第01章-前端核心技术-JavaScript基础语法
第01章-前端核心技术-JavaScript基础语法
第01章-前端核心技术-JavaScript基础语法
学习目标
掌握JavaScript基础语法的使用
掌握JavaScript注释的使用
掌握JavaScript变量的使用 重点
掌握JavaScript变量的类型和定义和使用
掌握JavaScript运算符的使用 重点 难点
掌握JavaScript函数的简单使用 重点
什么是JavaScript:
JavaScript一种脚本语言,是一种动态类型、弱类型、基于原型的语言。
JavaScript引入
外部样式
使用标签引入外部文件
<script src="/js.js" type="text/javascript" charset="utf-8"></script>
内部引入
使用<script></script>标签直接写代码
<script type="text/javascript" charset="utf-8">
// 代码
</script>
JavaScript 语句
单行注释
单行注释以 // 开头。//后面的同一行的内容全部变成注释,注释会被浏览器忽略掉,而不执行,一般起解释说明的作用
如:
<script type="text/javascript">
//单行注释
//下面这条语句在浏览器中输出并显示“你好”两个字
document.write("你好");
</script>
多行注释
多行注释以 /*开始,以 */结尾。
如:
<script type="text/javascript">
/**
* 多行注释
* 下面这条语句在浏览器中输出并显示“你好”两个字
*/
document.write("你好");
</script>
JavaScript 变量
变量是用于存储信息的“容器”。作用就是用于存储代码中使用到的数据。
就像代数那样
x=5
y=6
z=x+y
变量命名规则:
变量只能包含
字母
、
数字
、
_
、
$
变量必须不能以
数字
开头,因为大多数浏览器不支持
变量名称对大小写敏感(y 和 Y 是不同的变量)
变量创建
创建(声明)变量,可使用var 关键词来声明变量,var可以省略
如:
var carname;
变量声明之后,该变量是空的(它没有值)。
变量赋值
赋值就是存储,将某个值存储这个变量中存储起来,而且可以对一个变量反复赋值。
如:
name = "张三"; // 赋值: 将"张三"存入变量中
name = "李四"; // 赋值: 将"李四"存入变量中
最终变量name的值是最后一次存储的值“你好”
注:也可以在声明变量时对其赋值:
var name = "张三";
给name这个变量设置之为 “张三” ,也可以理解为把 “张三” 这个文字保存在 name 变量中。
变量使用
使用变量可以通过变量的名称直接使用,可以用于计算、输出显示等
变量数据类型
JavaScript 数据类型有以下几种
字符串(String)
数字(Number)
布尔(Boolean)
数组(Array)
对象(Object)
空(Null)
未定义(未赋值)(Undefined)
NaN 不是一个数字
字符串
字符串用来存储字符和文字的变量。使用单引号或双引号:
如:
var name="阿百川";
var name='兵工厂';
您可以在字符串中嵌套使用单双引号,只要不匹配包围字符串的引号即可:
如:
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';
数字
数字类型只能用来保存数字:
如:
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
极大或极小的数字可以通过科学(指数)计数法来书写:
如:
var y=123e5; // 12300000
var z=123e-5; // 0.00123
布尔
布尔常用于判断或者设置状态,布尔(逻辑)只能有两个值:true 或 false。布尔类型可以转换成0、1、‘0’、“1”等
如:
var x=true; // 1
var y=false; // 0
数组
数组用于保存多个数据,如会员的姓名、用户名、密码、手机号等等。
下面的代码创建名为 user 的数组:
var user = new Array();
user[0]="张三";
user[1]="zhang";
user[2]="123456";
user[3]="13592769132";
或者
var user = new Array("张三"," zhang ","123456","13592769132");
或者
var user = ["张三"," zhang ","123456","13592769132"];
数组下标从0开始,所以第一个是 [0],第二个是 [1],以此类推。
对象
对象不仅可以保存普通数据,还可以保存代码操作功能。
class studennt{
constructor(x,y){
this.x = x;
this.y = y;
}
