山寨 New Myspace 注册页面
原版与山寨版的对比如下,相似度基本有百分之六七十吧:
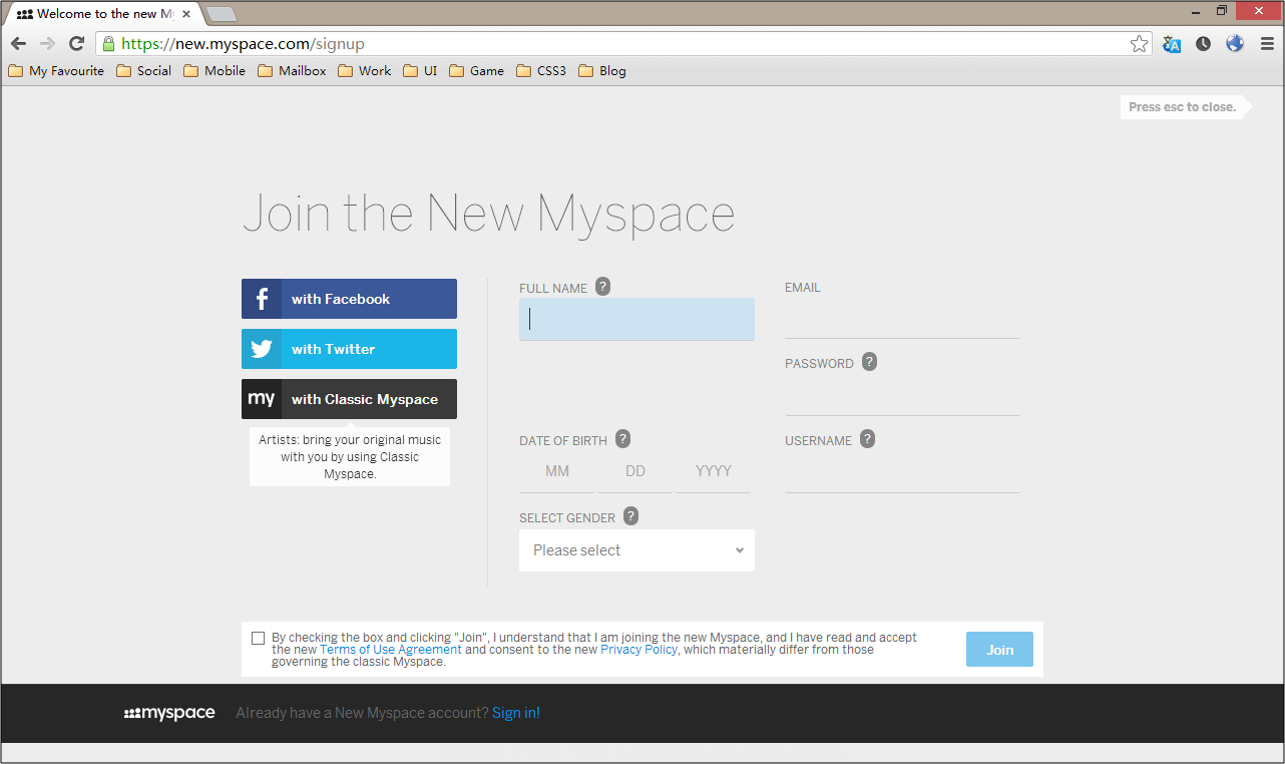
原版:

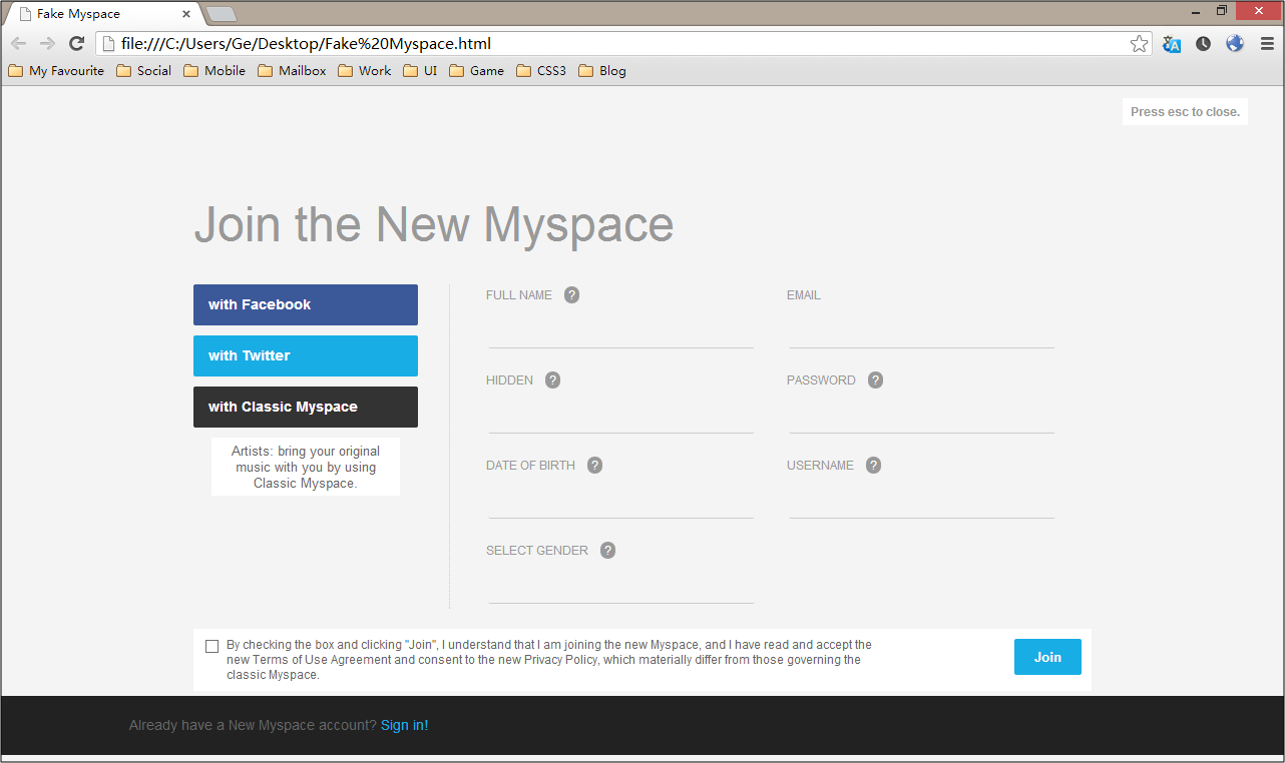
山寨版:

下面说说我的做法,html部分我全部重写,代码如下:
 View Code
View Code
1 <body> 2 <header> 3 <a id="closeTag" href="#">Press esc to close.</a> 4 </header> 5 <div id="wrapper"> 6 <h1>Join the New Myspace</h1> 7 <div id="accountOption"> 8 <a id="facebook" href="#">with Facebook</a> 9 <a id="twitter" href="#">with Twitter</a> 10 <a id="myspace" href="#">with Classic Myspace</a> 11 <div id="artists">Artists: bring your original music with you by using Classic Myspace.</div> 12 </div> 13 <form id="registForm"> 14 <div id="fullnameBox"> 15 <a class="registLables" href="#">FULL NAME<span class="registHelper">?</span></a> 16 <input type="text" class="registInfo" /> 17 </div> 18 <div id="emailBox"> 19 <a class="registLables" href="#">EMAIL</a> 20 <input type="password" class="registInfo" /> 21 </div> 22 <div id="hiddenBox"> 23 <a class="registLables" href="#">HIDDEN<span class="registHelper">?</span></a> 24 <input type="text" class="registInfo" /> 25 </div> 26 <div id="passwordBox"> 27 <a class="registLables" href="#">PASSWORD<span class="registHelper">?</span></a> 28 <input type="text" class="registInfo" /> 29 </div> 30 <div id="birthBox"> 31 <a class="registLables" href="#">DATE OF BIRTH<span class="registHelper">?