2024秋软件工程现场编程作业
| 作业所属的课程 | 软件工程2024 |
|---|---|
| 作业要求 | 2024秋软件工程现场编程作业 |
| 作业的目标 | 开发一个个人记账本 |
| 团队名称 | 十光年 |
| 团队成员学号-姓名 | 施靖杰-102201327 邓才慧-102201102 陈宇尧-102201119 陆旭东-102201118 黄宇舟-102201331 邱予-102202121 高鑫源-102201635 黄森福-102201636 洪金举-102202136 朱思颖-102201106 |
项目名字
一.组员分工
| 人员 | 分工 |
|---|---|
| 施靖杰 | 负责整个项目的协调,与团队成员沟通,确保所有人明确自己的任务 |
| 邓才慧 | 负责add.vue的前端实现 |
| 高鑫源 | 负责index.vue的前端实现 |
| 黄森福 | 负责in.vue和out.vue的前端实现 |
| 黄宇舟 | 实现基础记账功能,实现文件读写功能 |
| 邱予 | 设计软件使用的图标 |
| 陈宇尧 | 负责user.vue的前端实现 |
| 陆旭东 | 负责scheme.vue的前端实现 |
| 洪金举 | 设计数据模型,选择合适的数据存储格式 |
| 朱思颖 | 为软件开发寻找合适的模板进行学习 |
二.程序运行环境
- 操作系统:Window 11
- 编程语言:Python
- 使用工具:uni-app
三、项目相关要求
需求
- 基础记账: 用户可以记录每笔支出或收入,包括:日期、金额、类别(如饮食、交通、工资等)、备注。使用本地文件保存数据:如JSON或者CSV。
- 查看数据: 用户可以查看最近的几笔记录。
- 收支统计: 用户可以根据日期,类别,金额等查看总支出和收入情况。
- 用户友好型: 程序应具备易于使用和操作的用户界面。
- 附加功能(可选): 简单的图表展示。
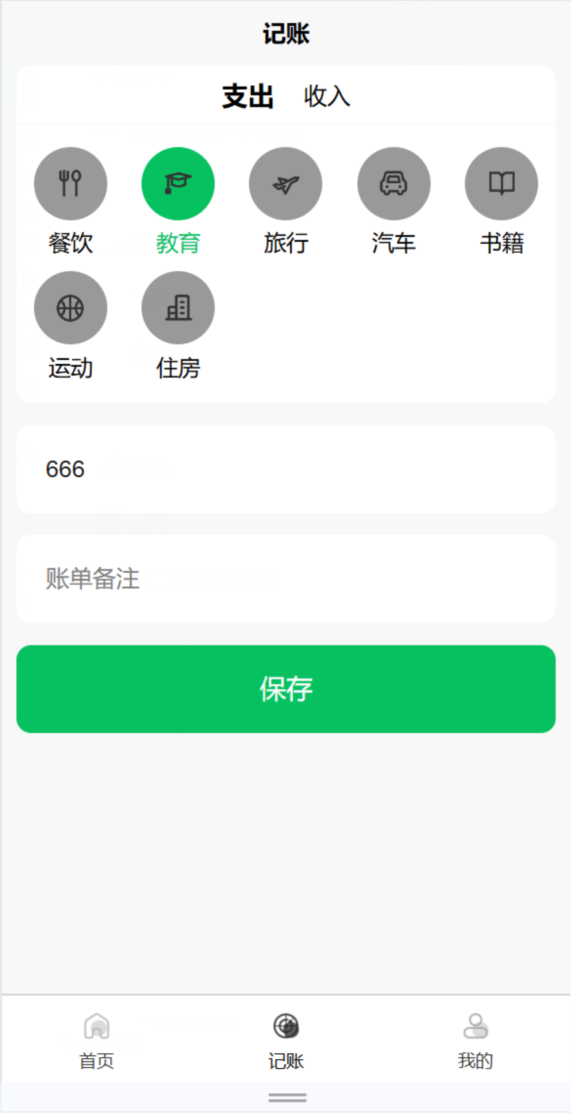
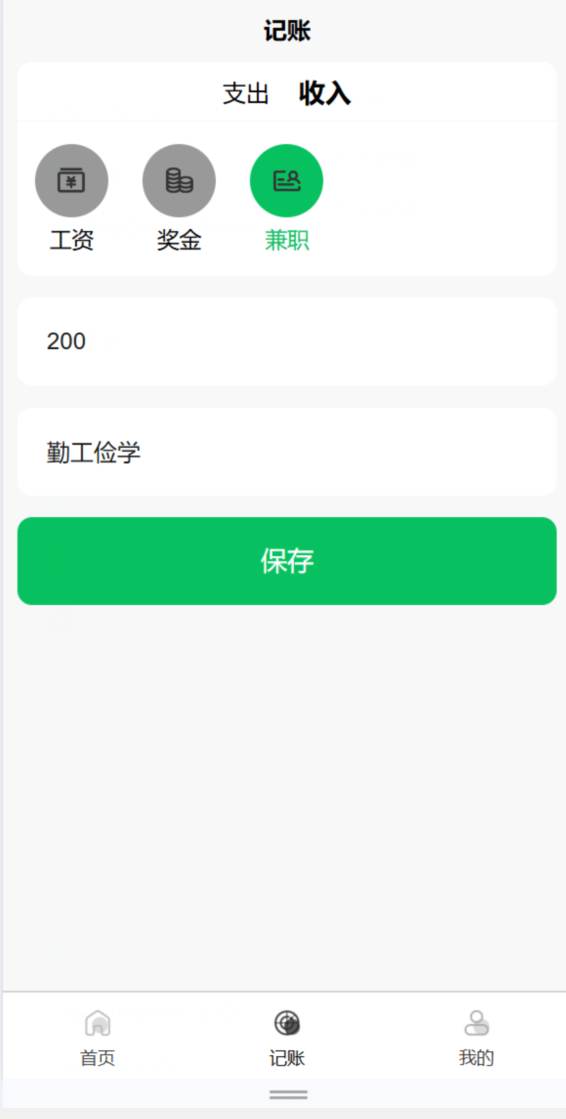
四、软件运行截图







五、设计说明
1.数据存储
data() {
return {
sumCount: 0,
sumExpend: 0,
sumIncome: 0,
totalExpend: 0,
totalIncome: 0,
totalbalance: 0,
dataList: [],
nowTime: {
all: '',
year: '0000',
month: '00',
day: '00'
}
}
}
