt, params, dom, rect, size) => { let yPos = '20%'; let xPos = 0; if(pt[0] < size.viewSize[0] / 2) { xPos = pt[0] + 20 this.changePosition(true); } else { xPos = pt[0] - dom.offsetWidth - 20; this.changePosition(false); } return [xPos, yPos]; }