</span></a> 32 <input type="text" class="registInfo" /> 33 </div> 34 <div id="usernameBox"> 35 <a class="registLables" href="#">USERNAME<span class="registHelper">?</span></a> 36 <input type="text" class="registInfo" /> 37 </div> 38 <div id="genderBox"> 39 <a class="registLables" href="#">SELECT GENDER<span class="registHelper">?</span></a> 40 <input type="text" class="registInfo" /> 41 </div> 42 </form> 43 <div id="confirm"> 44 <input type="checkbox" id="ccheck" /> 45 <span id="agreement">By checking the box and clicking "Join", I understand that I am joining the new Myspace, and I have read and accept the new Terms of Use Agreement and consent to the new Privacy Policy, which materially differ from those governing the classic Myspace.</span> 46 <button type="submit" id="bjoin">Join</button> 47 </div> 48 </div> 49 <footer> 50 Already have a New Myspace account? <a id="signIn" href="#">Sign in!</a> 51 </footer> 52 </body>
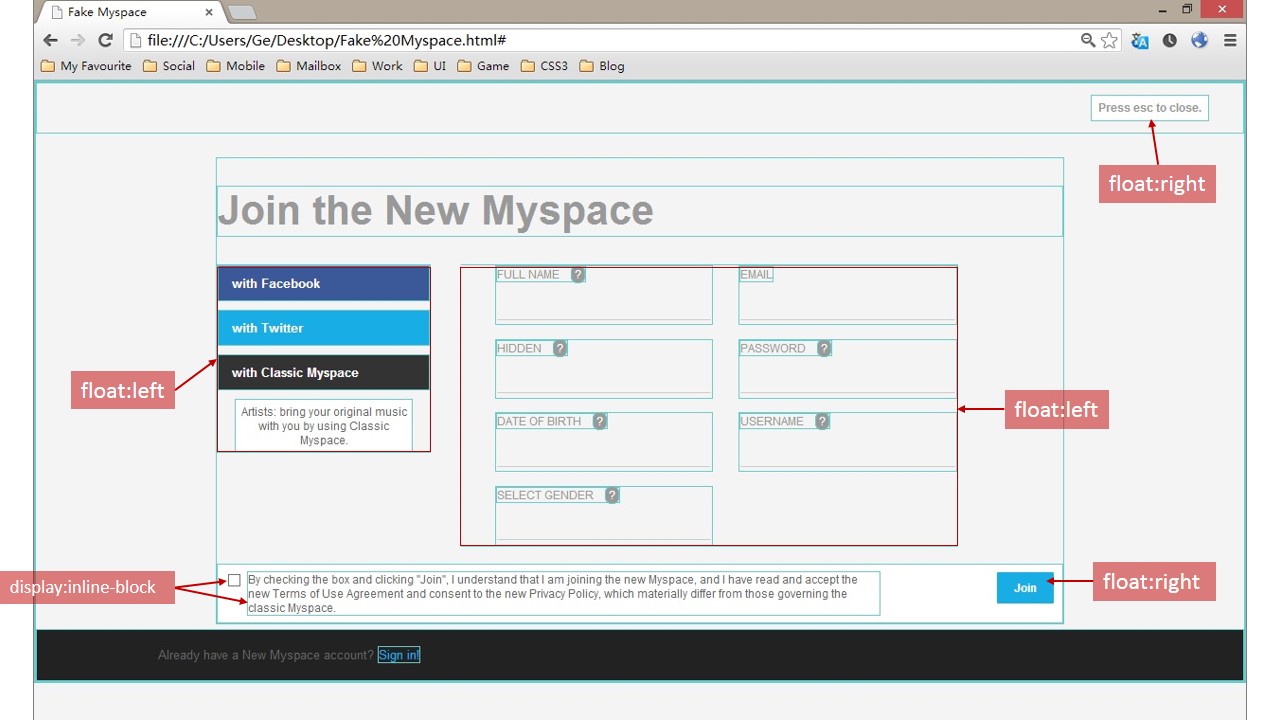
页面布局采用的float布局,大致结构如下图:

CSS代码如下:
<style type="text/css"> body { padding: 0; margin: 0; background: #f4f4f4; font-family: Arial; color: #999; } a { text-decoration: none; } header { overflow: auto; } h1 { font-size: 3em; font-family: Arial; } #closeTag { background: #fff; color: #999; font-weight: 