【codeReview】button-disabled
1.问题描述:
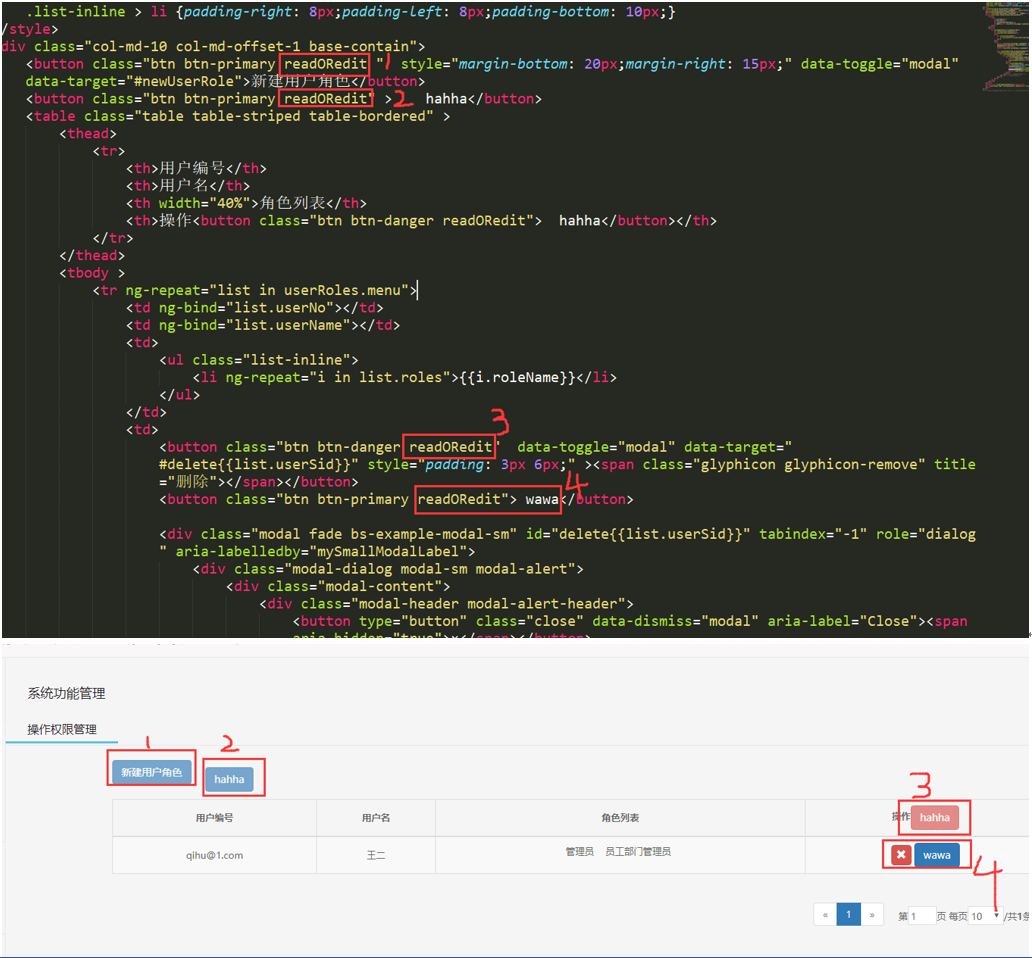
想通过class标签,统一修改button的disabled,但是图中4处未实现禁用

js页面代码
1 | $(".readORedit").attr("disabled",true); |
2.问题所在
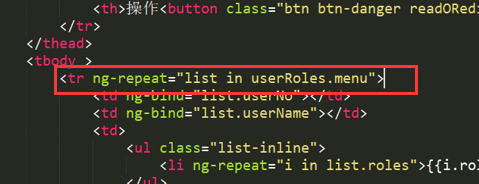
表单数据绑定的ng-reapet的影响(具体原因未知)

3.解决方案
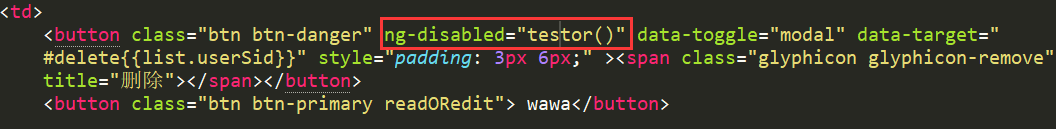
表单内使用ng-disabled控制button

js页面代码
1 2 3 | $scope.testor=function(){ return true;} |
ng-disabled是angular的独有特性,后可跟表达式expression




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步