uni-app接口封装
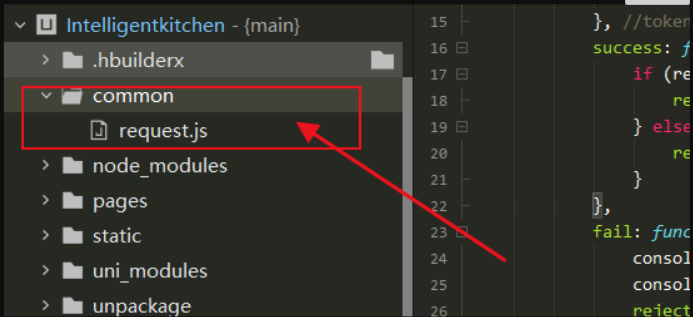
1.新建 common 和 request.js

2.修改 request.js
var commoneRequestUrl = 'http://192.168.168.168:8001' //接口统一访问链接 //接口封装 function request(data1) { // Promise 异步编程的一种解决方案 var promise = new Promise((resolve, reject) => { uni.request({ url: commoneRequestUrl + data1.url, //拼接访问接口完整地址 //url:data1.url,//不想拼接传完整接口地址(不推荐,维护很麻烦) data: data1.data || {}, //向后端传递的数据(默认空对象{}) method: data1.method || 'GET', //接口类型(默认GET请求) header: { 'content-type': data1.type || 'application/json;charset=UTF-8', //内容类型(默认 application/json;charset=UTF-8) //'Authorization': "Bearer " + uni.getStorageSync('user_token'),//添加请求头(看后端需不需要) //'token': uni.getStorageSync('user_token'),//传token(看后端需不需要) }, success: function(res) { console.log(res); //接口访问成功 resolve(res.data); }, fail: function(err) { console.log(err); //接口访问失败 reject(err); } }) }); return promise; } module.exports = request;
3. 全局引用
修改 main.js
//全局使用 import request from '@/common/request.js' Vue.prototype.requestfz = request
页面使用
this.requestfz({ url: '/login', //接口一部分路径 data: { '账号': '123456789', '密码': '132', }, //需要传的参数(不需要可以忽略,比如GET请求) method: 'POST', //请求方式 (GET请求可以忽略) //其他参数需要写,不需要直接忽略 }).then(res1 => { //resolve()进入这里 console.log(res1); }, err => { //reject()进入这里 console.log(err); })


