【JavaScript】基础
JS引入方式
1.内部脚本
内部脚本:将JS代码定义在html页面中,在html中,JavaScript代码必须位于<script>与</script>标签之间,如:
<script>
alert("hello js");
</script>
注意:
- 在HTML文档中可以在任意地方,放置任意数量的
<script>。 - 一般把脚本置于
<body>元素的底部,可改善显示速度,因为脚本执行会拖慢显示
2.外部脚本
外部脚本:将JS代码定义在外部JS文件中,然后引入到html页面中。
假设有外部文件:
//demo.js
alert("hello js");
引入外部js文件的方式就是在html页面中的<script>的scr属性指定外部文件的路径:
<script src="xx/xx/demo.js"></script>
注意:
- 外部脚本不能包含
<script>标签 <script>标签不能自闭和
JS基础语法
语法书写
- 区分大小写
- 每行结尾的分号可有可无
- 注释:和java一样
- 大括号表示代码块
if(count==3){
alert(count);
}
输出语句
window.alert():写入警告框,window可以不写document.write():写入html输出console.log():写入浏览器控制台
变量
声明变量
使用var关键字来声明变量,js是弱类型语言,变量可以存放不同类型的值,var声明的变量相当于全局变量。
变量声明规则
- 采用字母、数字、下划线或美元符号进行命名
- 数字不能开头
- 建议使用驼峰命名
let
ECMAScript6新增了let关键字来定义变量,用法类似于var,但是所声明的变量,只在let关键字所在的代码块内有效,不允许重复声明
const
ECMAScript6新增const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变
数据类型
var test=20;
JavaScript中分为:原始类型和引用类型
5种原始类型:
- number:数字(整数、小数、NaN)
- string:字符、字符串、单双引皆可
- boolean:布尔
- null:对象为空
- undefined:当声明的变量未初始化时,该变量的默认值undefined
使用typeof运算符可以获取数据类型
alert(typeof age);
运算符
基本和java一样,注意==和===
==:
- 判断类型是否一样,如果不一样,则进行类型转换
- 比较其值
===: - 判断类型是否一样,如果不一样,直接返回false
- 类型一样则比较值是否一样
类型转换
其他类型转为number
- string:按照字符串的字面值,转为数字,如果字面值不是数字,则转为NaN,一般使用parseInt
- boolean:true转为1,false转为0
其他类型转为boolean
- number:0和NaN转为false,其他的数字转为true
- string:空字符串转为false,其它字符串转为true
- null:转为false
- undefined:转为false
流程控制语句
和java一样的流程控制语句
JS对象
介绍两个比较特殊的对象BOM和DOM
BOM
全称:Browser Object Model浏览器对象模型
JavaScript将浏览器的各个组成部分封装为对象,具体有:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
Window:浏览器窗口对象
详细的内容可以查看:Window 对象
获取方式:直接使用window,其中window.可以省略,如:
window.alert("abc");
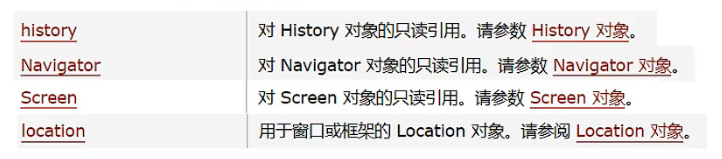
属性:获取其他BOM对象

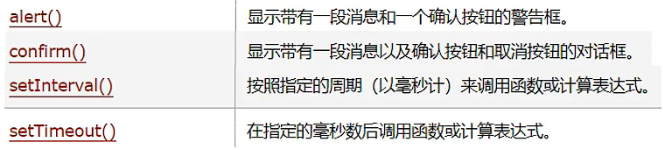
方法:

History:历史记录
具体查手册:History 对象
History代表历史记录,用window.history获取,其中window.可以省略
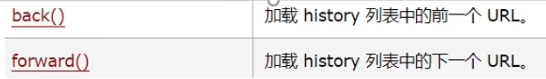
常用方法

Location:地址栏对象
具体查手册:Location 对象
Location代表地址栏对象,用window.location获取,其中window.可以省略
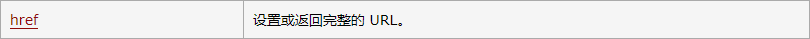
常用方法

DOM
全称:Document Object Model文档对象模型
将标记语言的各个组成部分封装为对象:
- Document:整个文档对象
- Element:对象元素
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
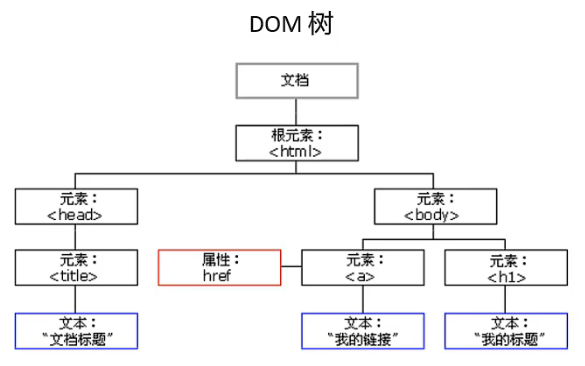
DOM树

DOM的功能
JavaScript通过DOM,就能够对HTML进行操作:
- 改变HTML元素的内容
- 改变HTML元素的样式
- 对HTML DOM事件作出反应
- 添加和删除HTML元素
DOM相关概念
- DOM是W3C(万维网联盟)的标准
- DOM定义了访问HTML和XML文档的标准
- W3C DOM标准被分为3个不同的部分
- 核心DOM:针对任何结构化文档的标准模型
- XML DOM:针对XML文档的标准模型
- HTML DOM:针对HTML文档的标准模型
获取Element对象
Element是元素对象,通过Document对象的方法来获取:
- getElementById:根据id属性值获取,返回一个Element对象
- getElementsByTagName:根据标签名称获取,返回Element对象数组
- getElementsByName:根据name属性值获取,返回Element对象数组
- getElementsByClassName:根据class属性值获取,返回Element对象数组
常见HTML Element对象的使用
事件监听
事件:HTML事件是发生在HTML元素上的事情,比如:
- 按钮被点击
- 鼠标移动到元素之上
- 按下键盘按键
事件监听:JavaScript可以在事件被侦测到时执行代码
事件绑定
- 方式一:通过HTML标签中的事件属性
onclick进行绑定
<input type="button" onclick='on()'>
function on(){
alert("我被点击了");
}
- 方式二(推荐):通过DOM元素属性绑定,即用DOM获取元素,然后设置元素的事件,如:
<input type="button" id="btn">
document.getElementById("btn").onclick=function(){
alert("我被点了");
}
HTML DOM 事件
参考:HTML DOM 事件



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具