canvas实现的粒子效果
前言:我的这个share很简单,没什么技术水准,主要是我自己觉得canvas这个标签很cool!,简单实用又能装X,而且又能实现很多看起来很炫的东西。
一 关于canvas
<canvas>是一个可以使用脚本(通常为JavaScript)在其中绘制图形的 HTML 元素.
<canvas> 最早由Apple引入WebKit,用于Mac OS X 的 Dashboard,后来又在Safari和Google Chrome被实现。 基于Gecko 1.8的浏览器,比如 Firefox 1.5, 同样支持这个元素。<canvas> 元素是WhatWG Web applications 1.0规范的一部分,也包含于HTML 5中。
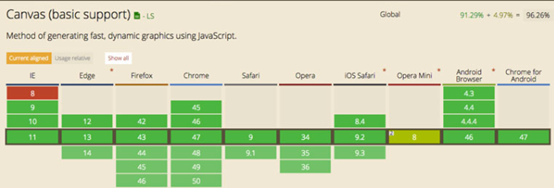
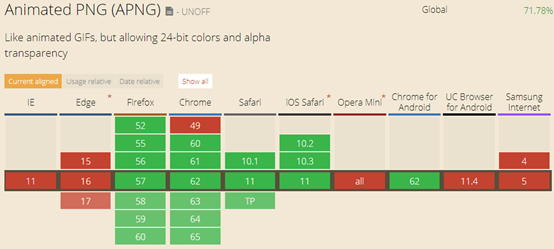
兼容性:

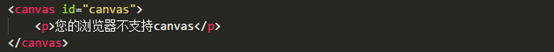
用法:声明一个canvas标签,由于部分浏览器并不支持,所以通常在写代码的时候,添加一个p标签。

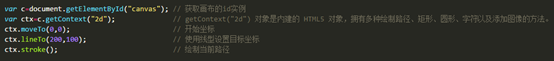
Js部分 绘制一个直线的demo

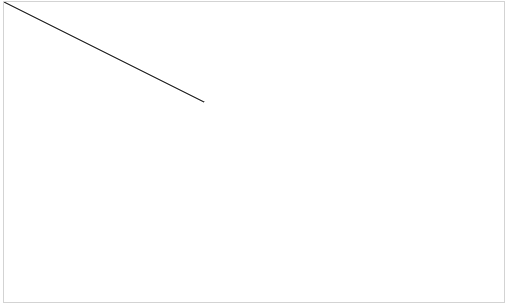
运行结果:

二 animate属性介绍
CSS animation属性是如下属性的一个简写属性形式:
一共有八个属性:

具体的用法,传送门:https://www.w3cplus.com/content/css3-animation
具体是定义一个动画名animation-name,然后定义动画的持续时间,循环次数,动画方式,开始和结束所有变动的位置等等,实际上也就是定义一个dom元素的帧动画的整个过程。
兼容性

三 不使用插件手写一个粒子效果的背景
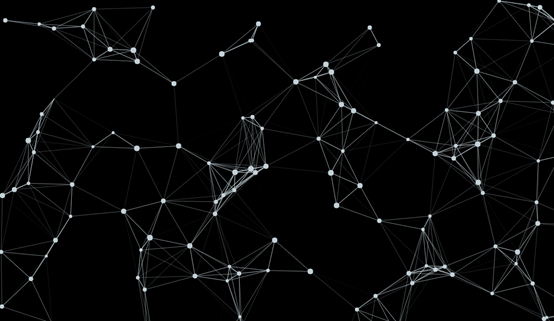
我们最终要实现的效果是这样

类似于知乎的登录页

实际上这样的效果,网上有很多基于jquery的插件(例如particles.js、animate.css等等),但是只是调用一些封装好的api自然只是一些工具的使用者。
考虑自己原生js+css的写一个
目录就是一个简单的html+js文件。

