umg控件总结
2022-09-14 22:11 kk20161206 阅读(751) 评论(0) 编辑 收藏 举报可以调整顺序,让按钮也模糊。然后按钮被模糊了,但是按钮还可以被点击的,Background Blur控件并不会阻止点击事件。被模糊的场景地图也是 可以被操作的。
-
Throbber跟Circular Throbber一样,都是用来提示玩家后台有数据正在加载中。
二、Throbber是横向显示动态图标。其他方面跟Circular Throbber一样。
-
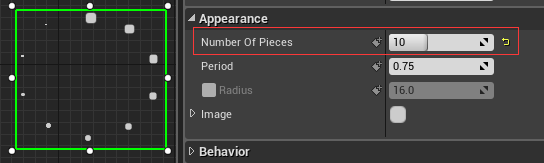
一、就是圆形的,转动的很多小圆点。
二、Circular Throbber.Appearance.Number Of Pieces:可以通知显示的小圆点个数。

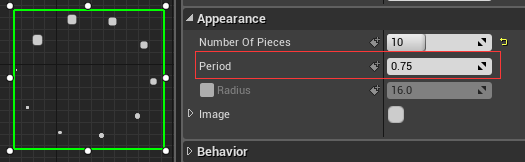
三、Circular Throbber.Appearance.Period,可以控制小圆点转动的速度

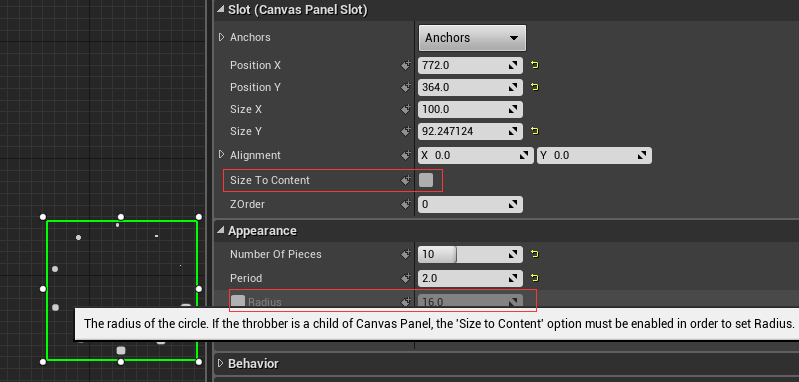
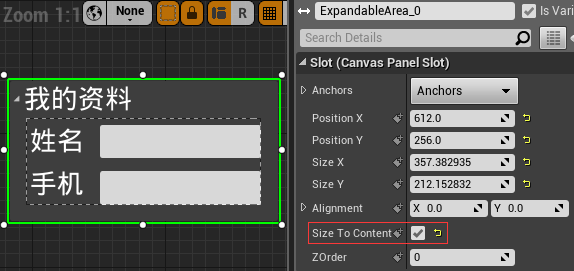
四、Circular Throbber.Appearance.Radius,可以控制小圆点转动的半径大小。如果Circular Throbber的父级容器是Canvas Panel,则先必须勾选Size To Content,才可以调整Radius值。

五、Circular Throbber控件一般在发出网络请求,需要等待一段时间的时候显示出来,告诉玩家游戏正在处于请求阶段,相当于loading。
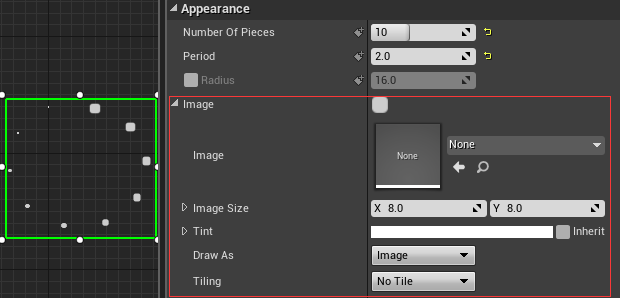
六、Circular Throbber.Appearnace.Image,可以修改小圆点的图片为自定义的图片

-
Spacer:留白占位控件
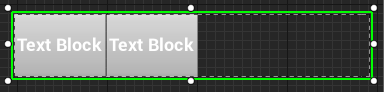
二、如下图所示,如果想要2个按钮都在容器右对齐:

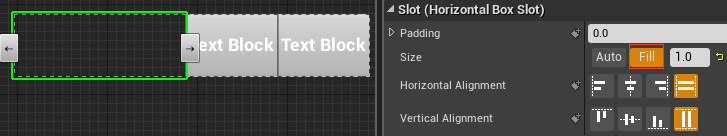
三、可以放一个Spacer到最左边,设置成Fill,Spacer控件就是起到占位的作用。


5.
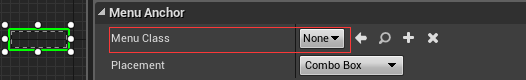
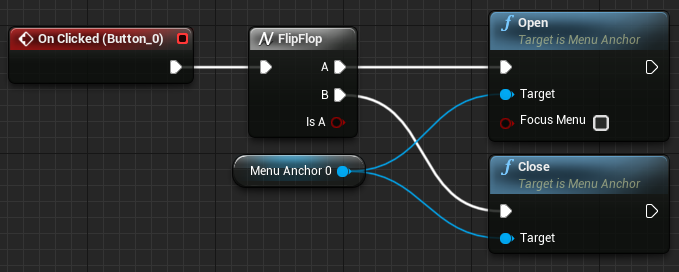
一、想要弹出某个菜单的时候,Menu Anchor可以做为菜单弹出的位置。
二、Menu Anchor本身不显示任何东西

三、Menu Class:选择要弹出的UI,可以是任意的UserWidget

四、Menu Anchor.Open:显示关联的UI,Menu Anchor.Close:关闭关联的UI


-
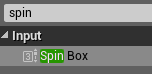
一、Spin Box在Input组下

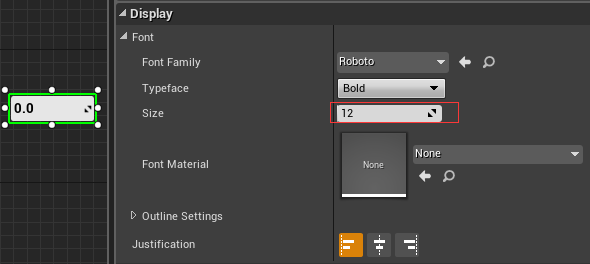
二、Spin Box的文字样式可以在Spin Box.Display中修改

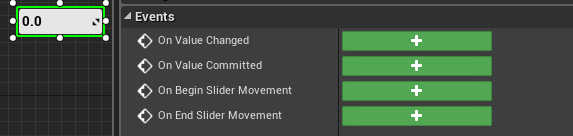
三、Spin Box事件

1、On Value Changed:值改变时触发
2、On Value Committed:直接输入状态下按回车时触发
3、On Begin Slider Movement:开始拖动时触发
4、On End Slider Movement:结束拖动时触发
-

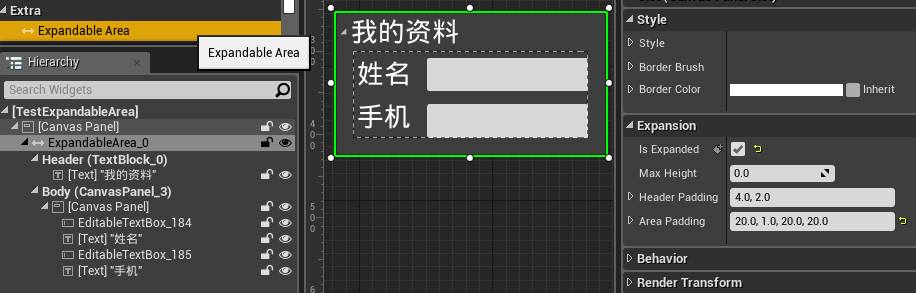
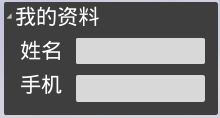
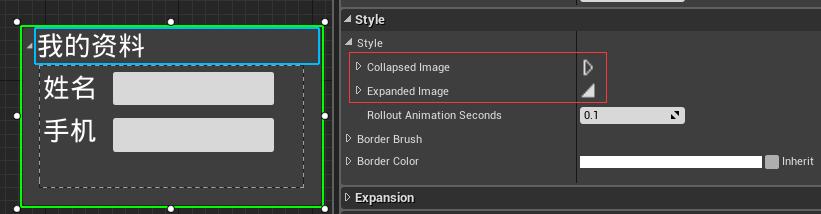
一、Expandable Area控件分成头部和主体部分,头部和主体都是一个Named Slot,可以放置任何控件进去,点击头部会因此主体部分

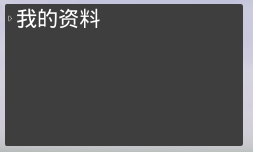
1、如果勾选Size To Content,则收起的时候会变成


2、如果不勾选,则变成,只是将主体部分隐藏,并不会收缩起来

二、展开收缩的箭头可以自定义。

-
Slider:滑动条
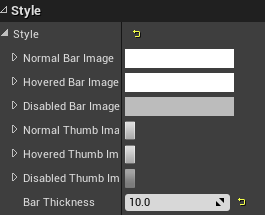
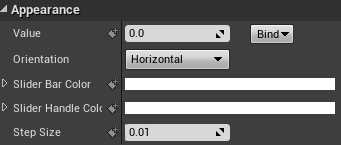
一、Slider.Bar Thickness:滑动条厚度

二、Slider.Appearance.Step Size:每次滑动的步进值

三、Slider.Appearance.Value:滑动条的值(从0到1的小数)
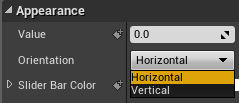
四、Slider.Appearance.Orientation:滑动条横向或纵向

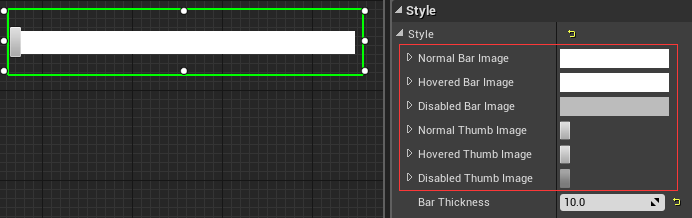
五、可以改变滑动条各种状态的展示图片

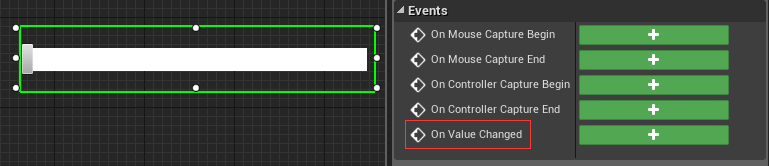
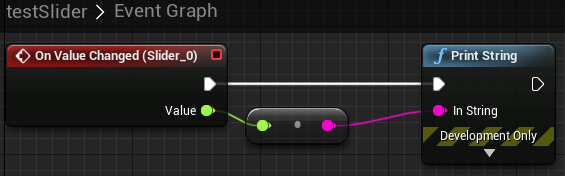
六、On Value Changed 值变化事件

Value值从0到1的小数

-
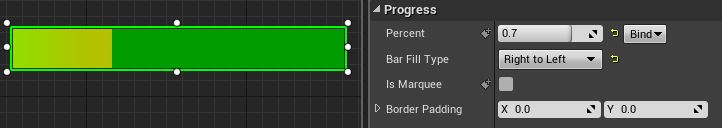
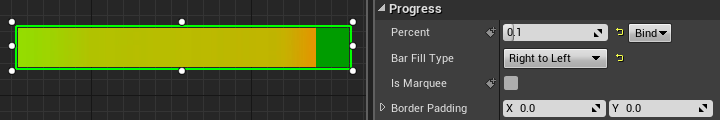
准备好2张进度条图片


一、新建名为“testProgress”的UserWidget,添加一个名为“ProgressBar_0”的ProgressBar到默认容器Canvas Panel

