百度小程序开发实战--踩坑经历
-
文章列表rich-text的图片宽度问题
效果如下2. 在js中处理返回的数据,但是增加了处理成本(采用此解决方案)
that.setData({ contents: res.data.contents.replace(/\<img/gi, '<img style="max-width:100%;height:auto"') }) -
关于跳转外部页面的处理
百度小程序给出了web-view这个标签来跳转外部的链接,但是web-view是自动打开新的页面,无法做到点击某个图片或者button,跳转打开新的页面
由于小程序所有的跳转都是通过navigateTo这个对象来进行跳转的,但是这个对象只能跳转小程序内的page页面或者其他的百度小程序
所以解决方案是,写一个page做一个web-view的承载页
而在调用页,使用一个bindtap的方法执行page的切换,同时把要跳转的url传递过去
-
还是web-view的问题,直接写src的http链接是可以带参数的,但是通过调用中间页url的参数会报错,原因是传参会解析url 问号后边的参数,解决方法是先encodeURLComponent 一下
- 关于外部字体的引入
视觉中有关于特殊字体的引入 - 标签支持较少 只能限制使用view template button text等几个 ul li 等都不支持使用
- 不支持根据数据动态引入template 如<template is="template-{{id}}"></template>
解决方案: 根据block 判断加载不同的template<block s-if="{{ id == 1}}"><template is="template-1" data="{{{...detail}}}" /></block> button 等标签自带默认样式需要在css文件中覆盖 最好写一个reset的重置样式表将button等需要自定义的标签重置掉rich-text 遇到不识别的标签会停止渲染,并且不报错
rich-text 仅支持常规的标签 在联调中后端返回了一个无法识别的link标签- 异步接口返回到渲染有时间延迟,可以加一个中间的过度页面
- 关于自定义导航栏没有返回按钮
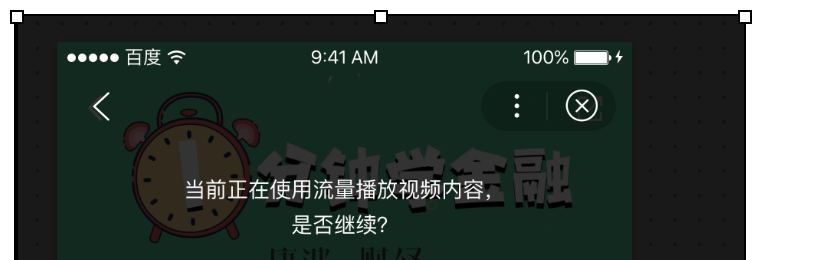
视觉希望的效果是这样,也就是页面的元素顶到导航栏的下边,同时导航栏是透明的,这样页面看起来更漂亮一些
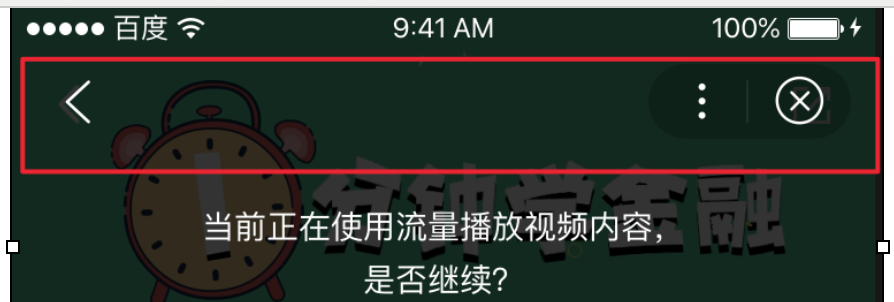
开启后发现导航栏是透明了,视频页顶头了,但是没有了返回按钮(令人窒息),所以只能自己写一个。
悬浮在video等原生组件的上层只能使用cover-view或者cover-image标签 - 小程序跳转小程序
这算是小程序向站外跳转的第二种,也就是除了跳第三方H5页面,这次是跳其他的小程序,针对跳其他的小程序,百度小程序给了自己的api

视觉是需要视频类的顶头,所以需要设置当前页的nav的属性为custom
但是新的问题又来了,设置为custom后需要自定义返回按钮,而且这个按钮还必须要加在video组件上边,所以只能在video组件中使用cover-view
在真机测试前都是正常的,模拟器也是正常的显示,但是实际机器测试时发现 ios可以正常显示,并且可以正常返回,但是在安卓上,进入页面后,左上角的返回按钮会逐渐消失,相当于是被视频组件遮挡了
还有就是 在安卓下 视频全屏播放,返回按钮就会出现,直接从全屏返回会直接返回首页,而不是返回当前列表页面,点击自带的返回按钮返回到列表,安卓下的返回按钮又出现了,并且可以正常点击。
个人猜测,1是cover+view+自定义导航栏+原生video标签导致层级问题,也尝试调过层级,但是不生效。
个人猜测,原生组件的层级是1,cover-view的层级可能就是2,但是导航栏区域的层级其实才是全局最高的可能是3,而自己加了的cover-view刚好就在这之间,所以失效了
目前已经提bug给百度小程序开发组
13 还是rich-text组件,目前总结下遇到的问题
13.1 返回rich-text无法识别的标签 整个页面停止渲染(这个也只能靠前端发现一个替换一个,比如遇到的section标签,统一替换成p,但是有些自定义的标签,比如说一些表情,目前 无法替换)
13.2 第三方抓取的标签不完整,比如缺少了一个</p>也是无法渲染的(这个只能发现一篇,下线一篇,目前没有什么好的方法)
13.3 空的标签是占位置的,这个前端replace把所有的空的html标签都切掉


















 这些都不是多么复杂,我把自定义的导航栏写为一个公共组件,fixed定位到页面的左上角,令人窒息的事情又出现了,在cover-view上绑定的bindtap的点击事件不生效
这些都不是多么复杂,我把自定义的导航栏写为一个公共组件,fixed定位到页面的左上角,令人窒息的事情又出现了,在cover-view上绑定的bindtap的点击事件不生效 之前在其他的地方也使用过这个标签,绑定事件也没问题,问题只可能出现在样式上,调试了css代码后,发现定位只要移除导航栏区域点击事件就可以生效,百度开发者工具的模拟器上确实是这个样子。
之前在其他的地方也使用过这个标签,绑定事件也没问题,问题只可能出现在样式上,调试了css代码后,发现定位只要移除导航栏区域点击事件就可以生效,百度开发者工具的模拟器上确实是这个样子。



