JavaScript 事件绑定:立即执行函数的闭包 vs let的块作用域
以下两个写法,在执行时是等价的:
// 立即执行函数表达式写法
var btns_var = document.getElementsByTagName('button'); for(var i = 0, lengths = btns_var.length; i < lengths; i++) { (function(j){btns_var[j].onclick=function(){ alert(j) }})(i) }
// es6:let的写法 var btns_let = document.getElementsByTagName('button'); for(let i = 0, lengths = btns_let.length; i < lengths; i++) { btns_let[i].onclick=function() { alert(i) } }
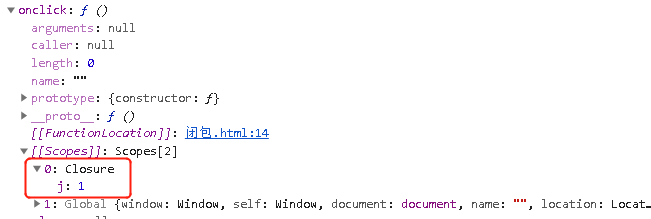
一、立即执行函数表达式的写法作用域为Closure,即闭包

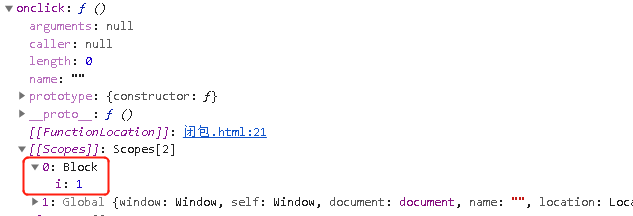
二、es6的写法为块作用域

上述二者的,仅 onclick 的回调函数的原型 __proto__ 的作用域不同,一个为闭包,一个为块作用域。