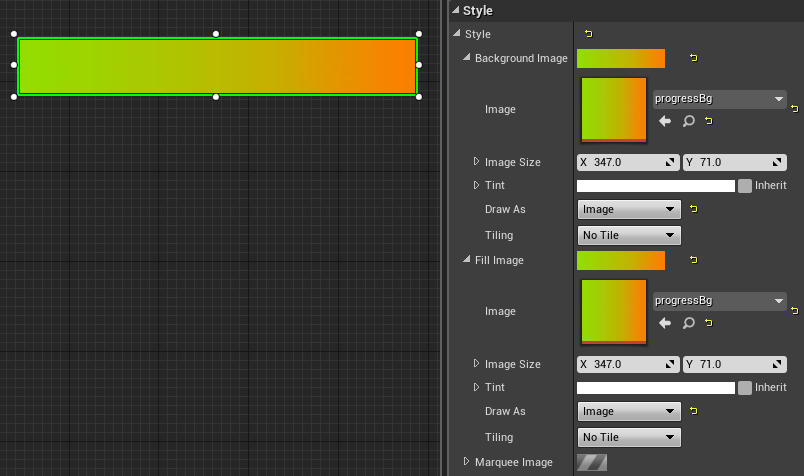
二、进度条进行如图所示设置,其中Draw As一般选中“Image”

三、更改不同的百分比,可以看到进度图片是逐渐展示,而不是拉伸


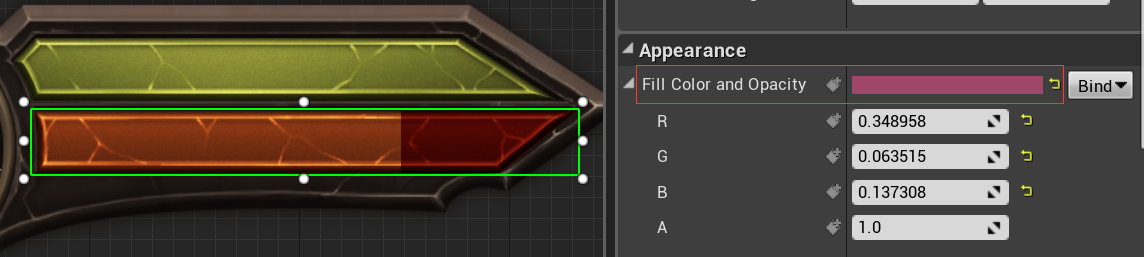
四、可以设置一个填充色,填充色与Fill Image产生颜色叠加效果。

五、虚幻商城有一个免费的进度条可以使用

-
用户创建的UI成为其他UI的子控件的时候,默认情况下是不能拥有子控件的,给UI添加一个Named Slot,这个UI就可以拥有子控件
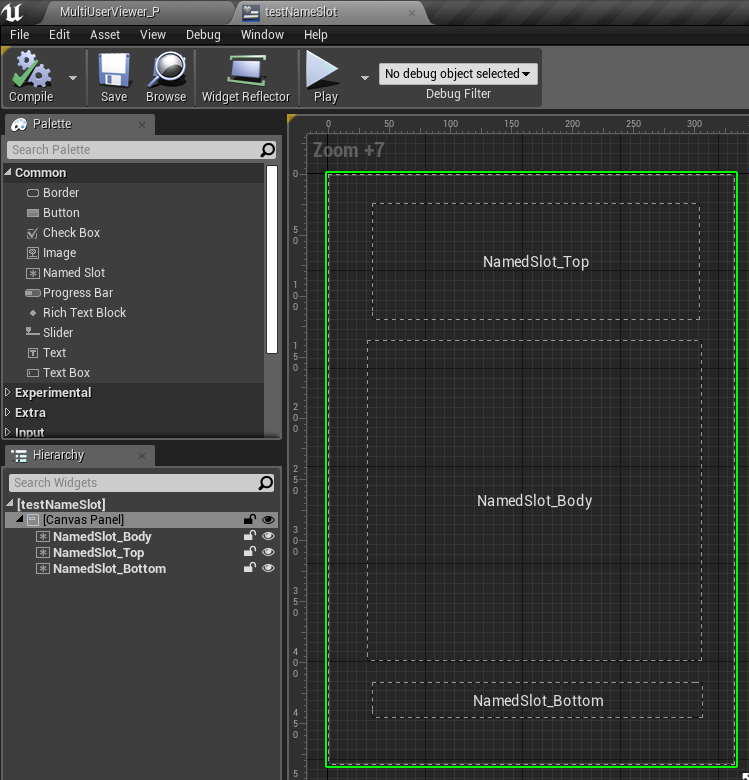
一、创建一个名为testNameSlot的UI,添加3个Named Slot,分别命名为:NamedSlot_Top、NamedSlot_Body、NamedSlot_Bottom。

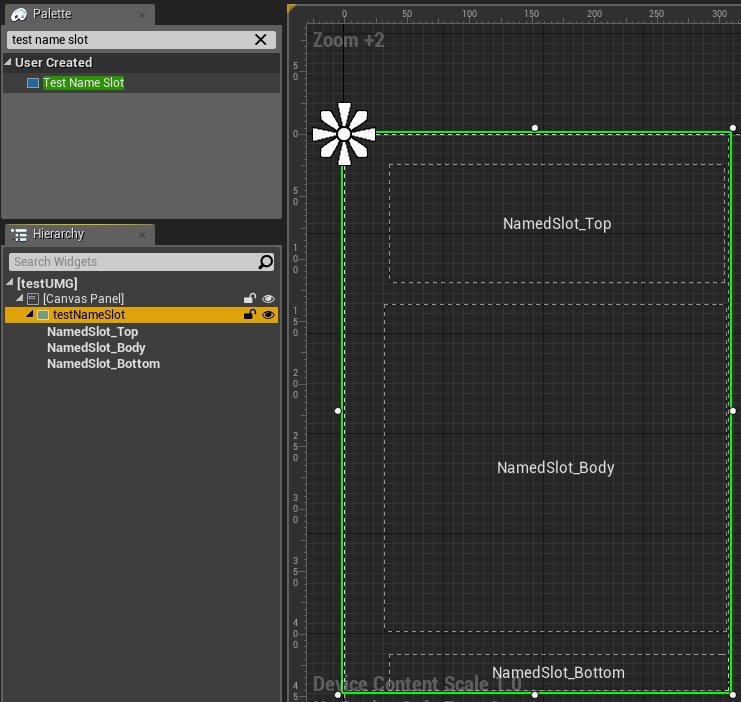
二、在别的UI中把“testNameSlot”拖放进来,可以看到3个NamedSlot:NamedSlot_Top、NamedSlot_Body、NamedSlot_Bottom

三、在创建Named Slot的时候,可以将动画附加到Named Slot上,这样不管使用本控件的其他控件给Named Slot放置什么控件,都会有动画效果。
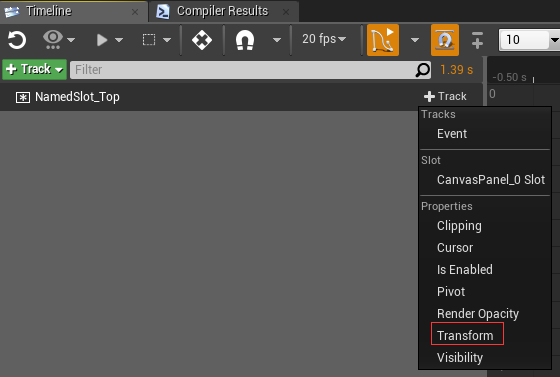
1、添加Animation,添加Track——》选择NamedSlot_Top

2、添加Transform追踪

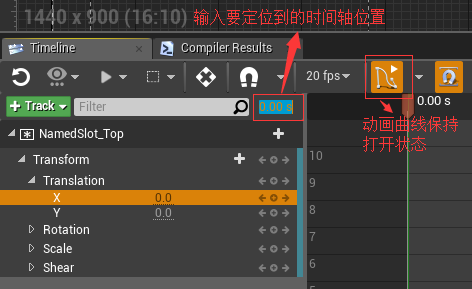
3、输入要定位到的时间轴位置。动画曲线保持打开状态

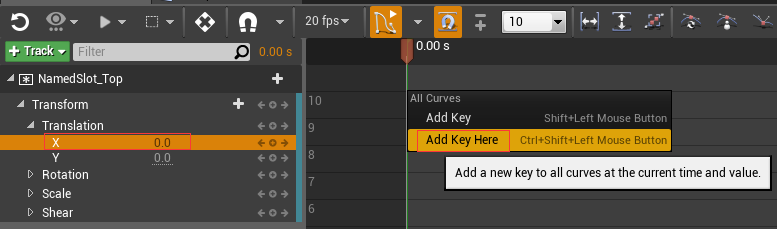
4、选中Translation.X,在时间轴0.00S位置右键,选中“Add Key Here(添加关键帧)”

5、在1秒处,添加一个关键帧,Translation.X=0

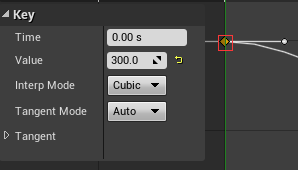
选中关键帧,可以直接输入值、时间、动画曲线

6、点击Play按钮,可以看到NamedSlot_Top从x=300在1秒内移动到x=0位置。
-
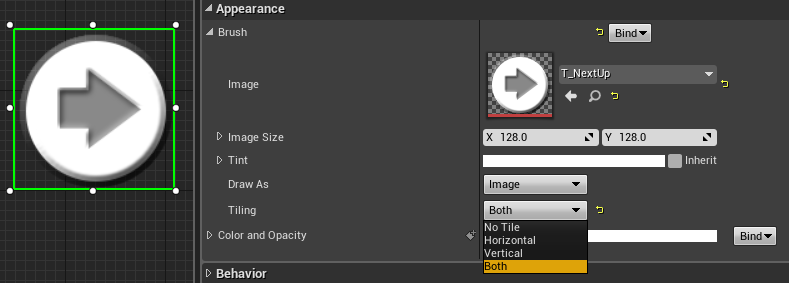
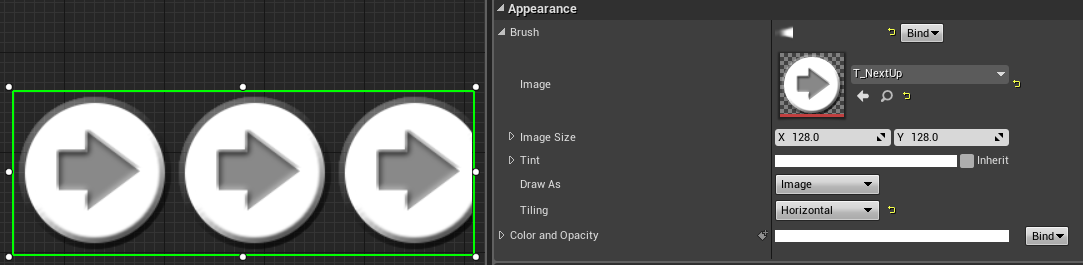
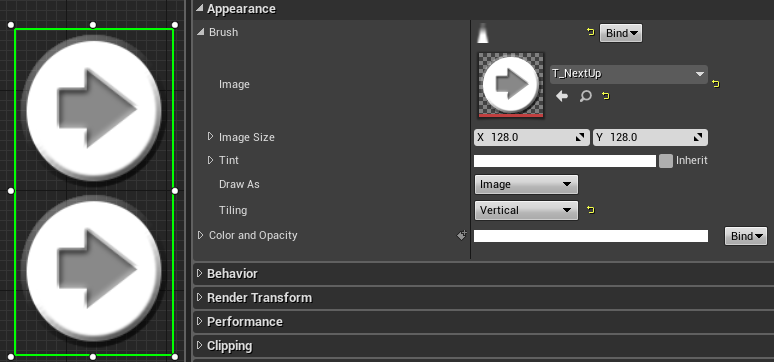
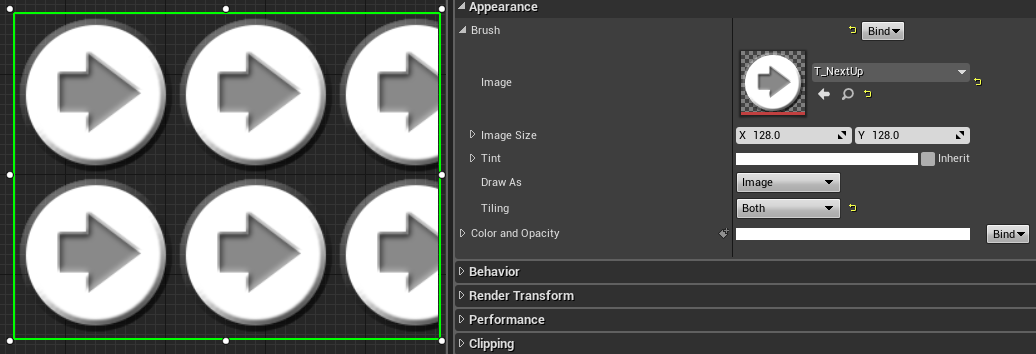
一、Image.Appearance.Brush.Tiling:平铺方式