进入页面的时候调用这个方法。

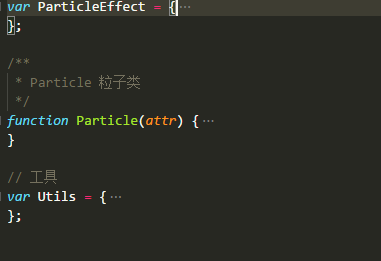
具体实现是两个对象,一个绘制点的函数

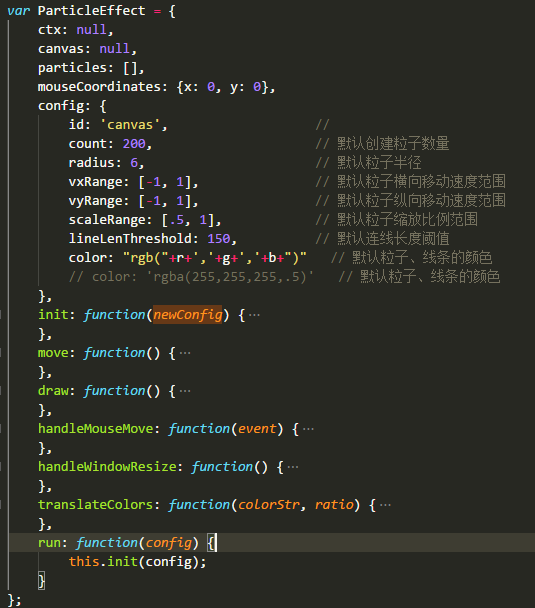
ParticleEffect这个对象,定义了粒子效果背景的常量和一些动作函数。

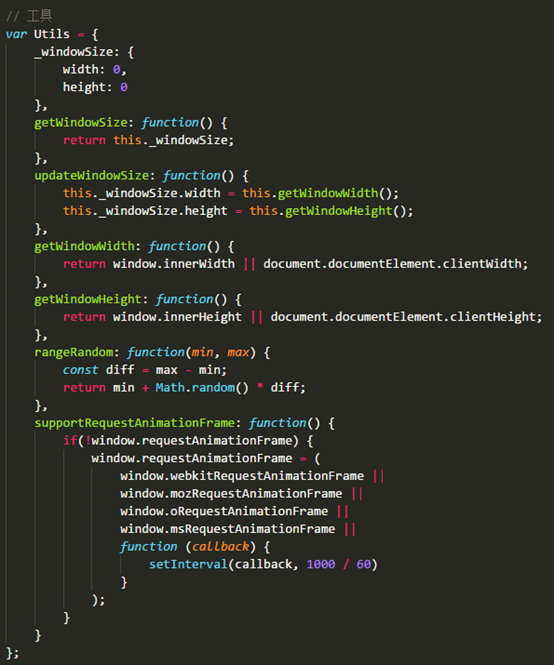
Utils这个对象用来获取和更新一些BOM的属性。

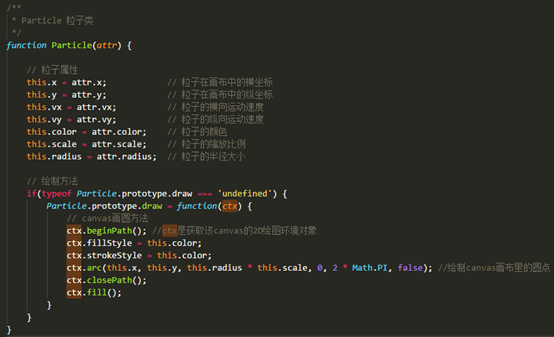
最重要的是函数Particle,实现绘制的具体过程.

遇到的问题:
最开始绘制的时候是写了一个定时器,每隔1000ms重新绘制,虽然解决了问题,但是对浏览器负担比较大,而且容易丢帧。深入查找这个问题

SetTimeout的弊端,就是只是把代码添加到浏览器UI线程队列,所以当打开的页面比较多,且需要大量的UI绘制,会导致页面绘制延迟和丢帧的情况。
解决方法:
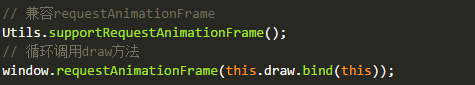
查找资料,HTML5新增了一个requestAnimationFrame()函数,比较生僻,他的作用是接收一个参数,即在重绘屏幕前调用以个函数。这个函数负责改变下一次重绘时的DOM样式。为了创建动画循环,可以像使用setTimeout()一样,把多个对requestAnimationFrame()的调用连缀起来。

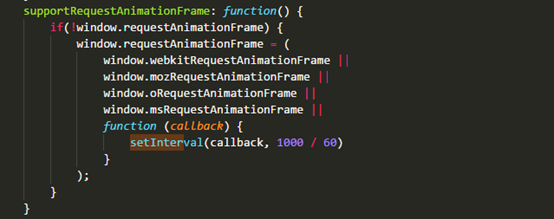
使用前先判断一下是否支持html5的标签,如果不支持就采用定时器的写法。

优化的方向:
目前只是简单的声明了一个简单的随机函数,每次刷新页面的时候改变点和线的颜色,有时间改成不断自动渐变的背景颜色,估计效果体验要更cool一些。
四 一些好的动画库的推荐
传送门:http://www.uisdc.com/2016-9-front-end-animation