700; font-size: 0.75em; text-align: center; max-width: 200px; min-width: 45px; margin: 1em 3em 1em 0; padding: 6px 8px; float: right; } #wrapper { width: 70%; margin: 0 auto; margin-top: 2%; overflow: auto; } #accountOption { float: left; width: 25%; } #accountOption a { display: block; } #facebook, #twitter, #myspace { color: #fff; font-size: 0.875em; font-weight: 800; line-height: 1.5em; min-width: 100px; padding: 10px 0 10px 15px; margin-bottom: 10px; border-radius: 2px; } #facebook { background: #3b5999; } #twitter { background: #18ade5; } #myspace { background: #333; } #artists { text-align: center; font-size: 0.8em; color: #666; width: 80%; min-width: 80px; background: #fff; padding: 5px 4px; margin: 0 auto; } #registForm { padding-left: 4%; border-left: 1px dotted #ccc; float: left; margin-left: 3.5%; margin-bottom: 20px; } .registLables { font-size: 0.775em; color: #999; } .registInfo { height: 40px; min-width: 18em; margin-top: 2px; margin-bottom: 5px; padding-left:1em; border: none; border-bottom: 1px solid #ccc; border-radius: 2px; background: #f4f4f4; line-height: 1.375px; font-size: 0.875em; color:#666; display: block; } .registInfo:focus { background: rgb(206,227,242); outline: none; } .registHelper { color: #fff; background: #999; border-radius: 11px; margin-left: 