1、No Tile:不平铺,拉伸会变形
2、Horizontal:横向平铺。纵向拉伸会变形

3、Vertical:纵向平铺。横向拉伸会变形

4、Both:横向和纵向都平铺。横向和纵向拉伸都不会变形

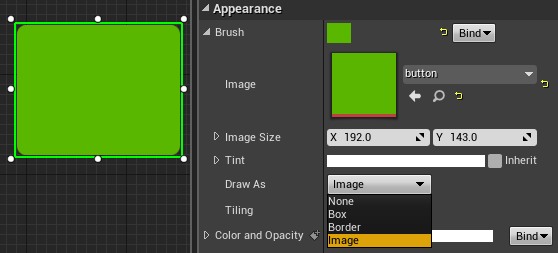
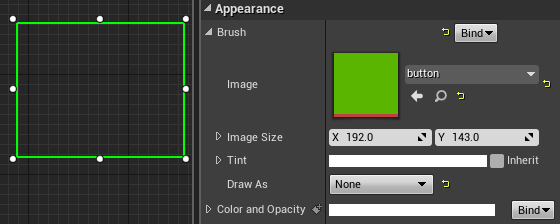
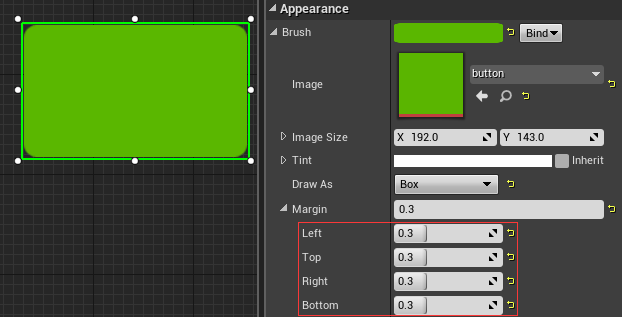
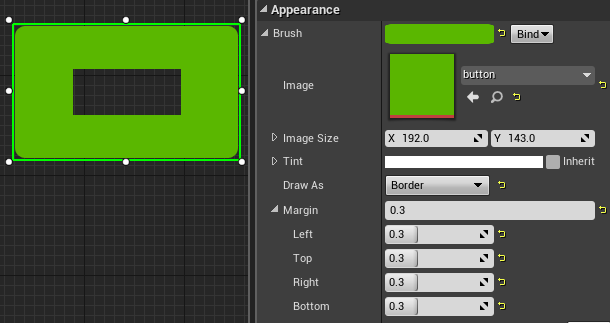
二、Image.Appearance.Brush.Draw As:绘图方式

1、None:不画图,Image为空。

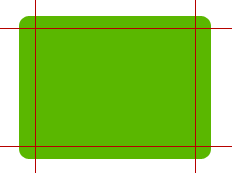
2、Box:九宫格。横向和纵向拉伸都可以保证图片的四个角不变形。将图片分成9个部分。只拉伸中间部分,保持4个角区域不变形。
Margin:Left(左边所占比例)、Top(上边所占比例)、Right(右边所占比例)、Bottom(下边所占比例)


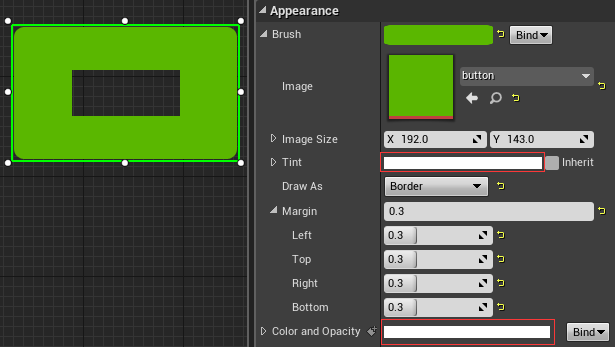
3、Border:在九宫格基础上扣掉中间部分。

三、Image.Tint和Image.Color and Opacity设置的颜色都会跟图片本身的颜色叠加。如果同时设置Image.Tint和Image.Color and Opacity的颜色,最终效果颜色是3中颜色叠加,保留图片纹理。

四、Image支持On MOuse button Down事件,相当于点击事件。

-
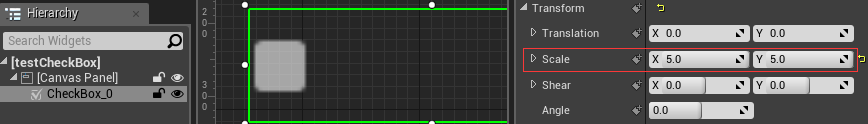
一、CheckBox默认情况下是比较小的

二、要让CheckBox变大,最简单的方法就是直接设置Transform.Scale,但如此一来CheckBox就变得模糊了。

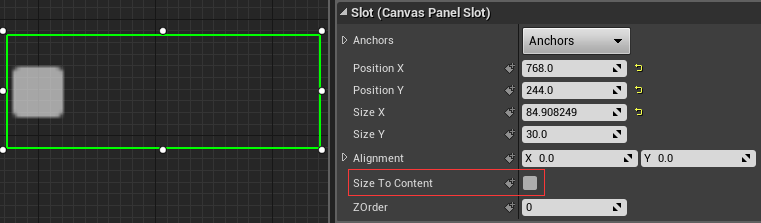
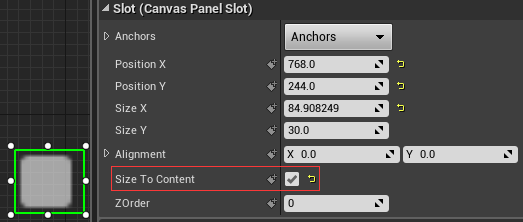
三、CheckBox控件是在Canvas Panel容器中:

设置Size To Content,让CheckBox边框大小变得适合控件实际大小。

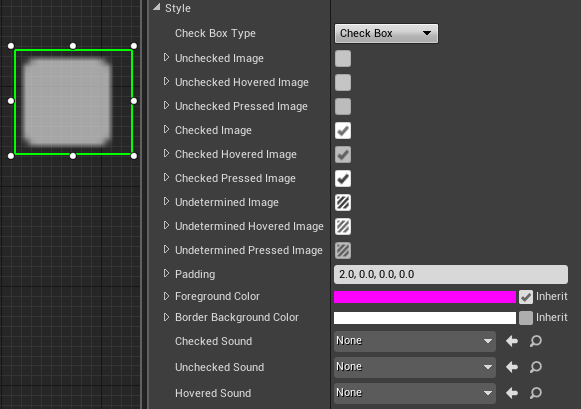
四、CheckBox在UE4中实际就是使用不同的图片来表示不同的状态,这些状态图片都是可以改变的。
CheckBox.Style.Unchecked Image:未勾选状态下的图片和样式
CheckBox.Style.Unchecked Hovered Image:未勾选状态下鼠标移上去的图片和样式
CheckBox.Style.Unchecked Pressed Image:未勾选状态下按下鼠标的图片和样式
CheckBox.Style.Checked Image:勾选状态下的图片和样式
CheckBox.Style.Checked Hovered Image:勾选状态下鼠标移上去的图片和样式
CheckBox.Style.Checked Pressed Image:勾选状态下按下鼠标的图片和样式

五、游戏应用场景:选择一个物品的时候,物品的整个底板的颜色就发生变化了:物品栏的物品使用CheckBox来做。
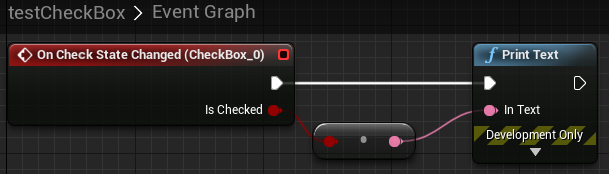
六、CheckBox只有一个事件:On Check State Changed

每次CheckBox的状态发生变化的时候,都会触发On Check State Changed事件,可以在该事件中得到CheckBox是否被勾选。

-
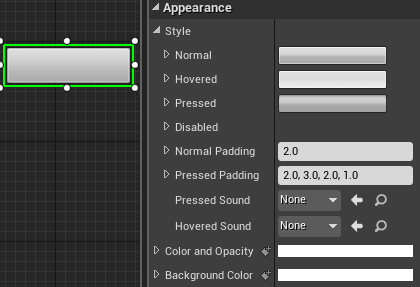
一、按钮有4种状态:Normal(普通状态)、Hovered(鼠标悬停状态)、Pressed(鼠标按下状态)、Disabled(禁用状态),可以分别给每种状态设置样式。

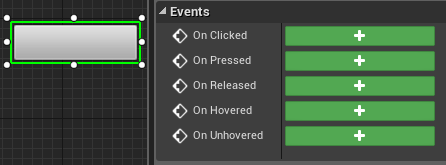
二、按钮有如图所示的5个事件,其中On Clicked和On Released事件是同时触发的。

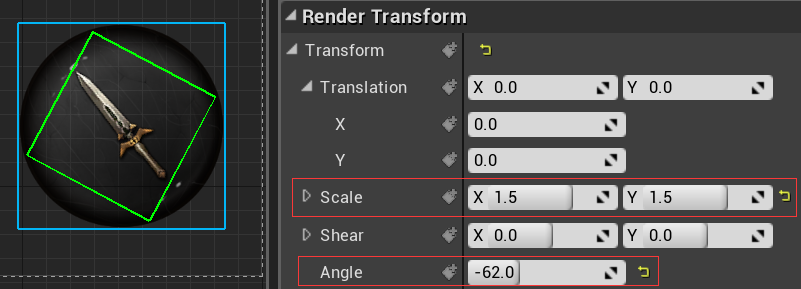
三、可以将一个图片添加到按钮内,按钮内的图片可以进行缩放、旋转等变形操作


-
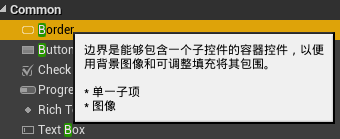
Border: 边界; 边; 镶边; 包边;

Border也是一个容器,只能包含一个子元素。
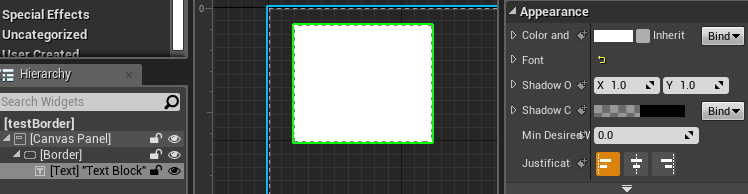
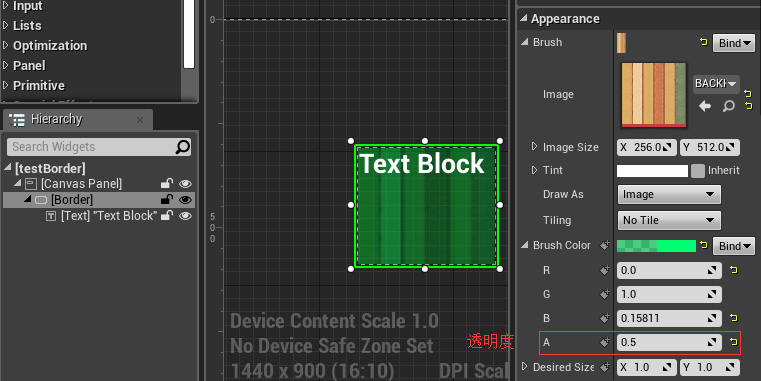
一、添加一个名为testBorder的UserWidget,添加一个Border到默认成Canvas Panel容器,添加一个TextBlock到Border容器,没有看到TextBlock文字,是因为Border背景是白色、TextBlock的文字颜色也是白色。