console.log(x+y)
}
Undefined 和 Null
Undefined 表示基本数据类型不含有值。
null 表示引用 数据类型没有值。
NaN表示不是一个数字:如:var v=“y"*5
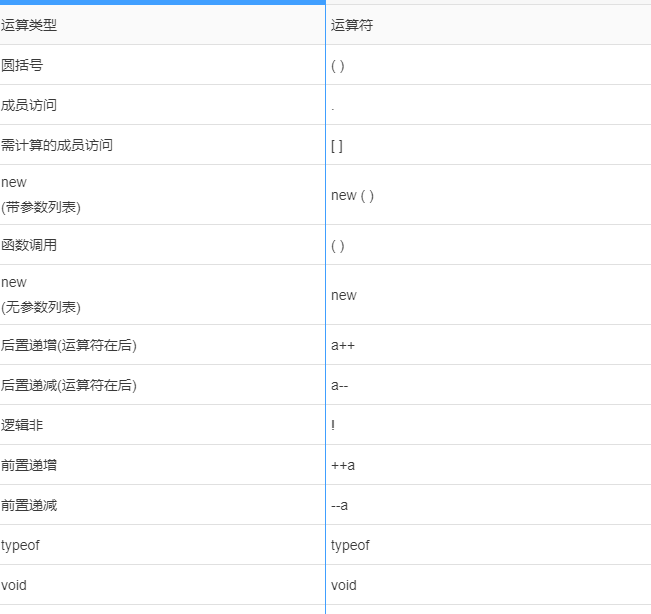
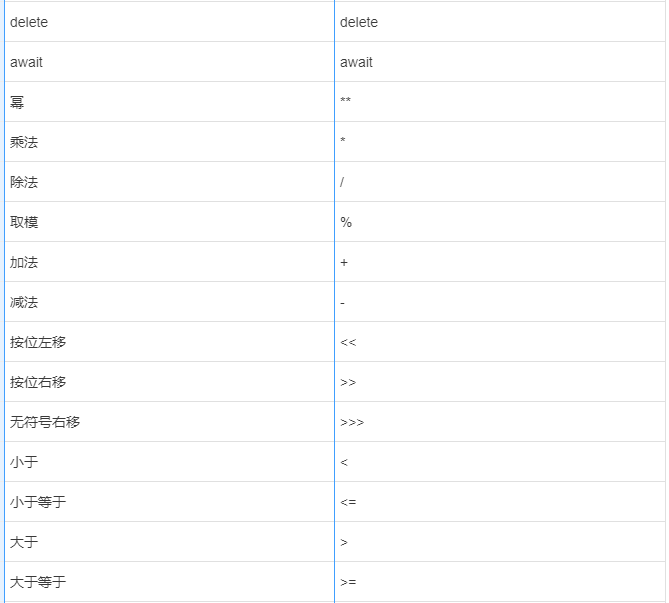
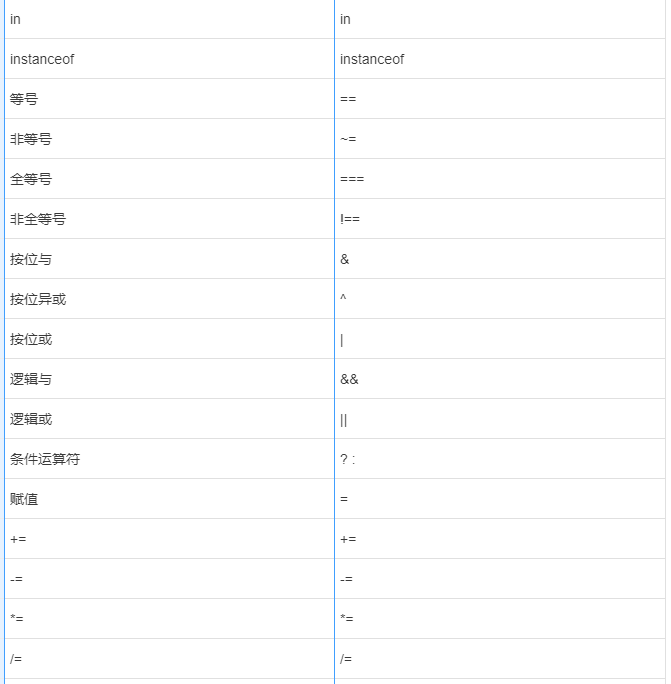
JavaScript 运算符
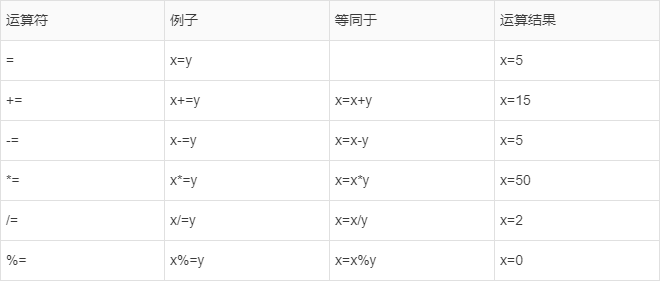
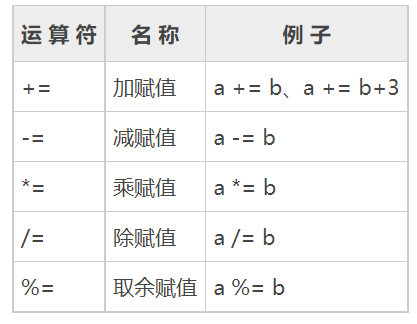
赋值运算符
算术赋值运算符算术赋值运算符只是一种简写,一般用于变量自身的变化
假设 y = 5;,x = 10


案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
var a = 1;
var b = 2;
a += b; // 相当于 a = a + b
console.log(a)
a += b + 3; // 相当于 a = a + b + 3
console.log(a)
a -= b; // 相当于 a = a - b
console.log(a)
a *= b; // 相当于 a=a*b
console.log(a)
a /= b; // 相当于 a=a/b
console.log(a)
console.log(a)
</script>
</html>
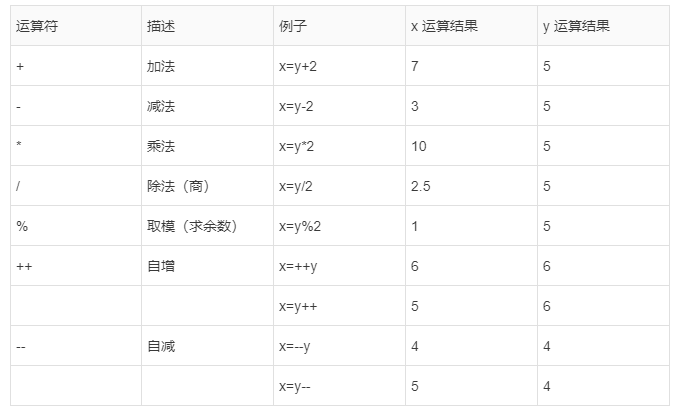
算术运算符
假设 y = 5;

注意:
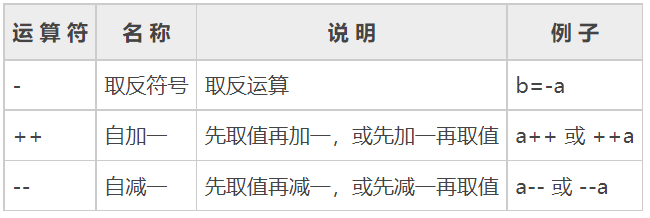
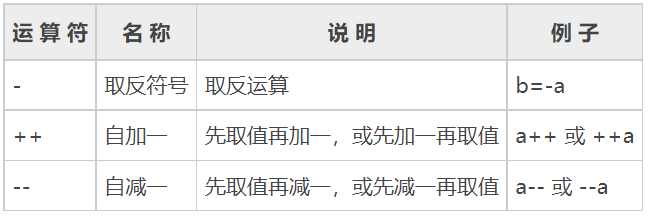
一元运算符
一元运算一共有 3 个,分别是 -、++ 和 --。

-a 是对 a 取反运算,a++ 或 a-- 是在表达式运算完后,再给 a 加一或减一。而 ++a 或 --a 是先给 a 加一或减一,然后再进行表达式运算
案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
var a = 12;
console.log(-a)
var b = a++;
console.log(b)
b = ++a;
console.log(b)
</script>
</html>
上述代码第 2 行是 -a,是把 a 变量取反,结果输出是 -12。第 4 行代码是先把 a 赋值给 b 变量再加一,即先赋值后 ++,因此输出结果是 12。第 6 行代码是把 a 加一,然后把 a 赋值给 b 变量,即先 ++ 后赋值,因此输出结果是 14。
比较运算符

逻辑运算符

条件运算符
条件(三元)运算符 是 JavaScript 仅有的使用三个操作数的运算符。 一个条件后面会跟一个问号(?),如果条件为 truthy ,则问号后面的表达式A将会执行;表达式A后面跟着一个冒号(:),如果条件为 falsy ,则冒号后面的表达式B将会执行
条件运算符可以用于艰简单的判断
语法
var name = condition ? value1 : value2;
案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
var age = 26;
var beverage = (age >= 21) ? "Beer" : "Juice";
console.log(beverage); // "Beer"
</script>
</html>
案例2
如果变量 age 中的值小于 18,则向变量 voteable 赋值 “年龄太小”,否则赋值 “年龄已达到”
var teable = ( age <18 ) ? "年龄太小" : "年龄已达到";




案例1:
//1、定义(申明)变量
var a;
var b;
var c;
var t;
//2、赋值
a = "1";//string
b = 45;//number
c = true;//1
//3、使用
// 1
t = (!c || a > 100) || b < 100 && b > a || a >= 6 && b !== a;
document.write(t);//true
//2
t = c && (a != c && b < 100 || b > 1 && (!c || a == c) && a === c)?a++ - --b:!c;
document.write(t);//false
JavaScript 函数基础
函数就是包裹在花括号中的代码块,使用了关键词 function:关键词 function 必须是小写的
function functionname(){
执行代码
}
函数的使用,通过方法名+括号来使用方法,如:
functionname();
这句代码就是使用方法名为functionname的方法,必须加上(),()是函数的标志,不可不写。