在data中通过sumCount、sumExpend、sumIncome、totalIncome、totalExpend和totalbalance等数据字段,明确地将各类财务数据分开存储,方便计算和展示。这种数据结构设计有助于增强代码的可读性和维护性。
2.数据分类
total() {
const data = this.dataList;
const group = format.arrayGroup(data, 'type');
if(Object.keys(group).length > 0) {
const expendMoney = group[0].reduce((sum, item) => sum + Number(item.money), 0);
this.totalExpend = expendMoney.toFixed(2);
this.sumExpend = group[0].length;
}
if(Object.keys(group).length > 1) {
const incomeMoney = group[1].reduce((sum, item) => sum + Number(item.money), 0);
this.totalIncome = incomeMoney.toFixed(2);
this.sumIncome = group[1].length;
}
this.sumCount = data.length;
this.totalbalance = (this.totalIncome - this.totalExpend).toFixed(2);
}
在total方法中使用了format.arrayGroup来按类型分组,并通过reduce来计算收入和支出总额,展现了高效的数据处理逻辑。这种做法既简洁又高效,适合在需要频繁计算的应用中使用。
六、关键代码
1.数据过滤和动态展示
computed: {
filteredDataList() {
return this.dataList.filter(item =>
item.content === this.selectedContent || this.selectedContent === '选择内容'
);
}
}
功能: 该计算属性用于过滤 dataList,根据用户在 picker中选择的 'selectedContentselectedContent 展示对应的记录。 如果selectedContent 为默认值 "选择内容",则显示所有数据项。
2.获取和处理数据
methods: {
getData() {