1em; padding: 1px 4px; } #fullnameBox { float: left; } #emailBox { float: left; margin-left: 30px; } #hiddenBox { clear: both; float: left; margin-top: 1em; /*visibility: hidden;*/ } #passwordBox { float: left; margin-left: 30px; margin-top: 1em; } #birthBox { clear: both; margin-top: 1em; float: left; } #usernameBox { float: left; margin-left: 30px; margin-top: 1em; } #genderBox { margin-top: 1em; clear: both; float: left; } #confirm { background: #fff; color: #666; clear: both; padding: 8px; overflow: auto; } #ccheck { /*margin: 8px;*/ float: left; display: inline-block; margin-right: 8px; } #agreenment { font-size: 0.775em; display: inline-block; width: 76%; } #bjoin { float: right; color: #fff; font-weight: bold; background: #18ade5; padding: 10px 20px; border: none; border-radius: 2px; } footer { font-size: 0.875em; color: #666; background: #222; line-height: 4.25em; padding-left: 10%; margin-top: 5px; } #signIn { color: #18ade5; } /** { border:1px solid #6cc; }*/ </style>
遇到的问题及解决方法:
1. 注册form如何做到四行两列布局?
Solution:使用div包裹label+textbox,然后一行中的div全都float:left,换行的话将需要换行的div清除浮动后再全部float:left。
2. Password如何放在第二行第二列上?
Solution:在表单的第二行第一列我用visibility: hidden;隐藏了一个div,但实际还是占据着这块空间
3. 点击表单内的textbox如何改变背景颜色?
Solution:使用:focus 伪类。
4. Chrome浏览器下点击textbox有黄色边框?
Solution:将textbox outline:none