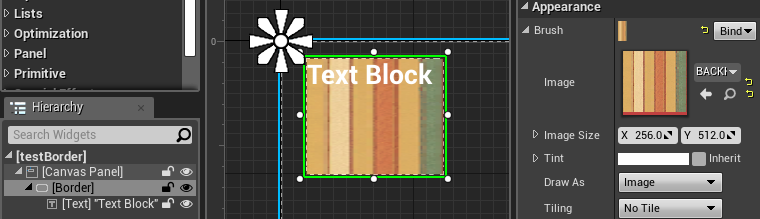
二、Border可以设置背景图片,也可以是颜色。

三、背景颜色和背景图片可以同时设置,最终的效果是保留图片纹理+图片颜色背景颜色(“颜色颜色”就是叠加颜色)。
如果背景颜色为白色,则保留背景图片原本的颜色。也可以设置Brush Color的透明度,这样背景图片也会变得透明了。
UE4中的所有颜色都可以设置透明度。

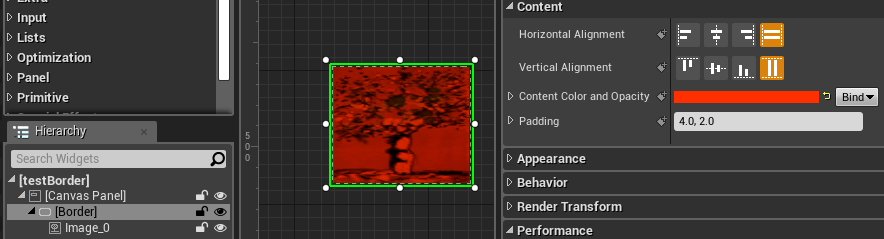
四、与其它容器不同的是,Border容器可以在Border本身属性中设置子控件的颜色(不局限与文本控件,子控件也可以是图片等所有UI控件)和透明度,最终的效果是保留图片纹理+图片颜色*Border.Content.Color。
如果Border.Content.Color为白色,则呈现子控件本来的颜色。
如果Border的子控件BlockText设置了字体颜色,最终颜色也会跟Border.Content.Color叠加。

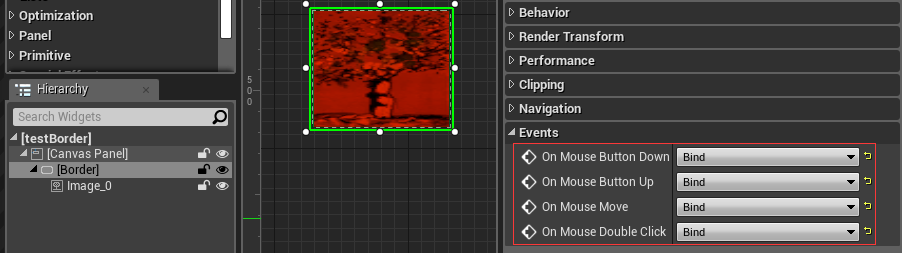
五、Border控件还有一个比较特殊的地方就是可以相应鼠标的各种事件。

-
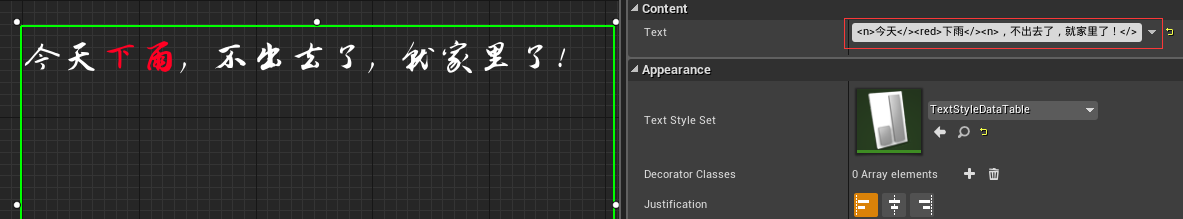
RichTextBlock:富文本
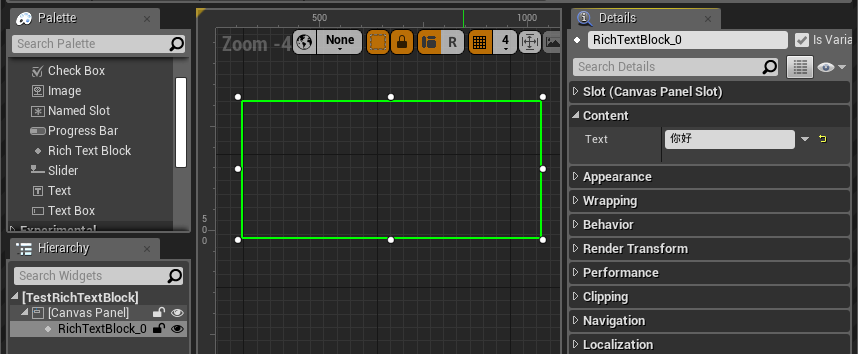
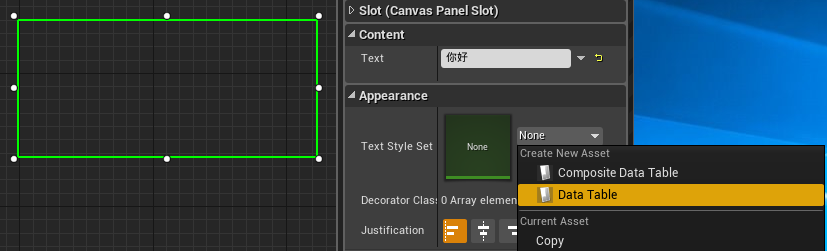
一、新建一个名为“TestRichTextBlock_0”的UserWidget,并添加名为RichTextBlock_0的RichTextBlock控件,并设置Text为“你好”,但是RichTextBlock并没有显示刚输入的“你好”,这是因为还没有设置文本样式。

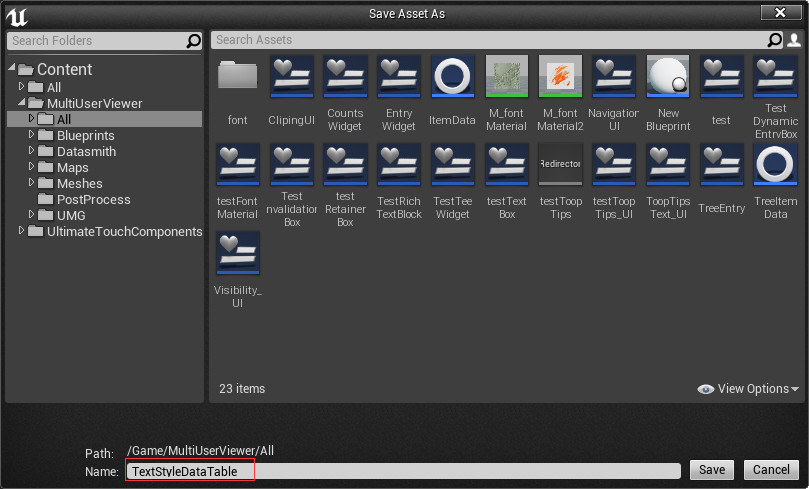
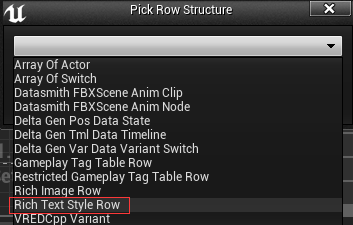
二、新建一个名为“TextStyleDataTable”,Row Structure=Rich Text Style Row



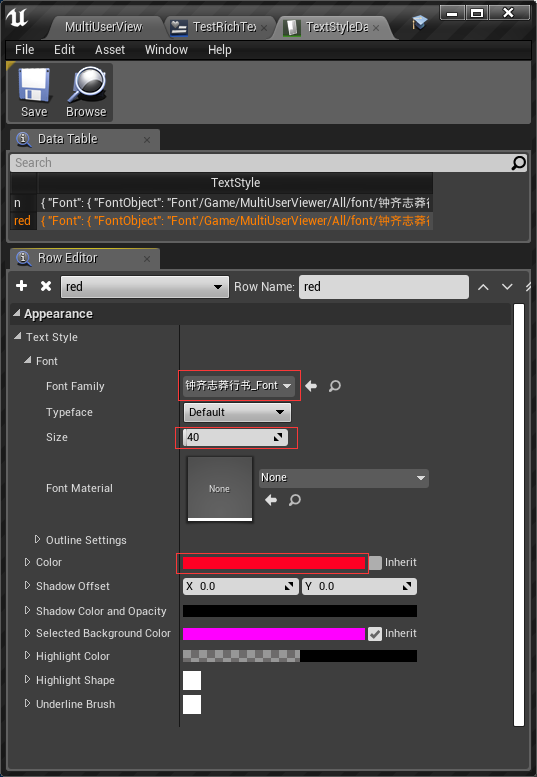
三、编辑“TextStyleDataTable”,添加名为“n(表示normal,正常样式)”;“red(红色字体)”。保存TextStyleDataTable


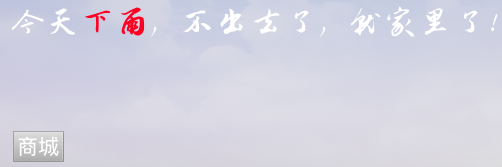
四、编辑TestRichTextBlock_0.Text=<n>今天</><red>下雨</><n>,不出去了,就家里了!</>
最后每一个样式标签是以“</>”结束。

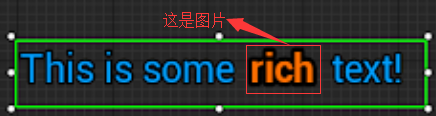
五、还可以进行图文混排,详见:

-
Text Box:文本输入控件。
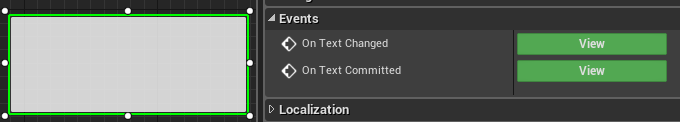
一、新建一个名为testTextBox的UserWidget,添加一个名为“EditableTextBox_0”的TextBox到默认容器Canvas Panel
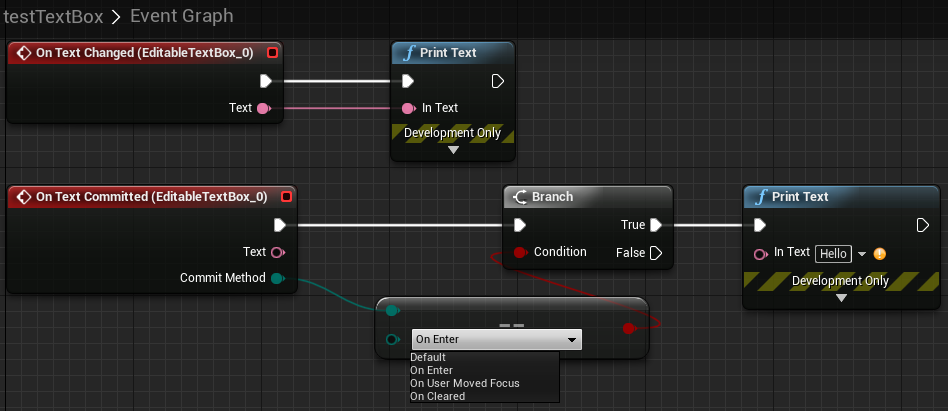
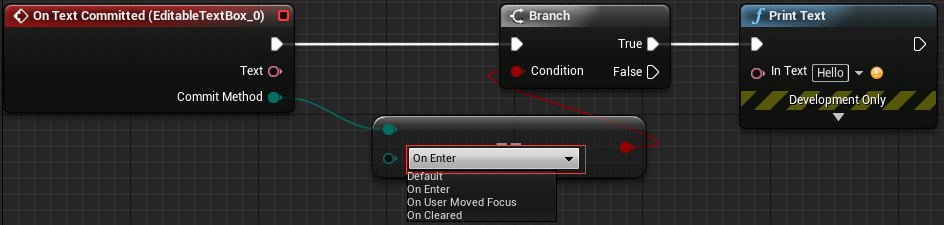
二、选中EditableTextBox_0,添加如图所示2个事件


