第02章-前端核心技术-JavaScript条件和循环结构
第02章-前端核心技术-JavaScript条件和循环结构
学习目标
掌握JavaScript条件结构语句的使用 重点
掌握JavaScript获取和修改HTML元素的简单方法
掌握JavaScript常用事件的用法
掌握JavaScript循环结构语句的使用 重点 难点
掌握JavaScript中break和continue关键词的使用
JavaScript条件语句
在 JavaScript 中,我们可使用以下条件语句:
if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
if…else if….else 语句- 使用该语句来选择多个代码块之一来执行
switch 语句 - 使用该语句来选择多个代码块之一来执行
- if 语句
只有当指定条件为 true 时,该语句才会执行代码。
语法:
<script>
if ( /*条件*/ ) {
/*当条件为 true 时执行的代码*/
}
</script>
案例01
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
var age=1;
if (age>3){
alert("我是3岁小孩")
}
</script>
</html>
效果展示
- if…else 语句
可以有两个分支选择性执行的语句。当条件为 true 时执行if的代码,否则执行else中的代码。
语法
<script>
if ( /*条件*/ ) {
/*当条件为 true 时执行的代码*/
}
else{
/*当条件不为 false 时执行的代码*/
}
</script>
案例02
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript">
var age = 1;
if (age > 3) {
//下面这句话会弹出警告框,显示内容“我不是3岁小孩”
alert('我不是3岁小孩');
}else{
//下面这句话会弹出警告框,显示内容“我是3岁小孩”
alert('我是'+age+'岁小孩');
}
</script>
<body>
</body>
</html>
效果展示
- if…else if…else 语句
对if…else的补充,可以有任意多个分支,其中if分支必须在最前面,else if语句必须在中间,else语句必须在最后面,else语句可以不写。多个分支最多只有一个选项可以被执行。
语法
<script>
if ( /*条件1*/ ) {
/*当条件 1 为 true 时执行的代码*/
}
else if ( /*条件2*/ ) {
/*当条件 2 为 true 时执行的代码*/
}
...
else{
/*当条件 1 和 条件 2 都不为 true 时执行的代码*/
}
<script>
案例03
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript">
var mark = 90;
if (mark < 60) {
//下面这句话会弹出警告框,显示内容“差”
alert('差');
} else if (mark >= 60 && mark < 70) {
//下面这句话会弹出警告框,显示内容“及格”
alert('及格');
} else if (mark >= 70 && mark < 80) {
//下面这句话会弹出警告框,显示内容“良好”
alert('良好');
} else if (mark >= 80 && mark < 90) {
//下面这句话会弹出警告框,显示内容“优秀”
alert('优秀');
} else {
//下面这句话会弹出警告框,显示内容“完美”
alert('完美');
}
</script>
<body>
</body>
</html>
效果展示
- JavaScript switch 语句
switch 语句和if的区别在于:
switch语句只能判断某个变量是否等于某个值,if语句可以判断任意条件
switch语句可以有多个分支同时执行,if语句最多只能有一个分支被执行
switch语句可以使用break语句,if不能使用switch语句
语法:
<script>
var n=1;
switch(n) {
case 1: //如果n=1,则执行这里的代码
alert(‘n=1’); //弹窗提示
break; //执行到这里就停止,不再执行下面的代码
case 2: //如果n=2,则执行这里的代码
alert(‘n=2’); //弹窗提示
break; //执行到这里就停止,不再执行下面的代码
default: //如果n不等于1也不等于2,则执行这里的代码
}
</script>
案例04
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
var d = 0;
switch (d) {
case 0:
alert("今天是星期日");
break;
case 1:
alert("今天是星期一");
break;
case 2:
alert("今天是星期二");
break;
case 3:
alert("今天是星期三");
break;
case 4:
alert("今天是星期四");
break;
case 5:
alert("今天是星期五");
break;
case 6:
alert("今天是星期六");
break;
}
</script>
</html>
效果展示
JavaScript循环语句
1.while 循环
先判断条件,只要指定条件为 true,循环就可以一直执行代码块。
语法:
<script>
while ( /*条件*/ ) {
/*需要执行的代码*/
}
</script>
案例07
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript">
var i = 1;
while (i <= 6){
document.getElementById('test').innerHTML+='<h'+i+'>'+'第'+i+'级标题';
i++;
}
</script>
</html>
效果展示
2.do/while 循环
do/while 循环是 while 循环的变体。无论条件是否成立至少会执行一次。
先执行一次代码,再判断条件,如果条件为真的话,就会重复这个循环。
语法:
<script>
do{
/*需要执行的代码*/
}while ( /*条件*/ );
</script>
案例08
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript">
var i = 1;
do{
document.getElementById('test').innerHTML+='<h'+i+'>'+'第'+i+'级标题';
i++;
}while (i >= 6)
</script>
