VUE项目中同时使用API代理与MockJs
VUE项目中同时使用API代理与MockJs
使用Mock的场景:
Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发更加独立自主,不会被服务端的开发所阻塞。
使用API代理的场景:
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过
vue.config.js中的devServer.proxy选项来配置。
当以上两种场景同时存在的配置案例,即后端有些API已开发完成,使用API代理通道,而后端未完成的API,使用Mock。若依的vue前端去除了mock,本文目的是把vue-element-admin中的mock加进来。
VUE-Element-Admin中改进的Mock-server
a参考:https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/essentials/mock-api.html#新方案
- 复制vue-element-admin中的mock目录到自己的项目中,项目结构如下:

- 在.env.development文件中,配置以下环境变量:
VUE_APP_BASE_API = '/dev-api'
VUE_APP_MOCK_API = '/mock-api'
- vue.config.js配置
devServer: {
host: '0.0.0.0',
port: port,
open: true,
proxy: {
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: {
target: `http://localhost:8080`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
before: require('./mock/mock-server.js'),
disableHostCheck: true
},
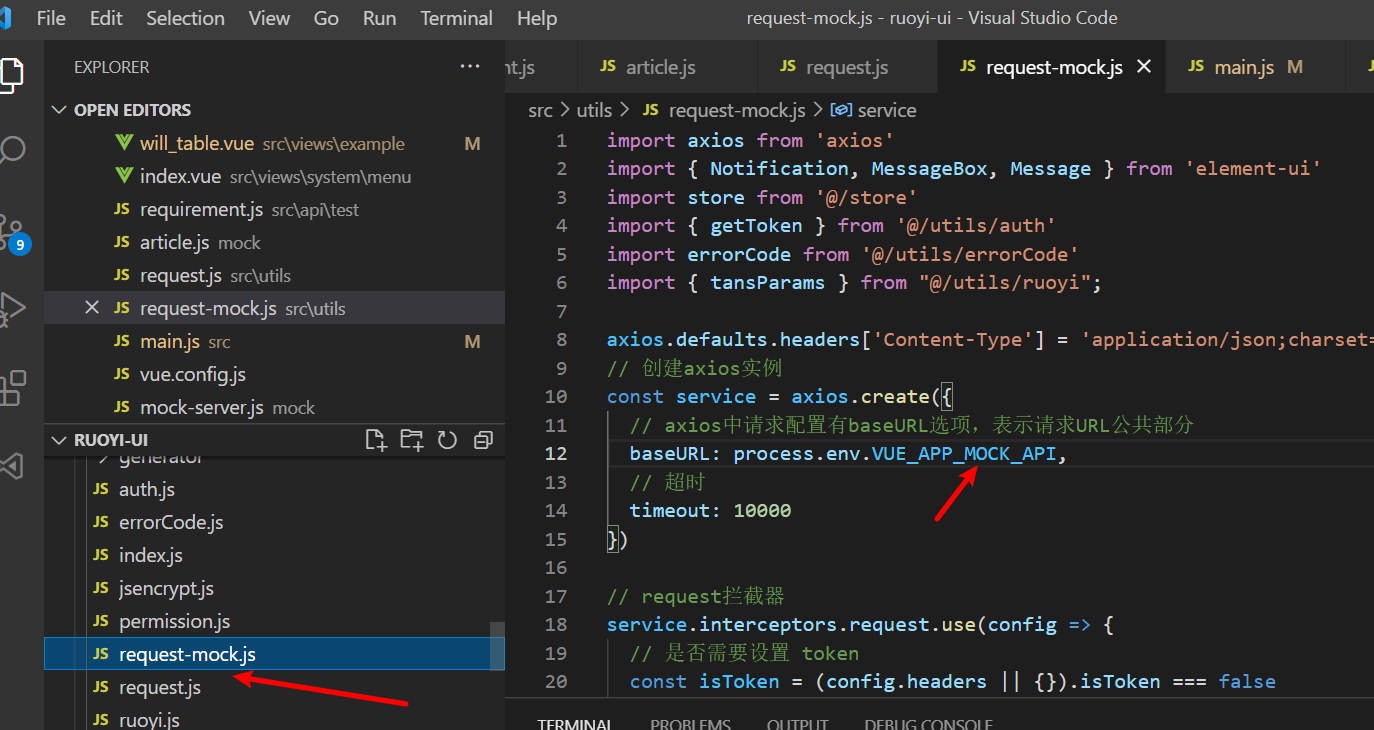
- 把utils/request.js复制一份,并将baseURL设置成process.env.VUE_APP_MOCK_API

