js 浏览器上调试方法多样
1、alert(111) 直接打印出 111
2、debugger 写在代码要调试的地方
3、直接在控制台 source 里找到要调试的代码打断点

4、console 常用的打印方式
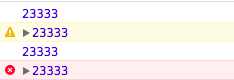
console.log(23333) console.warn(23333) console.info(23333) console.debug(23333) console.error(23333)
执行结果

console 打印还支持五种占位符
字符(%s)、整数(%d或%i)、浮点数(%f)、对象(%o) 和样式定义(%c)
var json = { name:'cindy' } console.log('公元 %s 年', '23333') console.log('公元 %d 年', 23333) console.log('浮点数 %f ', 23.99) console.log('object对象 %o', json)
console.log("%c Hello World","font-size:20px;color:green");
console.log("%cthis is%cmy sister","color:green","font-weight:bold;color:red;font-size:20px;");
执行结果

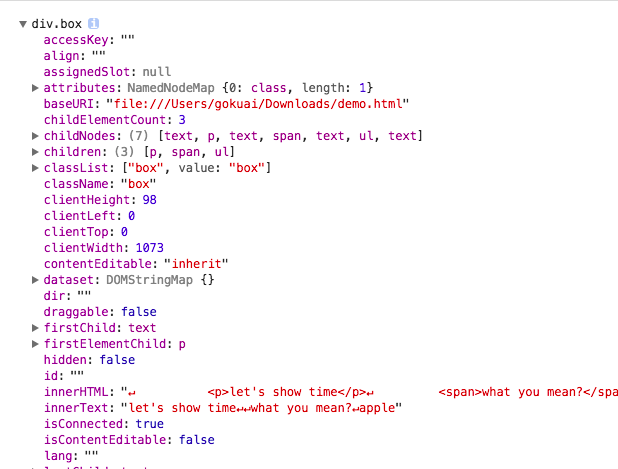
console.dir(element) 将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等
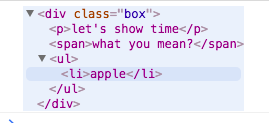
console.dirxml(element) 输出 DOM 节点代码
<body>
<div class="box">
<p>let's show time</p>
<span>what you mean?</span>
<ul>
<li>apple</li>
</ul>
</div>
<script type="text/javascript">
var elem = document.querySelector('.box')
console.dirxml(elem)
console.dir(elem)
</script>
</body>
执行结果


console.group 和 console.groupEnd 输出归类
console.group('begin')
console.log('内部包含项目')
console.info(23333)
console.groupEnd('end')
console.log('others')


console.assert 对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台。

console.count() 统计执行次数
for (var i = 6; i >= 0; i--) { console.count('执行次数显示: ') }

console.time() 和 console.timeEnd() 计时
console.time('timer')
for (var i = 50000; i >= 0; i--) {
}
console.timeEnd('timer')

console.profile 和 console.profileEnd 查看 cpu 相关信息
console.timeLine 和 console.timeLineEnd 记录一段时间轴
console.profile('cpu')
for (var i = 50000; i >= 0; i--) {
}
console.profileEnd('cpu')

5、谷歌调试
document.body.contentEditable=true 控制台执行 即可直接编辑页面元素
clear() 控制台清理内存
发现别人比我整理的更好
http://www.cnblogs.com/liyunhua/p/4529079.html#_label17



 浙公网安备 33010602011771号
浙公网安备 33010602011771号