uni.getStorage({
key: 'sa_storage_bill',
success: res => {
let data = JSON.parse(res.data);
this.dataList = data.filter(item => item.type == 1); // 仅获取收入数据
this.uniqueContents = [...new Set(this.dataList.map(item => item.content))]; // 获取唯一内容列表
}
});
}
}
功能:getData() 方法从 uni.getStorage 中获取存储的数据,并解析为 dataList。 仅筛选出 type 等于 1(收入类型)的记录。 然后调用 total() 方法计算总计,并生成唯一的 content 列表用于 picker 选择。
亮点
唯一内容生成和选择器绑定
uniqueContents数组生成了唯一的 列表,并通过 组件实现内容筛选。 这样简化了筛选项的维护,并确保用户只能选择有效选项,提升了用户体验。
七、遇到的困难以及解决方法
功能概述
在项目中添加了用户选择日期的功能,用户可以通过日期选择器选择账单的日期,并将选择的日期保存到账单数据中。
遇到的问题
- 默认显示当前日期:在首页,账单列表显示的日期总是当前系统日期,而不是用户选择的日期。
- 数据保存不正确:保存账单时,没有将用户选择的日期正确地记录在
create_time字段中,导致后续数据展示仍然显示为当前日期。
解决措施
-
日期选择存储:
- 在日期选择器的
@change事件中,将用户选择的日期存储到uni.getStorageSync中,确保能够在页面加载时获取到这个日期。 - 修改保存账单的代码,将
create_time字段设置为this.selectedDate,确保账单保存时使用的是用户选择的日期。
create_time: this.selectedDate, - 在日期选择器的
-
首页日期展示:
- 在
onLoad生命周期中,读取存储的用户选择日期,并用它更新nowTime的值。如果用户未选择日期,则回退到系统日期。
const selectedDate = uni.getStorageSync('selected_date'); if (selectedDate) { const date = selectedDate.split('-'); this.nowTime = { all: selectedDate, year: date[0], month: date[1], day: date[2] }; } else { const str = format.getSysDate(); const date = str.split('-'); this.nowTime = { all: str, year: date[0], month: date[1], day: date[2] }; } - 在
