vue-cli 的项目 切换到Linux环境下遇到问题
之前用vue-cli脚手架在windows上开发的一个项目,现在有换mac的打算,但是换系统的话对代码对环境依赖比较严重。
去年和别的FE并行开发两个人用的都是windows,这样还好,没有什么问题,但是两个人电脑环境不一样问题就比较多了。
所以准备将环境切换到Linux,但是遇见了重重困难,这里记录一下。
将代码git到Linux上,果然npm run dev是行不通的。
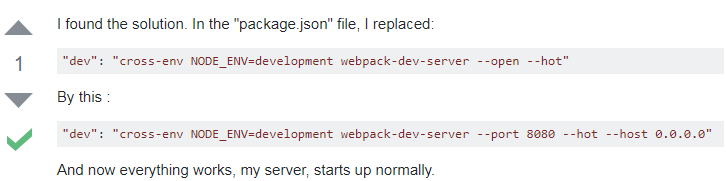
1. 遇见的第一个error 8080 端口不可用

尝试  ,依然报错,查了下日志
,依然报错,查了下日志 和查看node进程确认是否开启了两个
和查看node进程确认是否开启了两个

netstat 查看端口占用情况

发现被nginx占用,不是和替换端口或者复用端口,所以修改端口
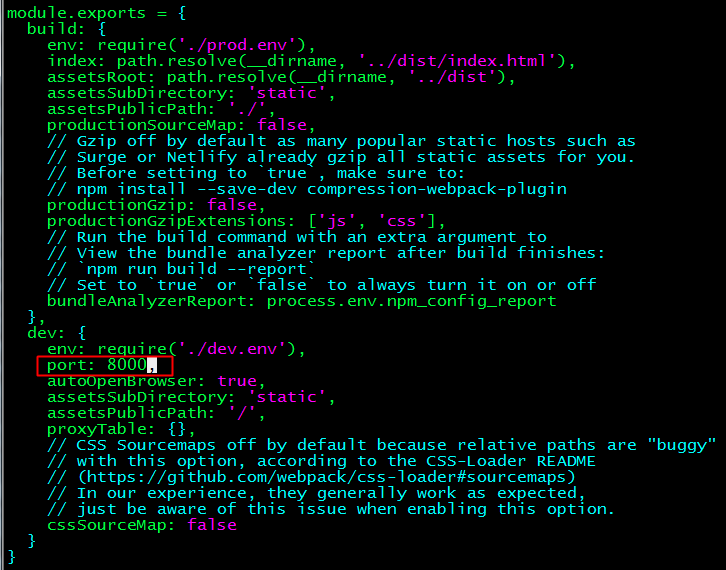
找到index.js 替换端口配置

npm run dev发现还是报错 原文

找不到原因 于是google了一下 原因是webpack的opn模块 的问题


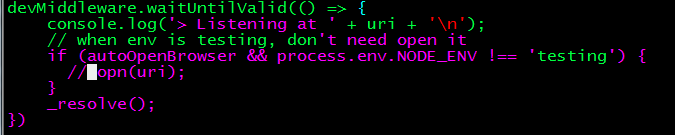
注释opn模块(这个模块用于启动浏览器,由于在Linux环境里并没有浏览器,所以报错,vue-cli生成的项目适用于敏捷开发,还是有不少限制性的)

再次npm run dev 端口被启用了 也能访问 但还是报错,而且是各个组件报错

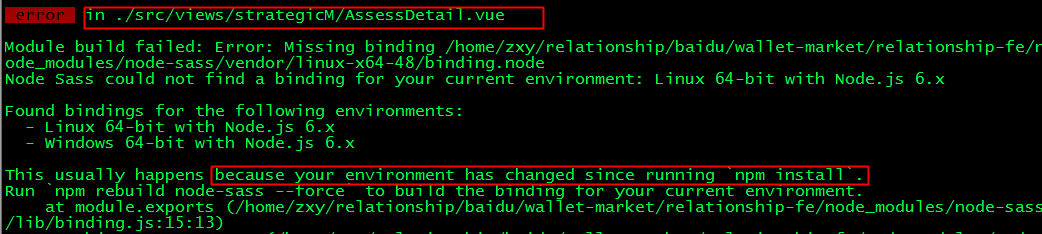
继续往下追查
原因是环境改变了 原来的环境是window 64-bit 现在是linux 所以npm 需要重新计算节点
npm rebuild node-sass --force
终于解决了!!!
--------------------分割线 于2018-10-23
在更换了mac之后,果然又出现了这个问题,但是奇怪的是rebuild不起作用。还是报相同的错误。
在查阅了很多文档后,在github的issue中找到了解决方案,就是重新装,因为在就项目中,安装的node-sass 会存在软链,而在新的机器上git代码,虽然rebuild了,但是软链没有更新
所以需要先卸载,再重装
npm uninstall --save node-sass
npm install --save node-sass
--------------------
总结: 这算是遇见环境依赖问题较为麻烦的一个,遇见了错误需要理清楚思路,查debug-log, 一步步解决,掌握一些linux知识对前端也是很重要的
另外转载劳烦注明出处,不然就没有分享的动力了。 原文链接