</html>
虽然循环的条件不成立,但是也执行了一次。
效果展示
3.for 循环
for循环常用于已知循环次数的情况。
语法:
<script>
for ( 语句1 ; 语句2 ; 语句3 ) {
/*被执行的代码块*/
}
</script>
说明:
语句1:在循环开始执行之前做的一次操作
语句2:循环的条件,判断循环条件是否满足,true:执行循环;flase:不执行
语句3:每次循环结束后,下一次循环开始前,执行的操作
案例09
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript">
for(var i = 0; i < 5; i++) {
document.write("第" + i + "循环<br>");
}
</script>
</html>
效果展示
break 和 continue 语句
break 和 continue 语句都可以控制循环语句的循环次数。
break
语句用于跳出整个循环。
continue
用于跳过循环中的某一次。
return
结束离它最近的循环
案例10
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript">
for(i = 0; i < 10; i++) {
if(i == 3) {
break;
}
document.write("第:" + i + "次循环<br>");
}
</script>
</html>
效果展示
案例11
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript">
for(i = 0; i <= 10; i++) {
if(i == 3) continue;
document.write("第" + i + "循环<br>");
}
</script>
</html>
效果展示
作业
1.求最大值
HTML中有两个数字输入框和一个按钮,点击按钮的时候求最大值
要求:
使用方法function完成如下功能:
获取两个输入框的数字值,并保存到变量a和b中
判断a和b的大小
使用alert弹窗提示最大值
效果:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="number" id="n1"/>
<input type="number" id="n2"/>
<input type="button" value="求最大值" onclick="getmax()"/>
</body>
<script type="text/javascript">
function getmax() {
var n1 = document.getElementById('n1').value;
var n2 = document.getElementById('n2').value;
parseInt(n1) > parseInt(n2) ? alert("最大值:" + n1) : alert("最大值:" + n2);
}
</script>
</html>
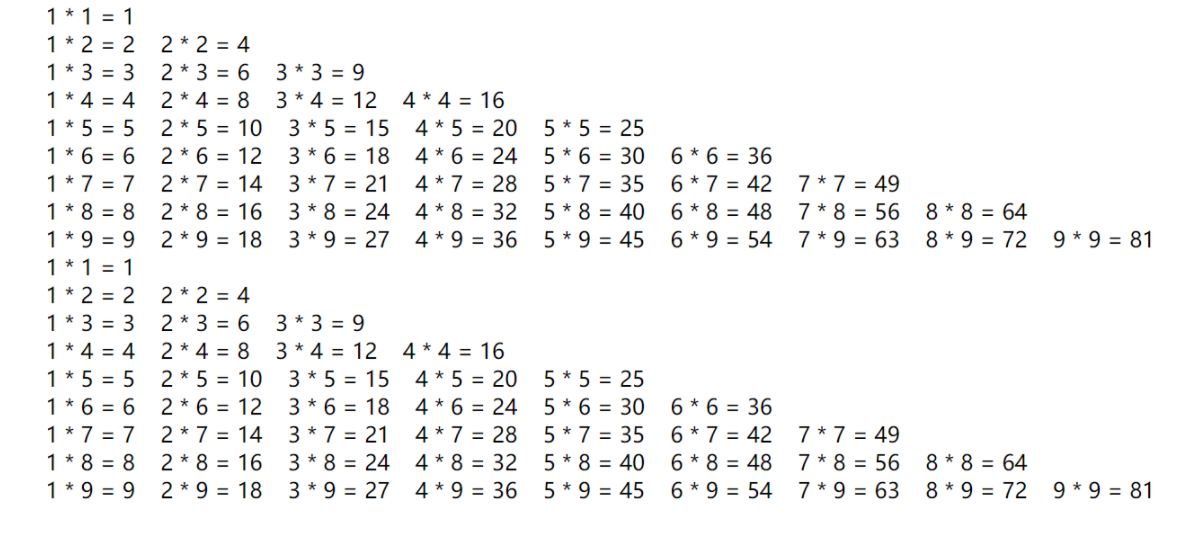
2.实现99乘法表
要求:使用双层循环实现99乘法表,分别使用while+ 和for循环
效果:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//9*9乘法表:while
var i = 1;
var j = 1;
while(i <= 9) {
while(j <= i) {
document.write(" ");
document.write(j + " * " + i + " = " + i * j);
j++;
}
document.write("<br/>");
i++;
j = 1;
}
for (var i=1;i<=9;i++) {
for (var j=1;j<=i;j++) {
document.write(" ");
document.write(j + " * " + i + " = " + i * j);
}
document.write("<br/>");
}
</script>
</html>
3.实现如下功能:(选做)
效果:

参考代码:
var n1 = parseInt(document.getElementById('n1').value);
var n2 = parseInt(document.getElementById('n2').value);
var n3 = parseInt(document.getElementById('n3').value);
var sum = 0;
for(var i = n1;i <= n2;i++){
if (i % n3 == 0 || i % 10 == n3) {
sum = sum + i;
}
}
alert(sum);
}
4.实现如下功能:
效果:

参考代码:
var n1 = parseInt(document.getElementById('n1').value);
var n2 = parseInt(document.getElementById('n2').value);
var r = 1;
for(var i = 1;i <= n2;i++){
r = r * n1;
}
alert(r);
}
效果:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input{
width: 50px;
}
</style>
</head>
<body>
求<input type="number" id="n1" value="100" />
的<input type="number" id="n2" value="1000" />
之间的水仙花数
<button onclick="jisuan()">计算</button>
</body>
<script type="text/javascript">
function jisuan(){
var n1 = parseInt(document.getElementById('n1').value);
var n2 = parseInt(document.getElementById('n2').value);
for(var i = n1;i <= n2;i++){
var b=s=g=0;
b = parseInt(i/100%10);
s = parseInt(i/10%10);
g = parseInt(i%10);
if (i == b*b*b+s*s*s+g*g*g) {
alert(i+"是水仙花数("+b+":"+s+":"+g+")");
}
}
}
</script>
</html>
6.完成 (选做)
要求:输入任意一个数字,求其最高位的数字
效果:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input{