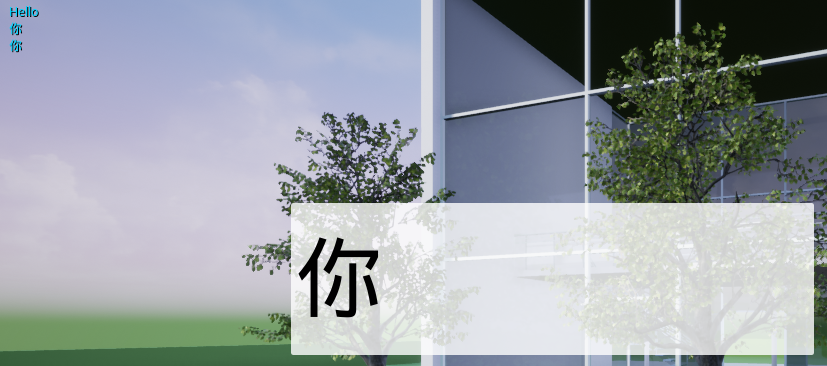
三、运行游戏,输入文字“Hello World!”,可以看到没输入一个字符都会触发Text Changed事件

四、输入文字“Hello World!”以后,按回车,会执行Text Committed事件。

五、如果输入中文,事件会被执行2次,这是引擎自身的Bug。

六、输入了中文,然后按回车,其实也会执行2次Text Committed事件,只不过被判定条过滤了一次,所以只打印了一次“Hello”


-
字体材质](https://www.cnblogs.com/timy/p/10299076.html)
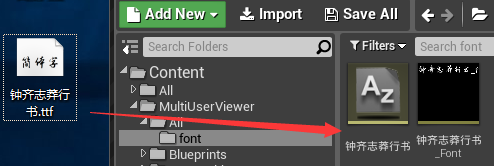
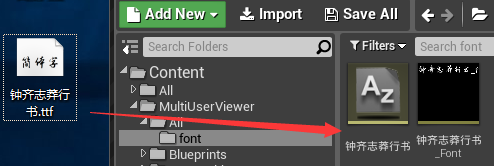
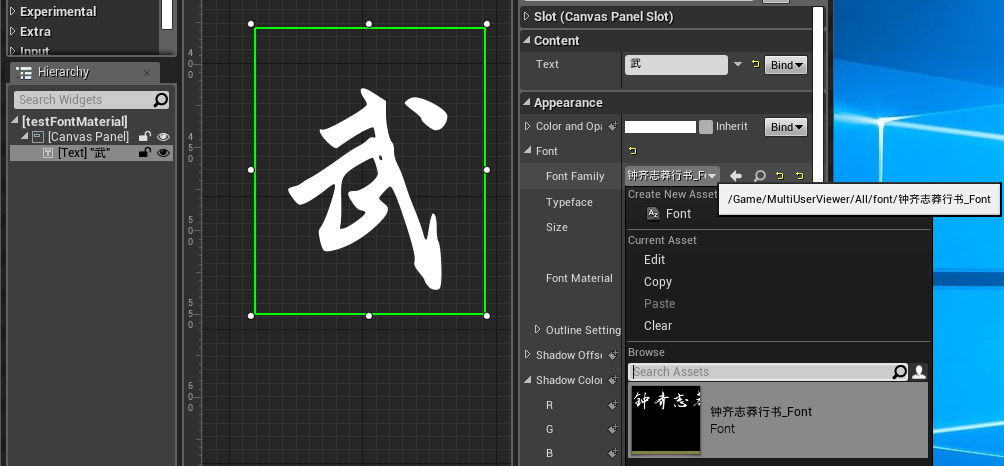
一、准备好一个字体文件,直接拖放到内容浏览器

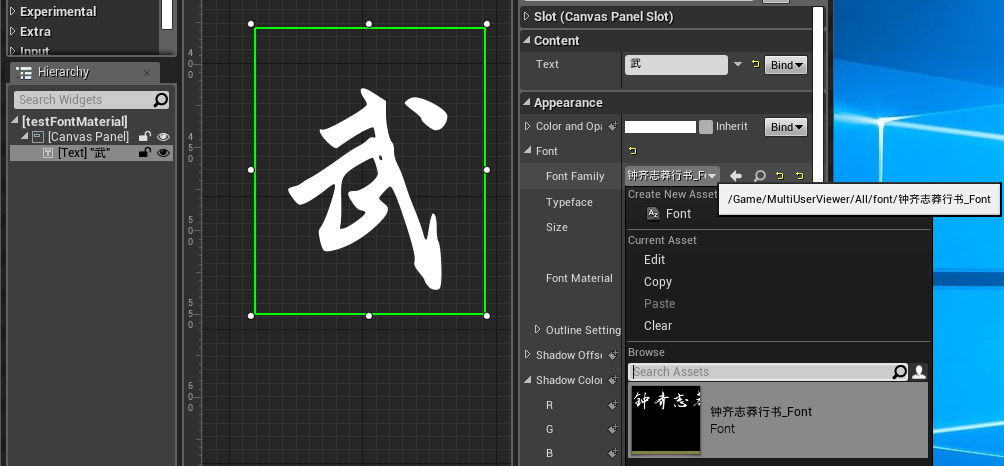
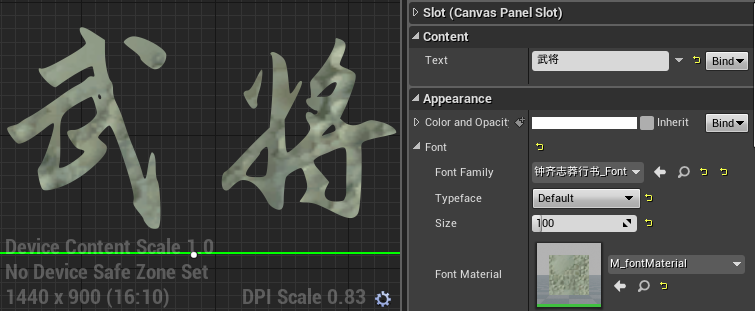
二、创建一个名为testFontMaterial的UserWidget,添加一个TextBlock到默认的CanvasPanel。Font Family:要使用的字体,选择第一步创建好的字体资源

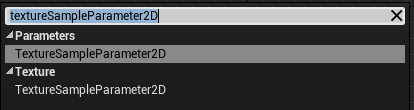
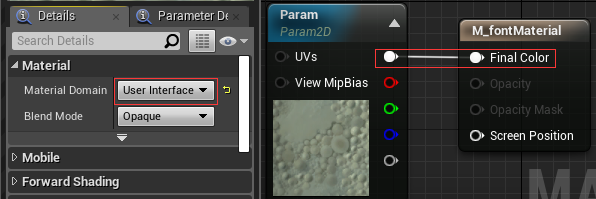
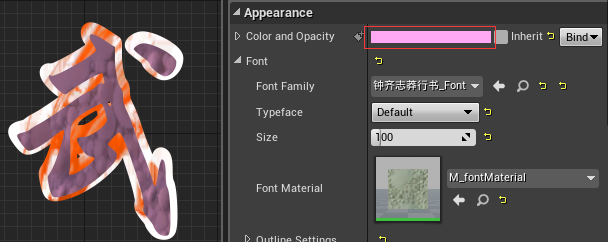
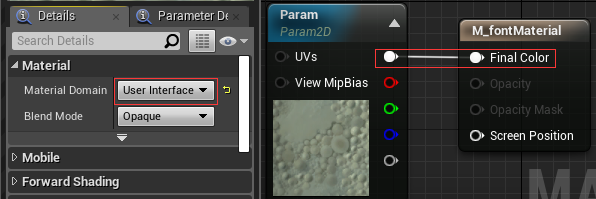
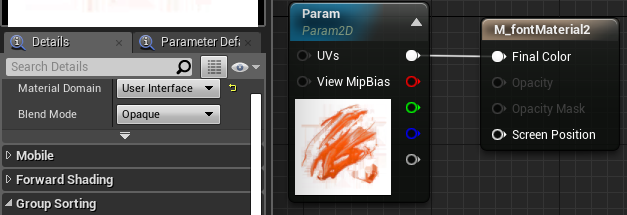
三、新建一个名为M_fontMaterial的材质,Material Domain=User interface(如此才能在UI中使用该材质),添加一个TextureSampeParameter2D节点,并将UVs链接到M_fontMaterial节点。最后记得保存材质。


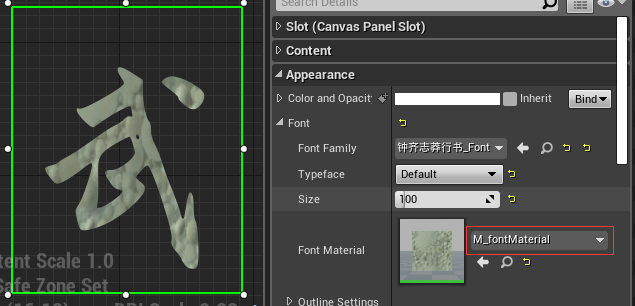
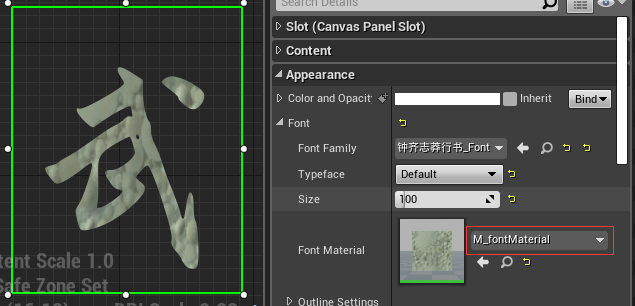
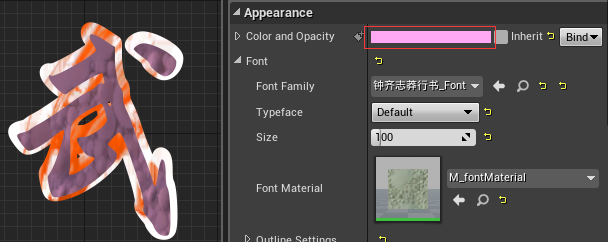
四、Font Material=M_fontMaterial,如图所示文字被材质填充了。

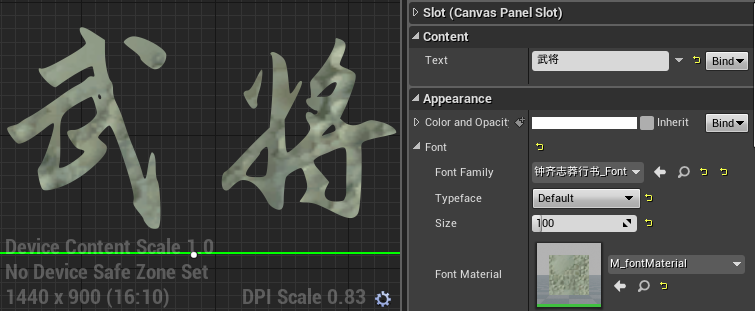
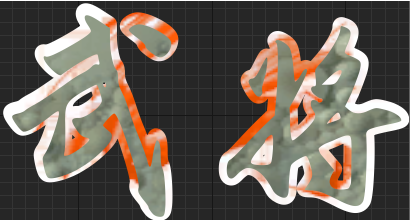
五、修改TextBlock文字内容为:武将。可以看到材质被拉伸填充到“武将”这2个文字了。

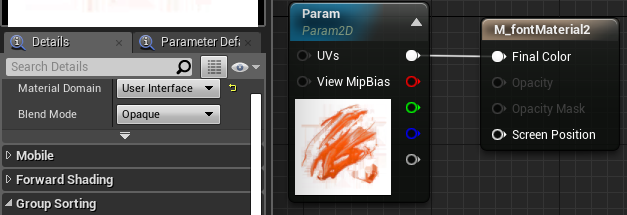
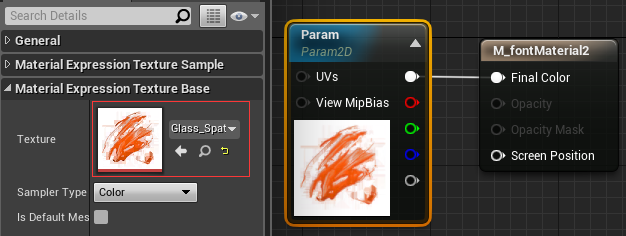
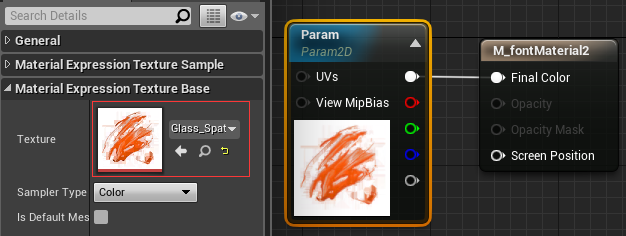
六、TextBlock文字内容恢复成“武”。按照第三步的方法创建一个名为M_fontMaterial2的UI材质。选中TextureSampeParameter2D节点,选中一张图片M_fontMaterial材质不一样的图片。最后记得保存材质。