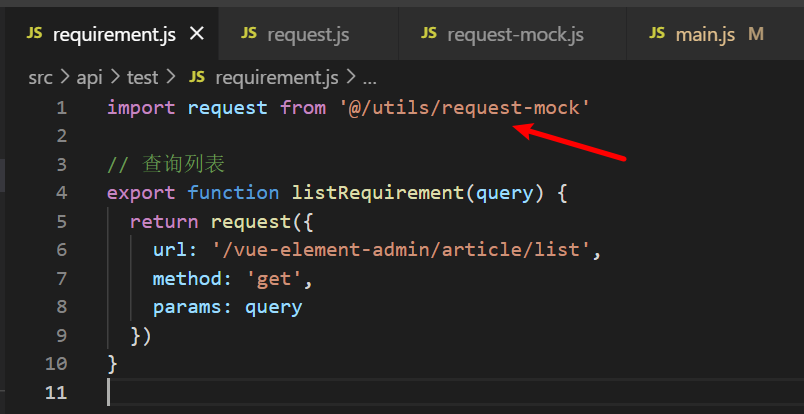
- 对于需要Mock的API,导入request-mock:

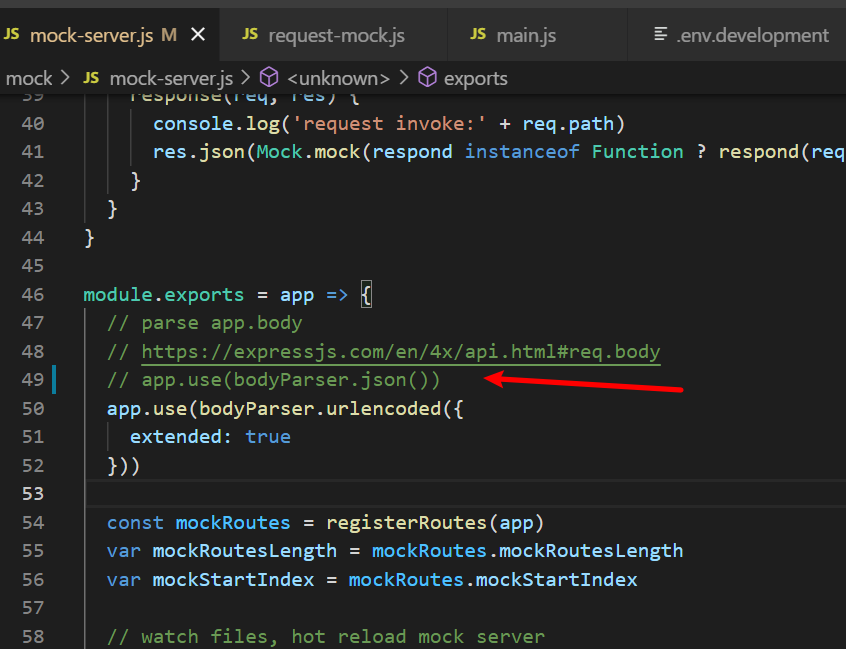
- 到此get请求都没有问题,但put及其他请求则会出现超时,把mock-server.js 修改一下,注释app.use(bodyParser.json())

这样,当后端API开发完成后,前端只需要将API文件中的request导入 '@urils/request'就可以了。




