Android TextView 限制显示行数
限制TextView的显示行数。
方法1:
android:maxLines="2" //限制最大行数为2行
方法2:
android:lines="2"
两者之间的区别是:
方法1:内容小于限制行数,只会占用内容需要的行数。
方法2:内容小于限制行数,也会占用最大行数。
如果内容超出了最大行数那么就不会显示,如果我们想在行末添加省略号来代替未被显示的内容可以使用:
android:ellipsize="end" //末尾省略号
实例:
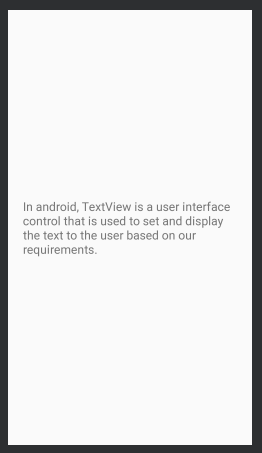
<TextView android:id="@+id/MyTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="25dp" android:text="In android, TextView is a user interface control that is used to set and display the text to the user based on our requirements." android:textSize="20sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />
效果图:内容需要占据4行

方法1:限制只能显示两行
<TextView
android:id="@+id/MyTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="25dp"
android:maxLines="2" //限制只能显示两行
android:text="In android, TextView is a user interface control that is used to set and display the text to the user based on our requirements."
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
效果图:

方法2:限制只能显示两行
<TextView android:id="@+id/MyTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="25dp" android:lines="2" android:text="In android, TextView is a user interface control that is used to set and display the text to the user based on our requirements." android:textSize="20sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />
效果图:和方法1的效果相同

如果内容小于两行
方法1:
<TextView android:id="@+id/MyTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="25dp" android:maxLines="2" android:text="Hello" android:textSize="20sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />
效果图:内容只占需要的行数

方法2:
<TextView android:id="@+id/MyTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="25dp" android:lines="2" android:text="Hello" android:textSize="20sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />
效果图:会占领限制的最大行数

参考:https://blog.csdn.net/qq_31403303/article/details/51506524