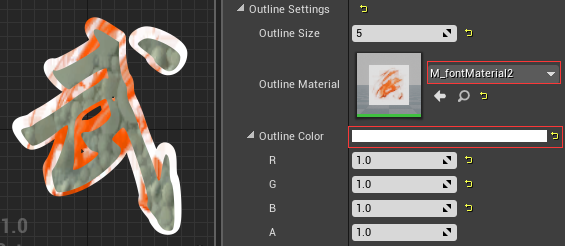
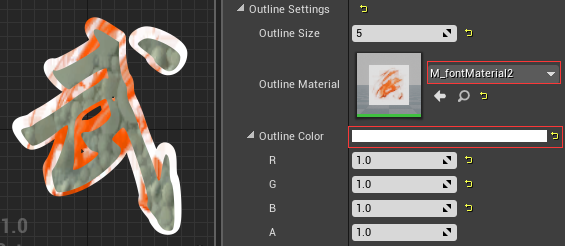
七、回到testFontMaterial编辑界面Outline Settings.Outline Material=M_fontMaterial2,Outline Settings.Outline Color=白色,透明通道值也设置为1。得到如图描边材质效果,看起来就像是美术用Photoshop做的图片一样。

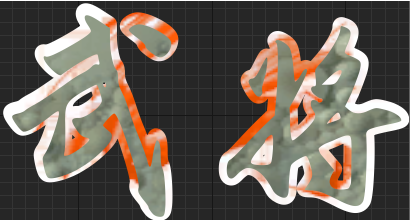
八、将TextBlock文字内容改成“武将”,可以看到描边跟字体材质一样,描边材质的图片也会被拉伸填充。

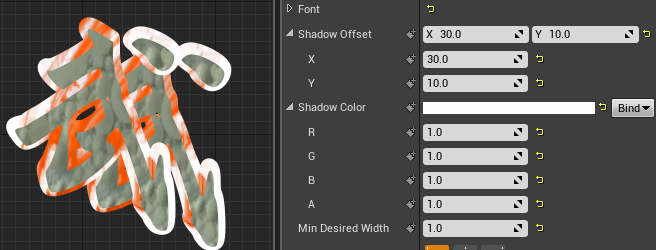
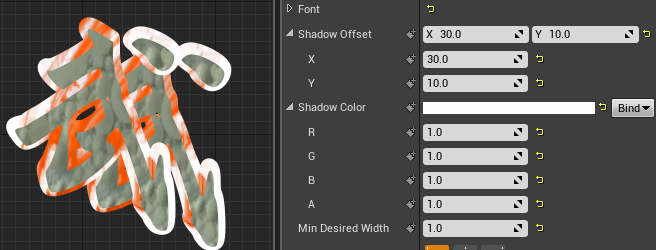
九、TextBlock文字内容恢复成“武”。Show Offset(投影)和Shadow Color(投影颜色,RGB=1,1,1,也就是白色,A=1透明通道值完全不透明。)如图所示,投影看起来就是直接复制了本体加上偏移。

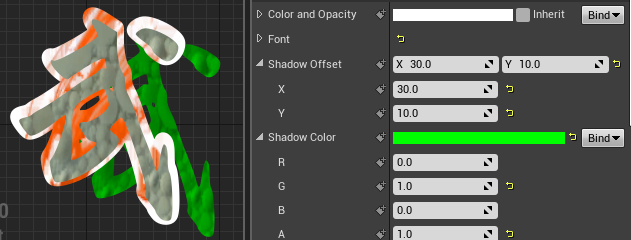
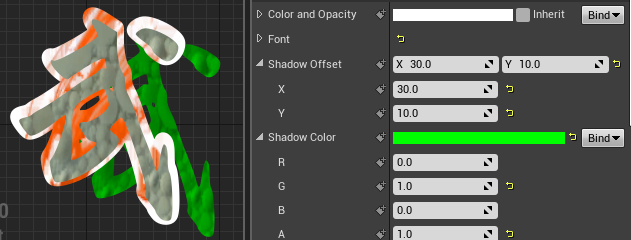
十、如果Shadow Color投影颜色不为白色,则最终颜色=材质颜色×Shadow Color(相乘也就是叠加),但是保留纹理。如果是白色,则跟本体一样(包括描边,如第九步的图片所示)。

十一、同理,描边材质和字体材质则最终颜色:材质颜色×自定义颜色(相乘也就是叠加),但是保留纹理。如果自定义颜色为白色,则最终呈现的颜色就是材质颜色。


-
-
-
-
-
-
-
-

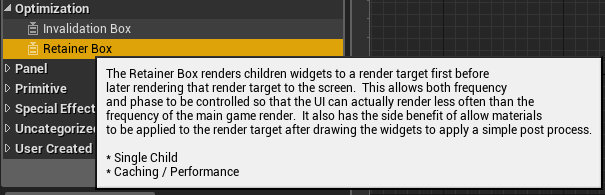
把子元素的内容渲染到一个Render Target上去,然后放把它放置到到屏幕上去。
Retainer Box的作用:
1、控制UI更新频率
2、把渲染后的UI当成Texture,放入材质中,加工后,再显示

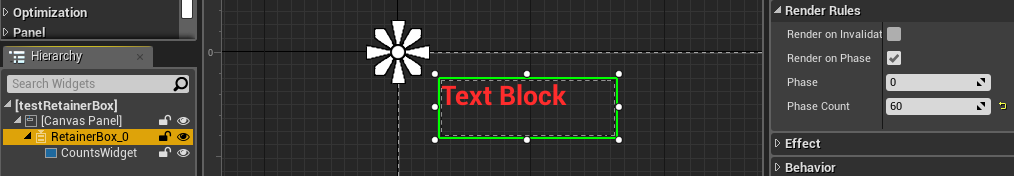
一、Phase Count,多少帧更新一次子元素。没到更新时间时,子元素处于完全静止状态,包括子元素的tick事件也不会被调用
二、Phase,在Phase Count中的第几帧开始更新。例如:Phase=2,Phase Count=60:每60帧更新一次子元素,每次更新周期的第2帧才开始更新。
-
Invalidation Box:使条目无效的容器。使容器内的条目不再更新,如果确定某一个UI不需要更新的话,就可以把这个UI放到Invalidation Box中。

一、Invalidation Box是一个性能优化容器
二、通过外界给Invalidation Box内的子控件赋值,子控件是会更新的。只有子控件自身代码引起的变化会被Invalidation Box禁止更新。


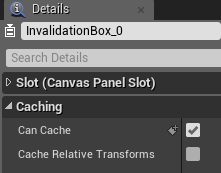
三、Invalidation Box.CanCache:Invalidation Box的子控件是否可被更新,true可更新,false不可更新。

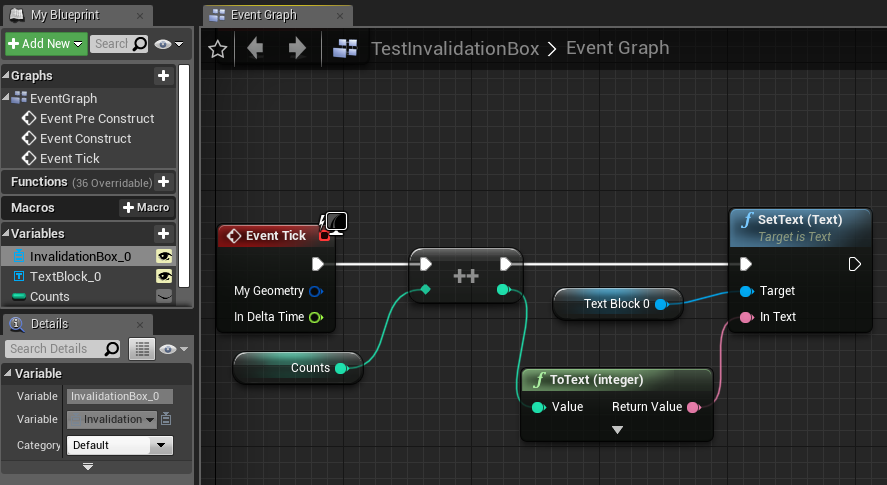
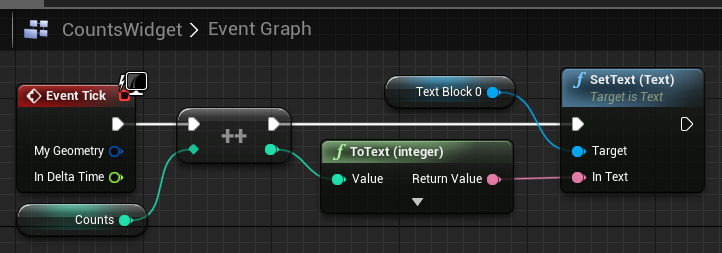
1、创建一个名为“CountsWidget”的UserWidget,添加名为TextBlock_1的TextBlock,并在TextBlock_1的Tick事件中递增一个数字:

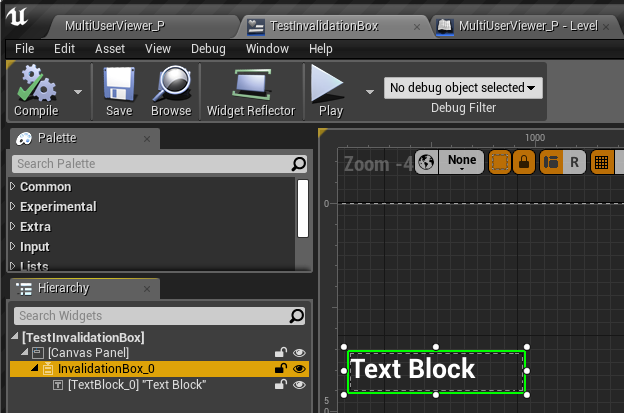
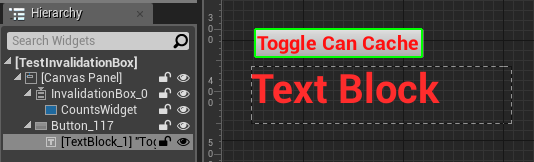
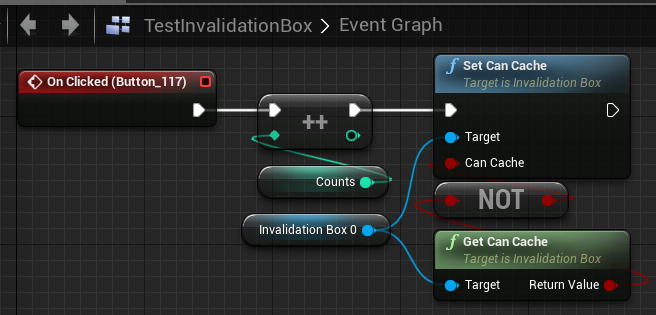
2、创建一个名为“TestInvalidationBox”的UserWidget

Invalidation Box.SetCanCache可以设置子控件是否可更新。

3、运行游戏,Invalidation Box子控件默认是不更新的。

4、点击“Toggle CanCache”按钮开始更新,再点击一下“Toggle CanCache”按钮,数字停止在31并停止更新

5、过了一段时间,再点击一下“Toggle CanCache”按钮,数字从31开始继续更新,而不是Invalidation Box的子控件实际在更新,但被Invalidation Box阻止在界面上显示出来
6、Invalidation Box的子控件完全停止,所有一切互动都静止,包括tick事件也不会被调用。
-
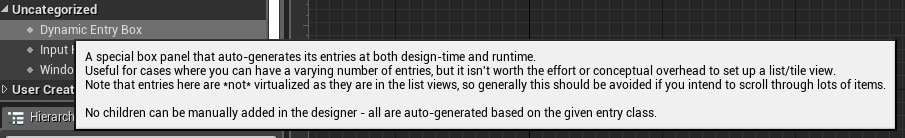
Dynamic Entry Box:条目创建容器