总结
通过上述措施,解决了用户选择日期不被正确显示和保存的问题,增强了用户体验,使得账单日期能够准确反映用户的选择。后续可进一步优化日期选择的界面和提示信息,提升整体使用流畅度。
八、PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 2 | 3 |
| Development | 开发 | 120 | 130 |
| · Analysis | · 需求分析 (包括学习新技术) | 20 | 25 |
| · Design Spec | · 生成设计文档 | 15 | 15 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 10 | 12 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 5 | 8 |
| · Design | · 具体设计 | 20 | 22 |
| · Coding | · 具体编码 | 40 | 45 |
| · Code Review | · 代码复审 | 10 | 12 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 30 | 30 |
| Reporting | 报告 | 30 | 35 |
| · Test Report | · 测试报告 | 15 | 15 |
| · Size Measurement | · 计算工作量 | 10 | 12 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 5 | 8 |
| 合计 | 190 | 200 |
九、编程体验
-
施靖杰:在此次个人记账本项目中,作为组长,我带领10人团队经历了从需求分析到开发和测试的全过程。尽管在项目初期我们合理分配了任务,但在开发过程中遇到了诸多挑战,包括时间管理和技术问题,导致部分任务的实际耗时超出预估。虽然如此,团队成员保持了良好的沟通与协作,通过不断的反馈和调整,最终在规定时间内完成了项目并撰写了相关文档。这个过程使我们认识到加强测试和时间评估的重要性,也为未来项目提供了宝贵的经验。
-