width: 50px;
}
</style>
</head>
<body>
求<input type="number" id="n1" value="56894" />
的最高位的数字
<button onclick="jisuan()">计算</button>
</body>
<script type="text/javascript">
function jisuan(){
n1 = parseInt(document.getElementById('n1').value);
temp = n1;
num = 0;
//求数组的位数
while (temp >= 1){
temp /= 10;
num++;
}
result = n1;
for (i = 1;i < num;i++) {
result = parseInt(result/10);
}
alert(result)
console.log(result);
}
</script>
</html>
7.完成
要求:求两个数最大公约数
效果:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input{
width: 50px;
}
</style>
</head>
<body>
求<input type="number" id="n1" value="8" />
的<input type="number" id="n2" value="14" />
公约数
<button onclick="jisuan()">计算</button>
</body>
<script type="text/javascript">
function jisuan(){
n1 = parseInt(document.getElementById('n1').value);
n2 = parseInt(document.getElementById('n2').value);
min = n1>n2?n1:n2;
max = 0;
for (i = 1;i <= min;i++) {
if (n1 % i == 0 && n2 % i == 0) {
max = i;
}
}
alert('最大公约数是'+max)
}
</script>
</html>
8.使用循环输入本月日历。
要求:根据本月的日历显示本月的日历
效果:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.sss{
display: inline-block;
width: 40px;
height: 40px;
text-align: center;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
for(i = 0,count = 1; i <= 30; i++,count++) {
document.write("<span class='sss'>" + i + "</span>");
if(count % 7 == 0) {
document.write("<br/>");
}
}
</script>
</html>
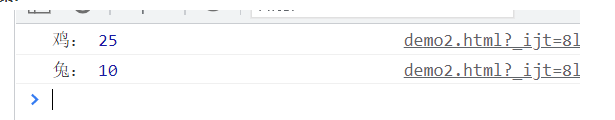
9.完成以下效果
要求:鸡兔同笼:上有 35 头,下有 90 足,问鸡兔各多少?
效果:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
for (let i = 0; i <= 35; i++) {
//假设 i 就是鸡的数量,则兔的数量为:35-i
if ((i * 2 + (35 - i) * 4) == 90) {
console.info("鸡:", i);
console.info("兔:", (35 - i));
}
}
</script>
</html>
10完成以下效果 (选做 )
要求:.阶乘和:编写一个 JavaScript 程序在控制台输出1!+2!+3!+……+10!的和。 注意:8!=8765432*1
效果:
参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
let sum = 0;
let out = 1;
for (let i = 1; i <= 10; i++) {
sum += out;
out = 1;
for (let j = i; j >= 1; j--) {
out *= j;
}
}
console.info("和为:", sum)
</script>
</html>
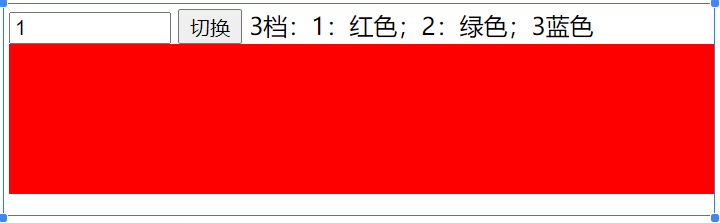
10.实现如下效果:

参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.bg {
height: 100px;
background-color: antiquewhite;
}
input {
width: 100px;
}
</style>
</head>
<body>
<input type="number" id="input">
<button type="button" onclick="changeColor()">切换</button>
<span>3档:1:红色;2:绿色;3蓝色</span>
<div class="bg">
</div>
</body>
<script>
function changeColor() {
// 获取input元素对象
var input = document.getElementById("input")
// 获取输入框的值
var value = input.value
//if的方法
// if (value==1){
//
// }else if (value==2){
//
// }else if (value==3){
//
// }else {
// alert("无")
// }
// switch 匹配模式为全等=== 即判断值相等也要判断类型相等
var div = document.getElementsByClassName("bg")
// console.log(div[0])
// console.log(div.item(0).style.backgroundColor)
switch (value) {
case "1":
div.item(0).style.backgroundColor = "red";
break
case "2":
div.item(0).style.backgroundColor = "green";
break
default:
div.item(0).style.backgroundColor = "black"
}
}
</script>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了