方法最简单的功能就是将一部分代码放到一起,组成一个代码快,在需要的时候直接执行。因此,方法在写好后是不会自动执行的,除非使用方法,方法里面的代码才会被执行
可以在HTML元素的点击事件中使用方法,HTML的点击事件就是onclick属性。如:
案例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--在onclick属性中使用方法-->
<button onclick="sum()">点击可计算10+20的结果</button>
</body>
<script type="text/javascript">
//通过关键字function来定义方法,方法名后面必须跟 ()
function sum(){
var a = 10;
var b = 20;
var c = a + b;
alert(c)
}
</script>
</html>
效果图:

JavaScript与HTML
JavaScript只有配合HTML才能发挥其最大的作用,而document对象就是JavaScript和HTML相互结合的关键点。通过document对象可以获取和设置HTML元素,实现各种功能。如:
1.通过ID属性获取HTML元素,只能获取第一个:
var e = document.getElementById('name');
案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="name">名字</div>
<button onclick="funs()">按钮</button>
</body>
<script>
function funs() {
var name= document.getElementById("name").innerText
var name2=document.getElementById("name").innerHTML
console.log(name)
}
</script>
</html>
2.如果是表单输入元素,使用value属性来获取和设置元素的值:
var v = document.getElementById('name').value;
document.getElementById('name').value ='张三465';
案例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="id" value="123" type="number">
<button onclick="funs()">按钮</button>
</body>
<script>
function funs() {
var name= document.getElementById("id").value="12"
console.log(name)
}
</script>
</html>
3.如果是普通双标签,则使用innerHTML或者innerText来获取和设置元素的内容
var v = document.getElementById('name').innerHTML;
document.getElementById('name').innerHTML = '张三';
或者
var v = document.getElementById('name').innerText;
document.getElementById('name').innerText = '张三';
案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="id"></div>
<button onclick="funs()">按钮</button>
</body>
<script>
function funs() {
var name1= document.getElementById("id").innerHTML
document.getElementById("id").innerHTML="你好世界1"
console.log(name1)
var name2= document.getElementById("id").innerText
document.getElementById("id").innerText="你好世界2"
console.log(name2)
}
</script>
</html>
2.通过CLASS属性获取HTML元素,可以获取多个,用item(n)来获取第n个
案例1:
var text = document.getElementsByClassName('text'); // 获取所有class=text的元素
var first = text.item(0); // 获取第1个
var first = text.item(1); // 获取第2个
3.通过标签名获取HTML元素,可以获取多个,用item(n)来获取第n个
案例1:
var button = document.getElementsByTagName('button'); // 获取所有标签名称为button的元素
var button = text.item(0); // 获取第1个
var button = text.item(1); // 获取第2个
4.使用“.value”来设置或者获取HTML输入框元素的值
案例1:
// 获取输入框的值
var name = document.getElementById('name'); // 获取id=name的输入框
var value = name.value; // 获取输入框的value值
// 或者
var value = document.getElementById('name').value; // 获取id=name的输入框的值
// 设置修改输入框的值
var name = document.getElementById('name'); // 获取id=name的输入框
name.value = "JavaScript修改的内容"; // 将输入框的值修改成"JavaScript修改的内容"
// 或者
document.getElementById('name').value = "JavaScript修改的内容"; // 将输入框的值修改成"JavaScript修改的内容"
5.使用“.innerHTML”来设置或者获取HTML双边元素内部的所有子元素和文字
案例1:
// 获取双标签元素的内容
var value = document.getElementsByClassName('text').item(0).innerHTML;
// 设置修改双标签元素的内容
document.getElementsByClassName('text').item(0).innerHTML = "<h1>你好</h1>";
6.使用“.innerText”来设置或者获取HTML双边元素内部的所有文字
案例1:
// 获取双标签元素的内容
var value = document.getElementsByTagName('button').item(0).innerText;
// 设置修改双标签元素的内容
document.getElementsByTagName('button').item(0).innerText = '搜索';
案例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="text">
html的文字内容
</div>
<input type="text" id="name">
<button>按钮</button>
</body>
<script type="text/javascript">
//通过id获取input元素
//通过value 设置和获取html输入框的值
document.getElementById("name").value = "修改的内容";
//通过class获取input元素
//通过innerhtml设置普通标签的内部元素和文字
document.getElementsByClassName("text").item(0) .innerHtml= "<h1>你好</h1>";
//通过标签名获取html元素
// //通过innerhtml设置普通标签的内部元素和文字
document.getElementsByTagName("button").item(0).innerText = "搜索";
</script>
</html>
效果展示:
3.JavaScript常用事件
针对表单元素,常用的交互事件有如下几个:
注意
:事件=功能=函数
:函数句柄
<script type="text/javascript">
onload=aa
function aa(){}
</script>
1.文档加载事件
<script type="text/javascript">
window.onload = function(){
/*里面写代码*/
}
</script>
2.元素点击事件
<script type="text/javascript">
document.getElementById('name').onclick = function(){
/*里面写代码*/
}
</script>
3.元素双击事件
<script type="text/javascript">
document.getElementById('name').ondblclick = function(){
/*里面写代码*/
}
</script>
4.表单输入元素获取焦点时的事件
onfocus 获得焦点
<script type="text/javascript">
document.getElementById('name').onfocus = function(){ /*里面写代码*/ }
</script>
5.表单输入元素失去焦点时的事件
onblur 失去焦点
<script type="text/javascript">