邓才慧:在这次团队编程项目中,我深刻认识到个人能力的有限性,尤其是在有限的时间内,我的贡献相对较少。然而,我有幸参与了
add.vue页面的设计,尝试为项目增添自己的力量。在团队成员的帮助下,我完成了该页面的功能布局,得到了大家的反馈和支持。这次项目让我更加体会到团队协作的重要性,同时激励我提升自己的技术水平,以便未来能在团队中贡献更多力量。 -
高鑫源:在这次团队编程中,每个成员在团队中的角色和任务分工明确,有利于项目的有序推进。我们团队划分了不同的职责,例如前端开发、后端开发、测试等。明确的分工可以避免重复工作,让团队成员专注于自己负责的模块,提高工作效率。
因为这次的团队编程是限时编写一个记账本,所以时间相对来说会比较赶,于是在编写起那段代码的时候,我们从一开始就把各自的分工明确了,节约了很多时间,但是实际上工作量还是有点大,并且分开来编程不像结对编程,遇到问题的时候很难讨论,因为各自在完成不同模块的设计,遇到错误时更改的效率会低一些。在最后每个人上传代码的时候也遇到了问题,整合代码一直是一项比较费事的工作,尤其是page.json、index页面这种由多人编写的时候,容易发生冲突,需要沟通代码不一样的地方。 -
黄森福:通过此次限时团队编程实验。我认识到团队编程是一种高度协作的有趣体验,为大家带来了编程能力和团队合作能力的双重提升。通过共同解决问题,我们不仅能彼此学习,还能从不同的视角看待挑战。分工明确后,每位成员负责各自的模块,同时保持团队间的沟通,交流代码风格。代码审查和合并过程也是一个重要的部分。这部分花费了我们小组很多时间,最终通过小组成员积极团结的交流成功完成了这部分,并提交验收。团队编程不仅提升了技术水平,也加强了合作、沟通能力和共同应对挑战的信心。这是一次重要的软件工程实践课程内容。
-
黄宇舟:这次的软工任务是开发一款记账应用,帮助用户对自己平时的收入和支出情况进行简单的记录查看。在接到任务一开始,我们团队就进行初步的分工,每个人根据自己熟悉的技能分配一定的任务。
这次我主要负责数据存取模块的编写,和同学沟通好需要存储的内容后通过使用Uni-app提供的本地存储接口,应用能够方便地进行数据的持久化存储。整个存储过程设计合理,具备良好的错误处理能力,确保用户的记账信息能够安全、稳定地保存。
使用github平台能够实现协作开发,但是会遇到一些沟通上的问题,导致同一段代码被多人更改发生冲突,在处理冲突的时候反而拉低了效率。软件设计是一个需要清晰架构的工作,应该要更合理的设计应用的结构,规范开发的流程,才能减少冲突的产生来提高开发的效率。 -