一个特殊的容器,能够自动创建条目,在可变数量条目的时候,但是又不值得创建一个ListView或者Tile View。
注意:
Dynamic Entry Box没有做性能优化,不适合像ListView和Tile View一样一次可以填充数千条以上的条目。
一、Dynamic Entry Box与HorizontalBox、Vertical Box的区别是:HorizontalBox、Vertical Box容器的元素不能再运行时添加删除,但Dynamic Entry Box就可以(Uniform Grid Panel也可以)。
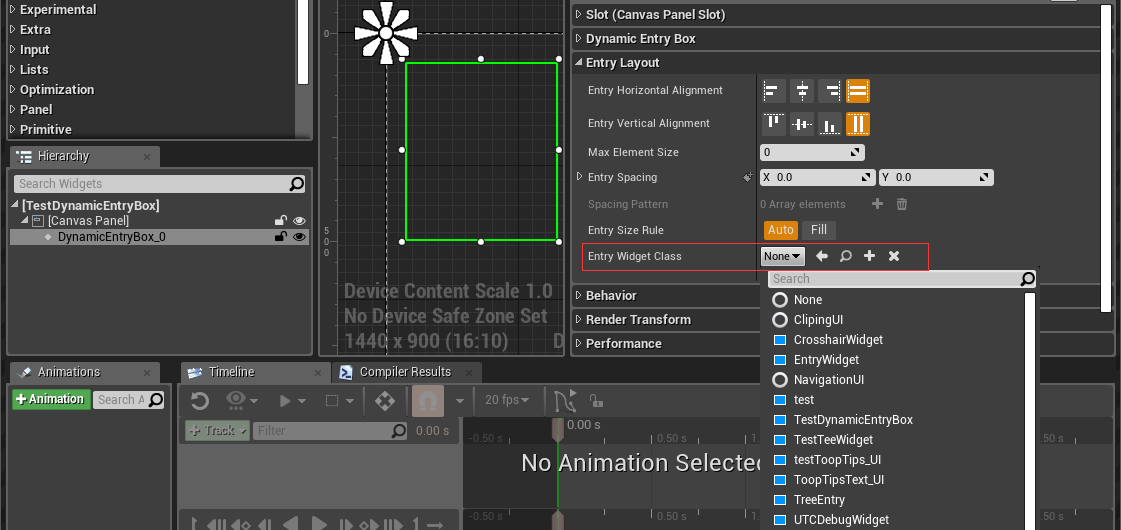
二、Dynamic Entry Box跟List View一样也需要设置一个Entry Widget Class,但是不像List View必须要求实现User Object List Entry接口的UserWidget,任何UserWidget都可以作为Dynamic Entry Box的Entry Widget Class

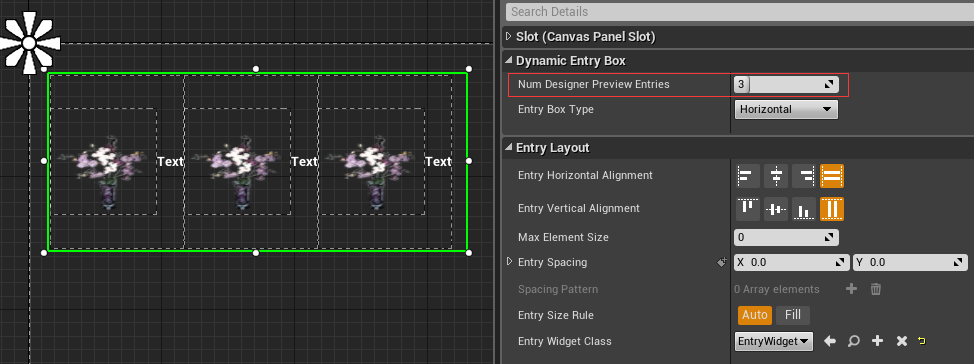
Num Designer Preview Entries:预览数量

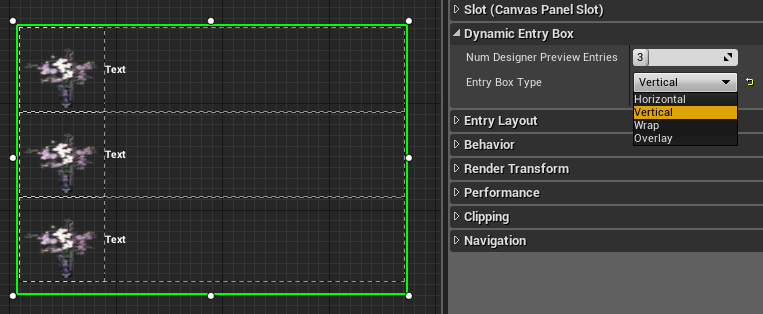
Entry Box Type容器类型:
1、Horizontal(横向排列子控件,跟Horizontal Box一样)
2、Vertical(垂直排列子控件,跟Vertical Box一样)
3、Wrap(自动换行子控件)
4、Overlay(叠加显示子控件,跟Overlay容器一样,所有子控件都叠加在一起)

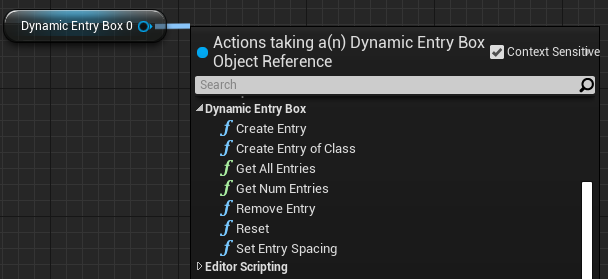
三、Dynamic Entry Box提供有7个方法

1、Create Entry:创建一个条目
2、Create Entry of Class
3、Get All Entries
4、Get Num Entries
5、Remove Entry:删除一个条目
6、Reset
7、Set Entry Spacing
-
[
一、准备好一个字体文件,直接拖放到内容浏览器

二、创建一个名为testFontMaterial的UserWidget,添加一个TextBlock到默认的CanvasPanel。Font Family:要使用的字体,选择第一步创建好的字体资源

三、新建一个名为M_fontMaterial的材质,Material Domain=User interface(如此才能在UI中使用该材质),添加一个TextureSampeParameter2D节点,并将UVs链接到M_fontMaterial节点。最后记得保存材质。


四、Font Material=M_fontMaterial,如图所示文字被材质填充了。

五、修改TextBlock文字内容为:武将。可以看到材质被拉伸填充到“武将”这2个文字了。

六、TextBlock文字内容恢复成“武”。按照第三步的方法创建一个名为M_fontMaterial2的UI材质。选中TextureSampeParameter2D节点,选中一张图片M_fontMaterial材质不一样的图片。最后记得保存材质。


七、回到testFontMaterial编辑界面Outline Settings.Outline Material=M_fontMaterial2,Outline Settings.Outline Color=白色,透明通道值也设置为1。得到如图描边材质效果,看起来就像是美术用Photoshop做的图片一样。

八、将TextBlock文字内容改成“武将”,可以看到描边跟字体材质一样,描边材质的图片也会被拉伸填充。

九、TextBlock文字内容恢复成“武”。Show Offset(投影)和Shadow Color(投影颜色,RGB=1,1,1,也就是白色,A=1透明通道值完全不透明。)如图所示,投影看起来就是直接复制了本体加上偏移。

十、如果Shadow Color投影颜色不为白色,则最终颜色=材质颜色×Shadow Color(相乘也就是叠加),但是保留纹理。如果是白色,则跟本体一样(包括描边,如第九步的图片所示)。

十一、同理,描边材质和字体材质则最终颜色:材质颜色×自定义颜色(相乘也就是叠加),但是保留纹理。如果自定义颜色为白色,则最终呈现的颜色就是材质颜色。


-
类似List View,但Tree View要求提供树形结构的数据。Tree View和Tile View都是继承自List View
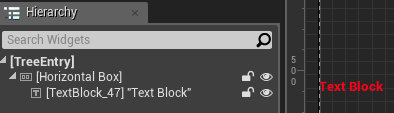
一、创建一个名为“TreeEntry”的UserWidget,添加一个TextBlock,设置为红色。

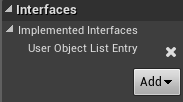
在类设置
 中实现User Object List Entry接口。
中实现User Object List Entry接口。 】
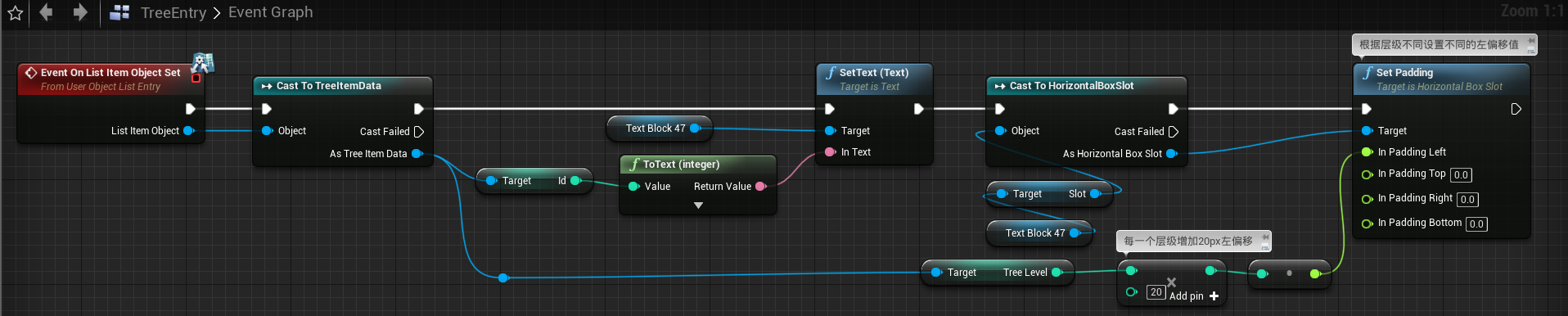
】实现 Event On List Item Object Set事件,每次创建一个树形节点,TreeView组件就会触发该事件:

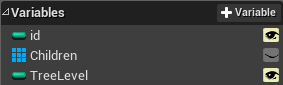
二、创建一个名为“TreeItemData”的蓝图类,继承自Object类。
1、创建如下图所示的id、Children、TreeLevel三个成员变量。其中id和TreeLevel勾选Instance Editable和Expose on Spawn选项


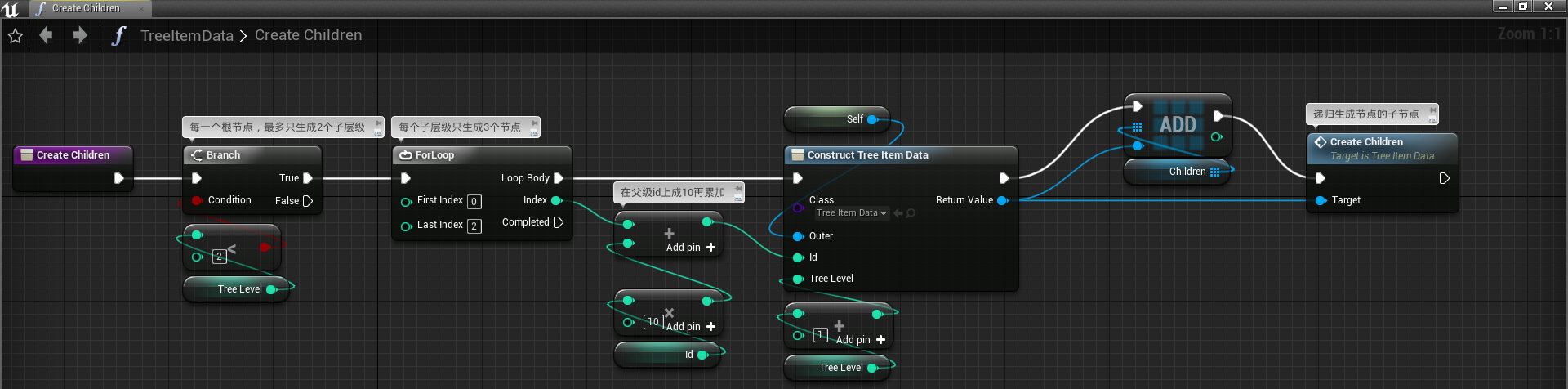
2、创建一个自定义函数Create Children,用来递归生成节点的子节点。

