js遍历的那些事
遍历范围
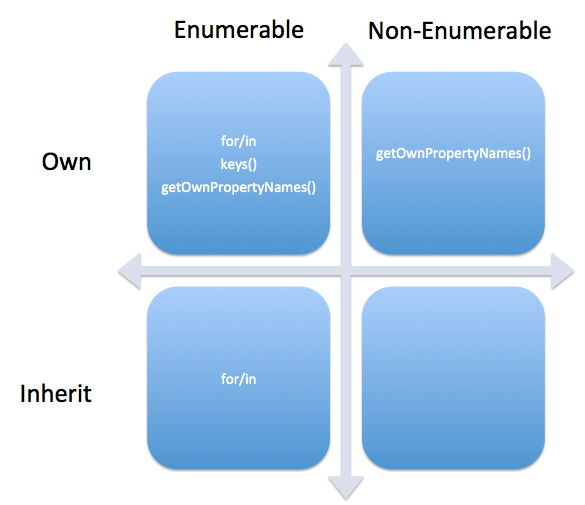
JavaScript中遍历对象的property的3种方法:

- console.log() JSON.stringigy() 只作用于本身的可枚举属性.
- for of 只是可以遍历可迭代对象(),不涉及原型链.
- ownProperty,顾名思义,自身的属性,爸爸的爷爷的都不算,我的就是我的,不管他可不可枚举. 同理如hasOwnProperty
- each map filter some every等通常都是为了数组打造大方法,把数组当对象看得话,盲猜一下: 范围更小,不涉及原型链,仅限于可枚举. 更是仅限于 可迭代属性. 同for of, JSON.stringify(arr) 作用于数组于仅限于可迭代属性.
var arr =[1,2,3,4];
arr.name ="Tom"; //这个可枚举但不可迭代
console.log(JSON.stringify(arr)); //[1,2,3,4]
性能上:
原始的for循坏一个档次,然后forEach和for of也基本属于一个档次,for of的执行速度稍微高于forEach,最后最慢的就是for in循环了. 详见分析文章.
遍历对象顺序问题:
- 使用 for-in 语句遍历对象属性时遍历顺序不一定为属性构建顺序。
2.解决办法:对象通过Object.keys提取对象的key出来变成数组,然后通过数组的排序,然后遍历数组,通过key去取对象的属性值。
枚举/非枚举属性
比如对象的length属性,就不是可枚举属性,不然for(;i < arr.length) 循环里面遍历到length没意义.当然,对象是没有内置length属性.
Object.defineProperty
初学乍到, 好多问题,先Mark一下. js看似简单,但是底层不可见,很多具体的细节行为有待学习.
posted on 2019-05-03 19:16 ShawSpring 阅读(205) 评论(0) 编辑 收藏 举报



