Java-Script学习笔记-2
文章目录
前言
以下都是自己的一些学习笔记,可能有写的不对的地方,还望各位大佬体谅和加以指正。
上一章我们讲解了JavaScript的基本语法,这一章我们来讲解JavaScript的函数和类以及如何使用JavaScript操作网页。
一、定义函数
如何定义函数
在JavaScript中定义函数我们需要使用 function 关键字,具体语法如下:
function 函数名(参数1, 参数2...){
函数体
}
比如我们创建一个输出我们传入的字符串的函数:
function print(str){
console.log(str);
}
print('Hello World!'); // Hello World!
特殊函数:匿名函数
没有名字的函数称为匿名函数,定义方法如下:
setInterval(function(函数参数){
console.log(123);
},500) // 500毫秒执行一次
setInterval() 函数可以固定多少毫秒,执行一次函数
特殊函数:自执行函数
创建函数并且自动执行的函数,就是自执行函数,定义方法如下:
(function(函数参数){
console.log(函数参数);
})(传入函数参数);
例如:
(function (str){
console.log(str);
})('hello world!'); // hello world!
特殊函数:eval()
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
例如:
eval('var str = "hello world!"');
console.log(str); // hello world!
JavaScript 的序列化和反序列化
Json与字符串的转换
把对象转为字符串
主要应用于与其他后端语言的交互。
JSON.stringify()
把字符串转为数组
newli = JSON.parse()
序列化 即js中的Object转化为字符串
使用toJSONString
var last=obj.toJSONString(); //将JSON对象转化为JSON字符
使用stringify
var last=JSON.stringify(obj); //将JSON对象转化为JSON字符
反序列化 即js中JSON字符串转化为Object
转义
decodeURI( )URl中未转义的字符decodeURIComponent( )URI组件中的未转义字符encodeURI( )URI中的转义字符encodeURIComponent( )转义URI组件中的字符escape( )对字符串转义unescape( )给转义字符串解码URIError由URl的编码和解码方法抛出
二、JavaScript 时间
在JavaScript 中有一个Date对象里面有对时间的函数
var myDate = new Date();// 定义对象
myDate.getYear(); // 获取当前年份(2位)
myDate.getFullYear(); // 获取完整的年份(4位,1970-????)
myDate.getMonth(); // 获取当前月份(0-11,0代表1月) 所以获取当前月份是 myDate.getMonth()+1;
myDate.getDate(); // 获取当前日(1-31)
myDate.getDay(); // 获取当前星期X(0-6,0代表星期天)
myDate.getTime(); // 获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); // 获取当前小时数(0-23)
myDate.getMinutes(); // 获取当前分钟数(0-59)
myDate.getSeconds(); // 获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime = myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
获取当前时间并且加一天:
var dateTime = new Date();
dateTime=dateTime.setDate(dateTime.getDate()+1);
console.log(dateTime)
dateTime=new Date(dateTime);
dateTime=dateTime.setDate(dateTime.getDate()+1);
console.log(dateTime)
三、JavaScript 面向对象
JavaScript是一种基于原型的语言,它没类的声明语句,比如C+ +或Java中用的。这有时会对习惯使用有类申明语句语言的程序员产生困扰。相反,JavaScript可用方法作类。定义一个类跟定义一个函数一样简单。在下面的例子中,我们定义了一个新类Person。
第一种方法:
function Person(name) {
//构造函数里面的方法和属性
this._name = name;
this.getName = function () {
console.log(this._name);
};
this.setName = function (name) {
this._name = name;
};
}
var p = new Person("张三");
p.getName(); // 张三
p.setName("李四");
p.getName(); // 李四
第二种方法:
// 在新版本中有 class 关键字
class Person {
//类的构造函数,实例化的时候执行,new的时候执行
constructor(name) {
this._name = name;
}
getName() {
console.log(this._name);
}
setName(name) {
this._name = name
}
}
let p = new Preson('张三')
p.getName(); // 张三
p.setName('李四');
p.getName(); // 李四
四、原型
我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype
这个属性对应着一个对象,这个对象就是我们所谓的原型对象
如果函数作为普通函数调用时 prototype没有任何作用
当函数以构造函数调用时,它所创建的对象中都会有一个隐含的的属性
指向该构造函数的原型 我们可以通过__proto__来访问该属性
我们可以将对象中公有的内容,统一设置到原型对象中
function Persion(username,age){
}
//console.log(Persion.prototype);
var p = new Persion();
console.log(p.__proto__ == Persion.prototype); // true
定义原型变量和原型变量
function Persion(username,age){
}
//console.log(Persion.prototype);
Persion.prototype.a = '女';
Persion.prototype.Sayname=function(){
return Persion.name;
}
var p1 = new Persion('moonsec');
var p2 = new Persion();
alert(p1.Sayname());
console.log(p1.Sayname); // Persion
五、JavaScript 操作DOM
什么是DOM?