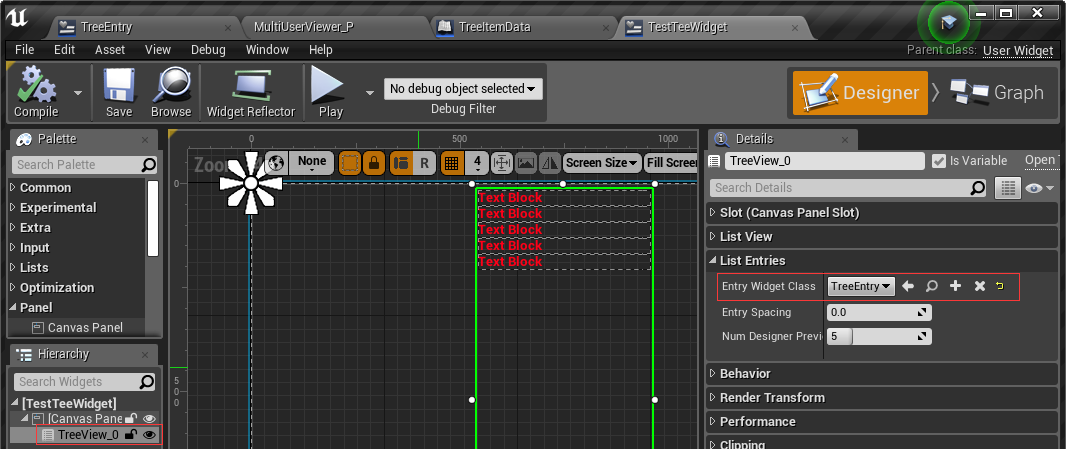
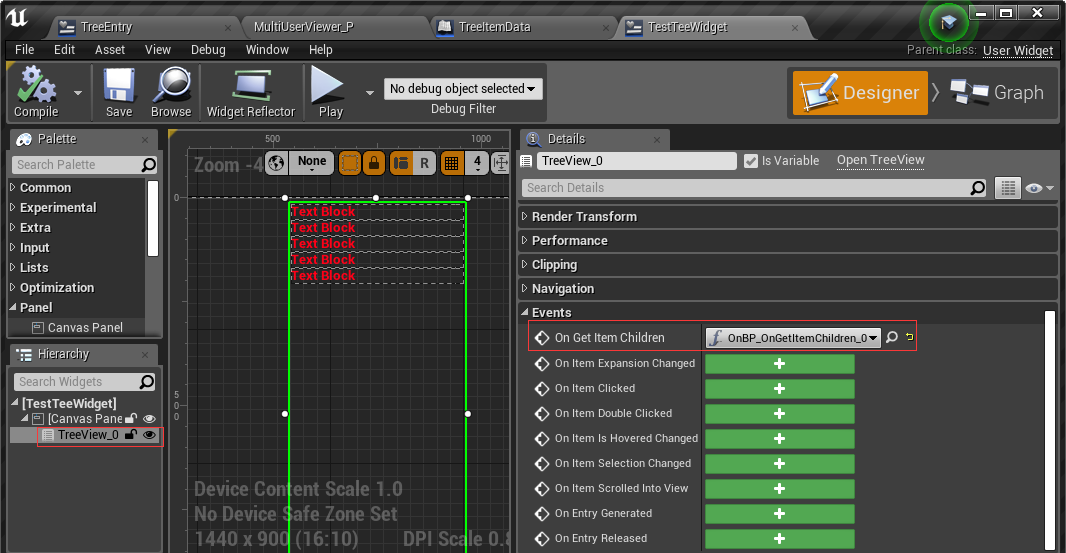
三、创建一个名为“TestTeeWidget”的UserWidget,用来测试显示TreeView
1、添加TreeView控件,并选择TreeEntry作为Entry Widget Class。

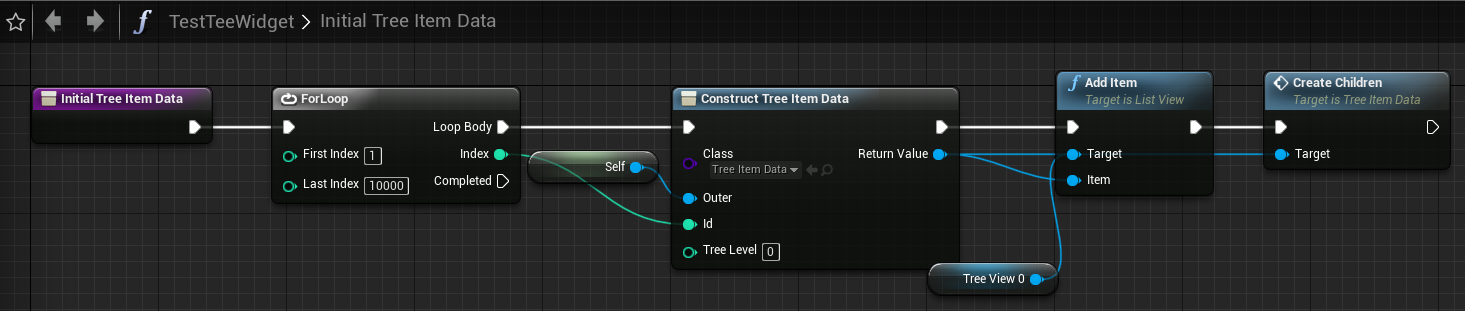
2、创建一个自定义函数InitialTreeItemData,并在事件中调用


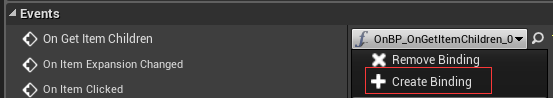
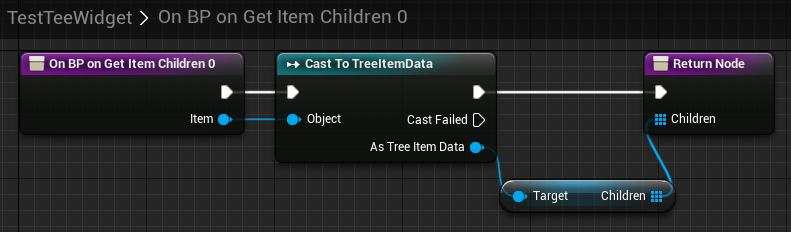
3、创建一个函数并绑定到On Get Item children事件。



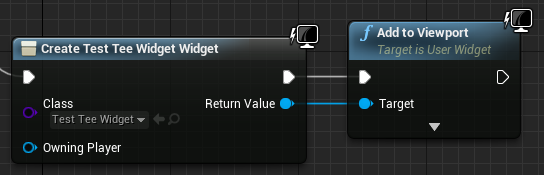
四、在关卡蓝图BeginPlay事件中将Test Tree Widget加载进来。

可以看到TreeView例子成功运行,点击节点可以展开收起子节点:
-

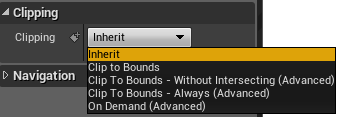
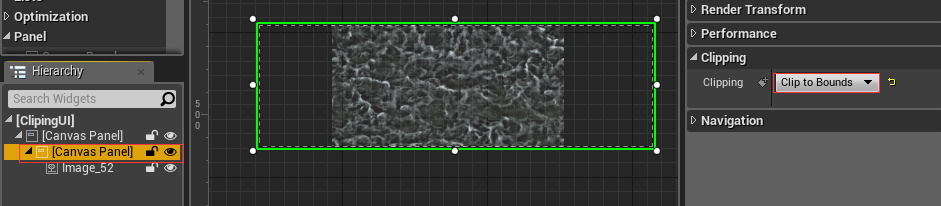
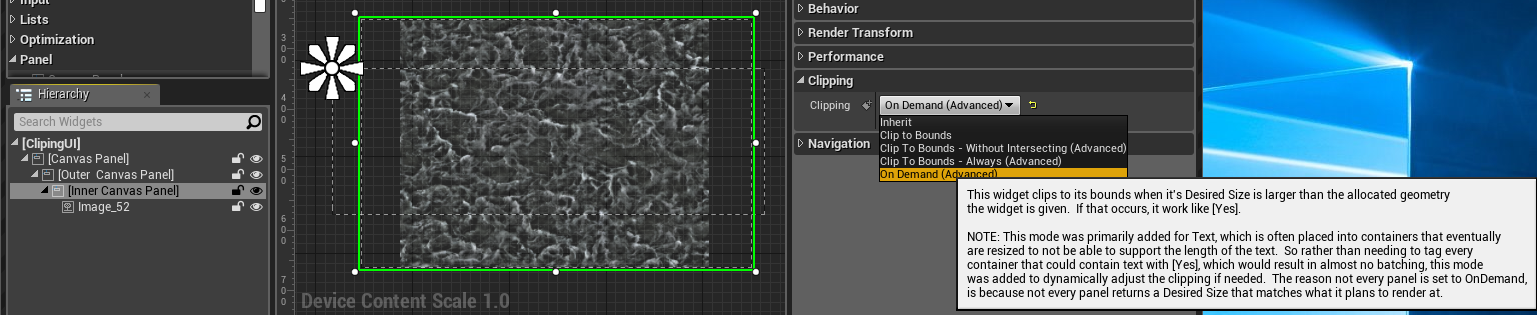
一、Clip to Bounds:裁剪到边界


二、Clip To Bounds - Without Intersecting(Advanced):如下图的UI层级结构。

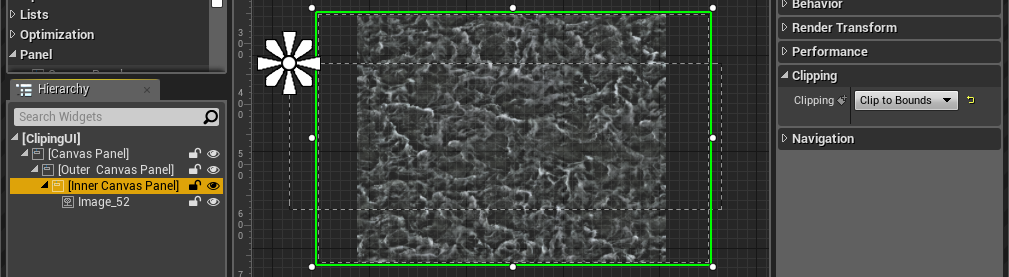
Inner容器的Clipping设置为Clip to Bounds(裁剪到边界),上图是Outer容器没有设置裁剪,如果Outer的的Clipping也设置为Clip to Bounds(裁剪到边界),则Inner容器被Outer容器裁剪了,下图所示:

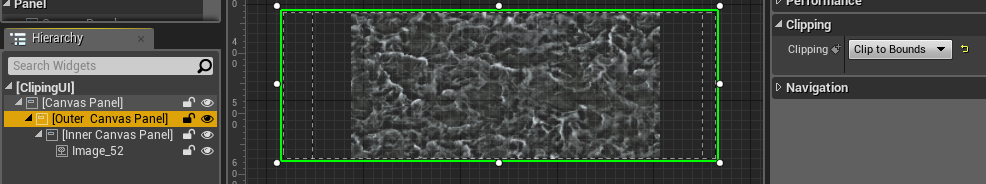
这时,如果把Inner容器的Clipping设置为Clip To Bounds - Without Intersecting(Advanced),则表示Inner容器的UI不会被交叉裁剪,可以理解为Inner容器内的UI只被Inner自身裁剪,不会被Inner的父级容器再次裁剪。

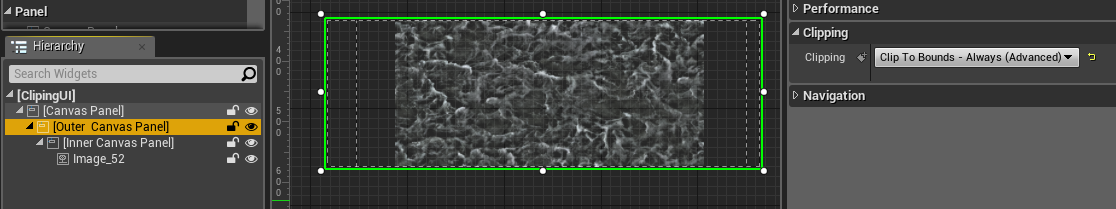
接着,如果又把Outer的Clipping设置为Clip To Bounds - Always(Advanced),则不管Inner内的Clipping如何设置,Inner都会被Outer强制裁剪。

三、On Demand,这个也是裁剪到边界,跟Clip to Bounds选项的功能是一样的,只是做了性能上优化而已。

-
-
-
-