document.getElementById('name').onblur = function(){
/*里面写代码*/
}
</script>
6.oninput 文本内容发生变化
案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" onfocus="_focus()" onblur="_blur()" oninput="_input()">
</body>
<script>
function _focus() {
console.info("激活了")
}
function _blur() {
console.info("失去焦点")
}
function _input() {
console.info("文本内容发生变化")
}
</script>
</html>
作业
1.实现如下效果
要求:
点击添加后将上面输入框的文字追加到下面的文本域中
效果图:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="new/_file.css"/>
</head>
<body>
<input type="text" name="name" id="input" value="请输入" />
<button onclick="fun()">点击添加</button><br />
<textarea id="text"></textarea>
</body>
<!--<script src="new_file.js" type="text/javascript" charset="utf-8"></script>-->
<script>
function fun () {
var input=document.getElementById("input")
var text=document.getElementById("text")
text.value+=input.value
}
</script>
</html>
2.实现如下效果
要求:
点击上面的按钮,将按钮上的文字添加到下面的园内显示
效果图:

参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#mydiv1 {
background-color: gold;
width: 100px;
height: 30px;
}
#mydiv2 {
background-color: gray;
display: inline-block;
padding: 20px 100px;
margin-top: 30px;
}
</style>
</head>
<body>
<div id="mydiv1" onclick="funs()">
点击把文字添加到下面
</div>
<div id="mydiv2">
</div>
</body>
<script>
function funs() {
var div1 = document.getElementById("mydiv1")
var div2 = document.getElementById("mydiv2")
div2.innerHTML = div1.innerHTML
}
</script>
</html>
3.求商
要求:
求前面这个数除以后面那个数的余数,和 ,alert弹窗输出结果
效果图:

参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="number" id="n1">
<input type="number" id="n2"><br>
<button onclick="fun()">求模</button>
</body>
<script>
function fun() {
var v1 = document.getElementById("n1").value
var v2 = document.getElementById("n2").value
alert(v1 % v2)
// alert(v1*1+v2*1)
// alert(parseInt(v1)+parseInt(v2))
}
</script>
</html>
5使用表单交互事件完成如下效果
效果图:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- <link rel="stylesheet" type="text/css" href="css/style.css"/>-->
<style>
body {
background: -webkit-linear-gradient(left, red, orange, yellow, green, indigo, violet, blue);
background: -moz-linear-gradient(left, red, orange, yellow, green, indigo, violet, blue);