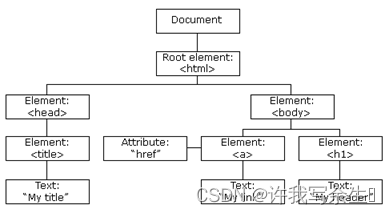
DOM(document object model)文档对象模型,是针对HTML和XML的一个API(应用程序接口)。DOM给我们描述了一个具有层次化特点的节点树,允许开发人员增删改查页面的某些部分。

- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
JavaScript DOM查找元素
document获取节点的基本方法
document.getElementById('id'); 通过id来获取元素,返回指定的唯一元素。
document.getElementsByName("name"); 通过name来获取元素,返回name='name’的集合。
.document.getElementsByClassName("classname") 用classname来获取元素,返回的是一个class="classname"的集合(不兼容IE8及以下)。
document.getElementsByTagName('div'); 用元素的标签获取元素,返回所有标签=“div”的集合。
查找
直接查找
var obj = document.getElementById('id');
间接查找
文件内容操作
innerText // 仅文本
innerHTML // 全内容
value
input value 获取当前的值
select 获取选中的value的值 document.getElementById('s1').selectedIndex=1
Textarea 获取value的值
操作
样式操作
className // 列出样式 字符串
classList // 列出样式 返回数组
classList.add // 增加样式
classList.remove // 删除样式
例如:
<div class='c1 c2' styple='font-size:16px'></div>
<script>
obj.style.fontSize='16px';
</script>
属性操作
获取属性
getAttribute()
增加设置一个属性
添加属性
setAttribute('xxx','alexe')
删除属性
removeAttribute(value)
创建标签 并添加到html中
第一种方式:(字符串方式)
使用insertAdjacentHTML()方法
insertAdjacentHTML()
<input type="button" value="+" onclick="add();"/>
<div id="div1">
<p><input type="text"/></p>
</div>
<script>
function add(){
var tag="<p><input type='text'></p>"
document.getElementById('div1').insertAdjacentHTML('beforeEnd',tag);
}
</script>
</body>
有四种值可用:
beforeBegin: 插入到标签开始前afterBegin:插入到标签开始标记之后beforeEnd:插入到标签结束标记前afterEnd:插入到标签结束标记后
第二种方式 对象的方式
使用函数 document.createElement()方法
<input type="button" value="+" onclick="add2();"/>
<div id="div1">
<p><input type="text"/></p>
</div>
<script>
function add(){
var tag="<p><input type='text'></p>"
document.getElementById('div1').insertAdjacentHTML('beforeEnd',tag);
}
// 第二种方法
function add2(){
var tag =document.createElement('input');
tag.setAttribute('type','text');
tag.style.color='red';
var p =document.createElement('p');
p.appendChild(tag)
document.getElementById('div1').appendChild(p);
}
</script>
appendChild() 函数在节点后面增加一个子节点
提交表单
任何标签都可以通过dom提交
getElementById('id').submit()
<form id='f1' action="https://www.moonsec.com/">
<input type="submit" value="提交" />
<input type="button" value="botton" onclick="Sub();" />
<a onclick="Sub();">提交</a>
</form>
<script>
function Sub(){
document.getElementById('f1').submit();
}
</script>
其他
console.log // 终端输出
alert // 弹出框
// 确认框
confirm() // 确认框,标题 返回true false
// confirm() 简单使用
var bool = confirm(); // 点击确定返回true,否则反之
url和刷新
location.href // 获取url
location.href ='url' // 重定向
location.reload() // 重新加载
定时器
一直执行的定时器
setInterval()在一定时间内一直执行函数
clearInterval() 停止定时器
每 5 秒刷新一次时间,点击停止可以停止定时器
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定时器的使用</title>
</head>
<body>
<input type="text" id="time" />
<input type="button" onclick="stop();" value="停止"/>
<script>
// 获取当前时间
function setTime(){
var time = new Date();
document.getElementById('time').value = time;
}
// 每5秒刷新一次
var tag = setInterval('setTime()', 5000);
// 停止定时器
function stop(){
tag.clearInterval();
}
</script>
</body>
</html>
只执行一次的定时器
setTimeout() 只执行一次
clearTimeout() 停止只执行一次的定时器
在 5 秒刷新一次时间后面不在刷新,点击停止可以停止定时器
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定时器的使用</title>
</head>
<body>
<input type="text" id="time" />
<input type="button" onclick="stopTime();" value="停止"/>
<script>
function addTime(){
var time = new Date();
document.getElementById('time').value = time;
}
// 这个定时器只会执行一次
var tag = setTimeout('addTime()', 5000)
// 停止定时器
function stopTime(){
tag.clearTimeout();
}
</script>
</body>
</html>
事件绑定
有三个事迹绑定方法:
我们只讲一个就够了
想要了解事件绑定可以百度一下
直接标签绑定 直接标签绑定 onclick='要执行的函数()'
<input type="button" onclick="stopTime();" value="停止"/>
总结
到这里的话 JavaScript 的基础基本上就已经完了,要想深入了解的请自行百度。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~