邱予:在这次团队编程项目中,我们共同面对了从开发设计到产品交付的整个流程。通过GitHub的协作功能,我们能够清晰地看到每个人的贡献和进度,这不仅提高了我们的工作效率,也增强了团队成员之间的信任和沟通。遇到问题时,我们通过讨论和协作找到了解决方案。这次经历不仅锻炼了我们的技术能力,也加深了我们对团队合作和项目管理流程的理解。通过这次项目,我不仅提升了编程技能,还学会了如何更有效地与团队合作,共同解决问题。
-
陈宇尧:在我们团队的项目中,我负责了
user.vue组件的开发。这个过程不仅提升了我的技术能力,还让我深刻体会到团队协作的重要性。通过参与这个项目,我不仅提高了技术能力,更加深了对团队合作的理解。每位成员的贡献都是项目成功的关键。我期待在未来的项目中继续与团队合作,迎接更多的挑战与机遇。 -
陆旭东:今天参与团体编程,过程并非一帆风顺。由于对 Hbuilder 不熟练,遇到了不少困难。在编程过程中,常常为找不到合适的功能入口而苦恼,一些操作也显得生疏。但大家齐心协力,尽管磕磕绊绊,却也在解决问题的过程中逐渐熟悉了 Hbuilder。这次经历让我明白,团队合作和不断学习是克服困难的关键。
-
洪金举:编写网页端记事本让我深感编程的魅力。通过运用前端技术,实现了简洁的界面和实用的功能。这个过程中,不断解决问题让我收获满满,也体会到了代码的力量,它能为用户带来便捷的记录体验,激励着我在编程之路上继续前行
-
朱思颖:在这次个人记账本项目中,虽然因病未能亲自参与,但我密切关注了团队的进展,并通过线上沟通支持大家的工作。我的工作重点是帮助队员寻找合适的模板以支持他们的开发工作。在团队的努力下,项目顺利进行,并按时完成。虽然未能直接参与开发,但看到团队高效协作、克服挑战,令我感到欣慰。
十、github仓库链接以及commit记录:
1.仓库地址
github链接:https://github.com/114John114/CashBook
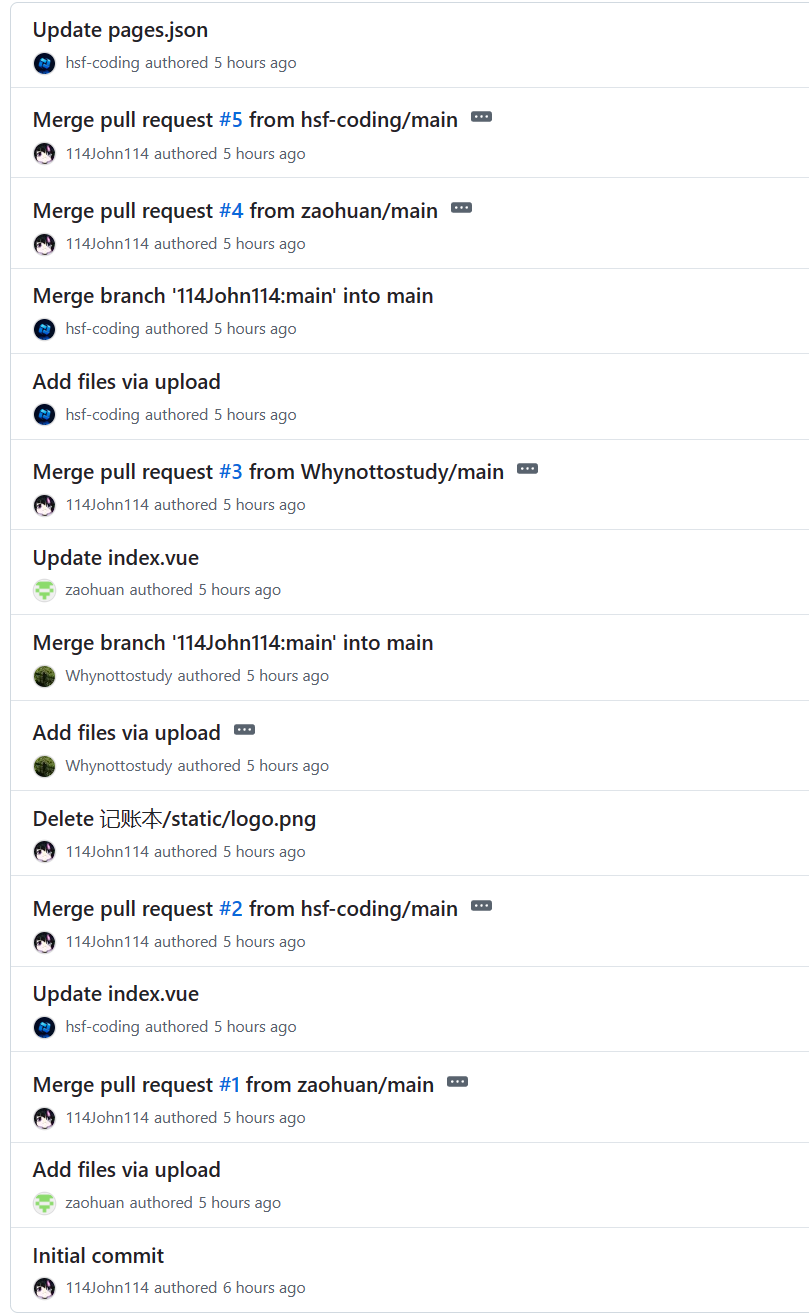
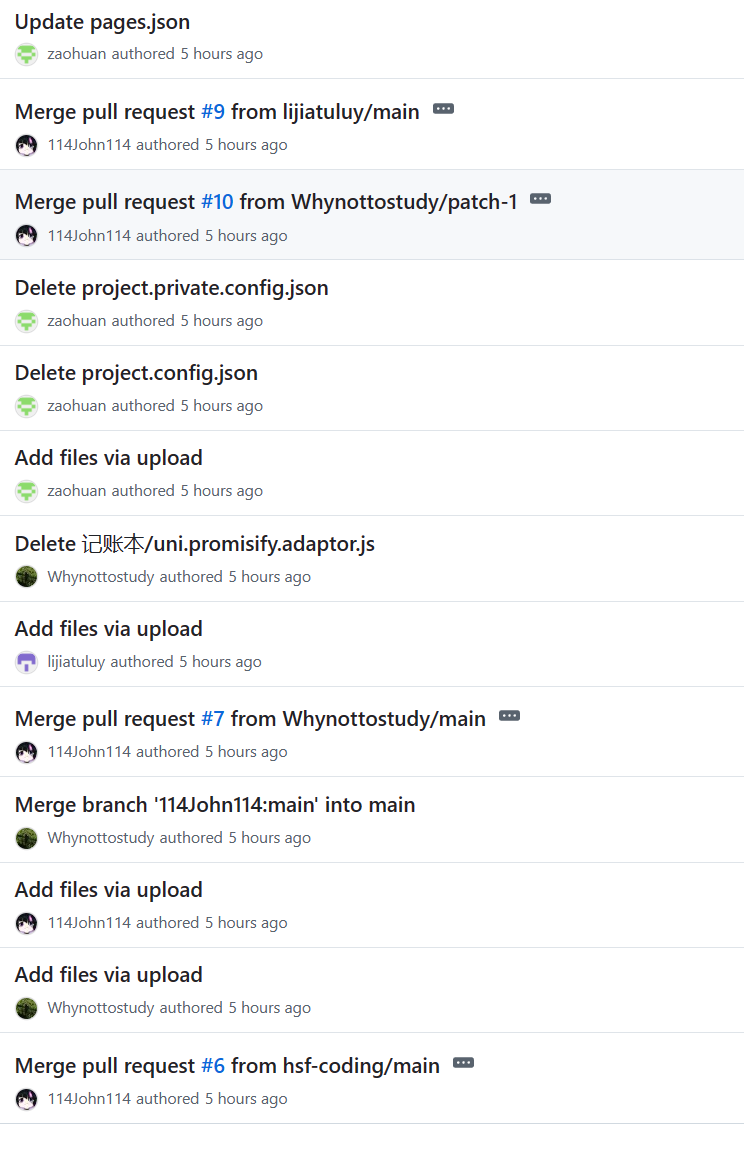
2.commit记录



十一、评分
| 成员 | 学号 | 组长打分 |
|---|---|---|
| 邓才慧 | 102201102 | 95 |
| 高鑫源 | 102201635 | 96 |
| 黄森福 | 102201636 | 97 |
| 黄宇舟 | 102201331 | 95 |
| 邱予 | 102202121 | 93 |
| 陈宇尧 | 102201119 | 94 |
| 陆旭东 | 102201118 | 92 |
| 洪金举 | 102202136 | 91 |
| 朱思颖 | 102201106 | 90 |