background: -o-linear-gradient(left, red, orange, yellow, green, indigo, violet, blue);
background: linear-gradient(left, red, orange, yellow, green, indigo, violet, blue);
}
#content {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 400px;
height: 200px;
border-radius: 10px;
padding: 50px;
background-color: rgba(0, 0, 0, 0.4);
}
#content:hover {
background-color: rgba(0, 0, 0, 0.7);
}
form {
height: 100%;
display: flex;
flex-wrap: wrap;
align-content: center;
}
#title {
width: 360px;
font-size: 22px;
text-align: center;
margin-bottom: 20px;
color: white;
font-weight: bold;
}
input {
position: relative;
display: block;
width: 360px;
height: 40px;
margin: auto;
border-radius: 5px;
font-size: 18px;
outline: 0;
border: 0;
}
input:not([type=button]) {
width: 300px;
margin-bottom: 20px;
padding: 0 30px;
}
input[type=text]:focus{
font-size: 20px;
}
button[type=button]{
width: 360px;
height: 40px;
margin: auto;
border-radius: 5px;
font-size: 18px;
outline: 0;
border: 0;
background-color: rgba(0,200,200,0.6);
color: white;
}
button[type=button]:hover{
background-color: rgba(0,200,200,0.8);
color: white;
}
button[type=button]:active{
background-color: rgba(20,200,200,0.4);
color: white;
}
</style>
<!-- <script src="js/js.js" type="text/javascript" charset="utf-8"></script>-->
</head>
<body>
<div id="content">
<form>
<div id="title">用户登录</div>
<input type="text" id="name" placeholder="请输入用户名"/>
<input type="text" id="pswd" placeholder="请输入密码"/>
<button type="button" id="buttom">登录</button>
</form>
</div>
</body>
<script>
window.onload = function(){
document.getElementById('name').onblur = function(){
var name = document.getElementById('name').value;
if (!name) {
document.getElementById('name').style.backgroundColor = 'rgba(255,100,100,0.8)';
}
}
document.getElementById('name').onfocus = function(){
this.style.backgroundColor = 'white';
}
document.getElementById('pswd').onblur = function(){
var pswd = document.getElementById('pswd').value;
if (!pswd) {
document.getElementById('pswd').style.backgroundColor = 'rgba(255,100,100,0.8)';
}
}
document.getElementById('pswd').onfocus = function(){
this.style.backgroundColor = 'white';
}
}
</script>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix