Alpha冲刺(3/6)——2024.11.14
一、团队成员分工与进度
| 成员 | 完成的任务 | 完成的任务时长 | 剩余时间 |
|---|---|---|---|
| 施靖杰 | 编写冲刺博客,剪辑冲刺vlog | 3h | 1h |
| 高鑫源 | 完成个人信息界面 | 2h | 0h |
| 黄森福 | 部分代码的完善 | 1h | 1h |
| 邓才慧 | 部分代码的完善 | 1h | 1h |
| 黄宇舟 | 与前端代码合并 实现空气、位置api调用 | 4h | -2h |
| 邱予 | 编写文心一言api调用代码 | 4h | -2h |
| 朱思颖 | 与前端沟通原型内容 | 1h | 1h |
| 洪金举 | 完善登录注册的原型设计 | 4h | 0h |
| 陈宇尧 | 学习loadrunner脚本录制基础,录制分析 | 1.5h | 2h |
| 陆旭东 | 学习Appium adb调试工具基本命令 | 1.5h | 2h |
二、成员任务问题及处理方式
- 施靖杰
- 问题:课程与考试时间压力较大,无法完成当天任务。
- 处理方式:调整工作内容。
- 问题:课程与考试时间压力较大,无法完成当天任务。
- 高鑫源:
- 问题:没遇到什么问题。
- 处理方式:继续进行前端开发。
- 问题:没遇到什么问题。
- 黄森福:
- 问题:因为是learning by doing,所以代码效率不够高。
- 处理方式:多加练习。
- 问题:因为是learning by doing,所以代码效率不够高。
- 邓才慧:
-
问题:今天学习的问题是关于如何在 UniApp 中设计一个页面,该页面包含以下几个功能要求:
- 上半部分是地图:显示地图并能够进行交互。
- 下半部分显示路线:可以手动修改路线。
- 动态调整地图和内容区域的比例:通过按钮点击或滑动来控制地图占据的屏幕比重。
-
处理方式
- 页面布局:
- 使用
flex布局将页面分为上下两部分。 - 上部分使用
map组件显示地图,下部分通过scroll-view显示路线,并允许编辑。 - 使用
transition动画效果平滑地调整地图和内容区域的高度。
- 地图区域:
- 使用
map组件来展示地图,并通过动态修改mapHeight的值来调整地图区域的高度。 - 初始状态时,地图高度为较小值,点击按钮时通过方法改变地图的高度来实现全屏效果。
- 路线显示和修改:
- 使用
scroll-view组件来展示可以滚动的路线内容,每条路线可以通过简单的view和text展示。 - 如果需要允许用户修改路线,可以通过
input或textarea组件来让用户输入。
- 按钮控制动态调整地图占比:
- 通过设置一个
mapHeight状态,来控制地图区域的高度,点击按钮时改变该值,实现在地图和路线区域之间的动态切换。 - 处理方式:通过修改接口定义并确保字段完整性解决了这些问题。
-
- 黄宇舟:
- 问题:API接口响应慢、在web和app出现不同的效果。
- 处理方式:尝试更改代码结构或者更换国内api。
- 问题:API接口响应慢、在web和app出现不同的效果。
- 朱思颖:
- 问题:前端对于原型设计有困惑。
- 处理方式:与前端交流沟通解决。
- 问题:前端对于原型设计有困惑。
- 陆旭东:
- 问题:LoadRunner 脚本录制时无法录制。
- 处理方式:自己通过切换浏览器等方法排查,搜索相关博客,调整软件配置。
- 问题:LoadRunner 脚本录制时无法录制。
三、冲刺会议内容记录
会议内容
- 会议过程描述
会议照片

会议视频
链接:https://pan.quark.cn/s/3bcaccc410c3
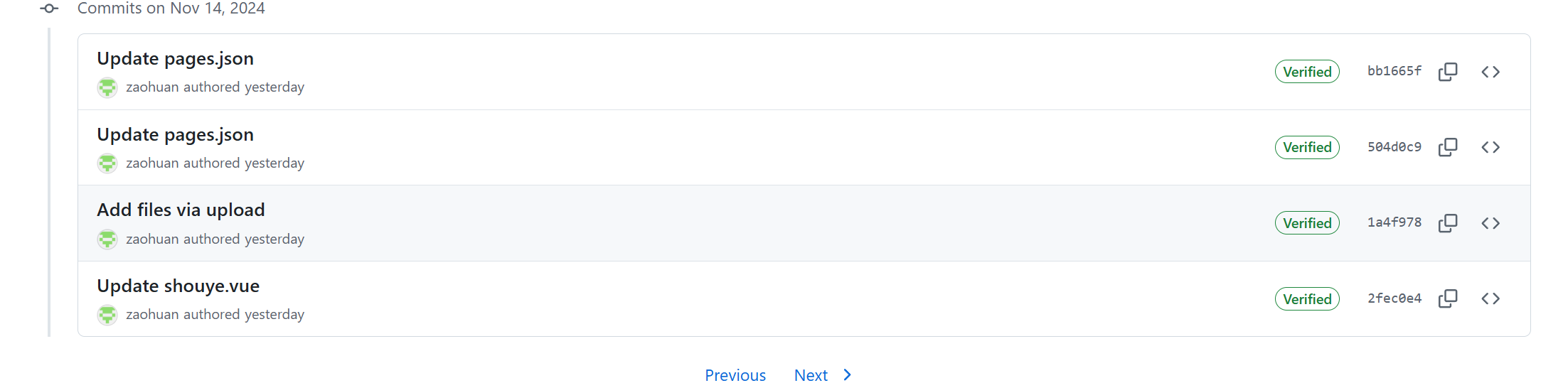
四、GitHub签入记录及项目运行截图
GitHub签入记录


五、项目开发进展及燃尽图
项目开发进展
完成前后端代码合并,实现个人信息界面。
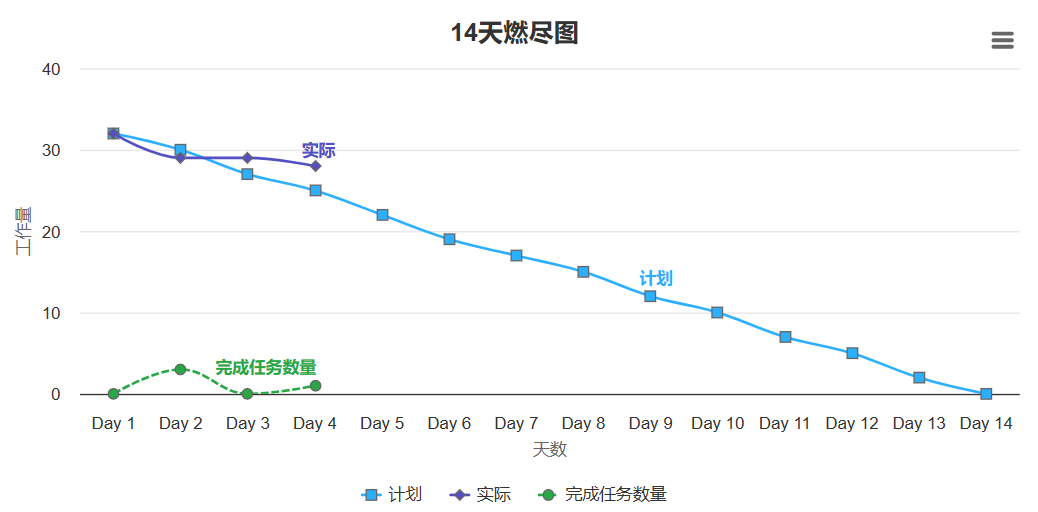
燃尽图

六、团队成员贡献表
| 成员 | 贡献程度百分比 | 贡献描述 |
|---|---|---|
| 施靖杰 | 15% | 编写冲刺博客,剪辑冲刺vlog |
| 高鑫源 | 15% | 完成个人信息界面 |
| 黄森福 | 13% | |
| 邓才慧 | 13% | |
| 黄宇舟 | 15% | 与前端代码合并 实现空气、位置api调用,编写文心一言api调用代码 |
| 邱予 | 4% | |
| 朱思颖 | 10% | |
| 洪金举 | 5% | |
| 陈宇尧 | 4% | |
| 陆旭东 | 6% |


