slate AAA优化
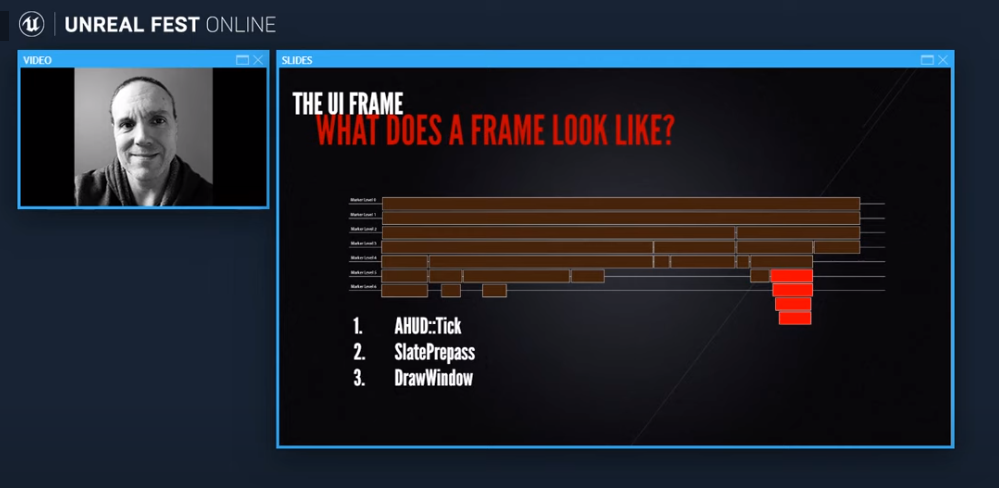
2021-11-10 17:25 kk20161206 阅读(248) 评论(0) 编辑 收藏 举报1. ui frame的3部分

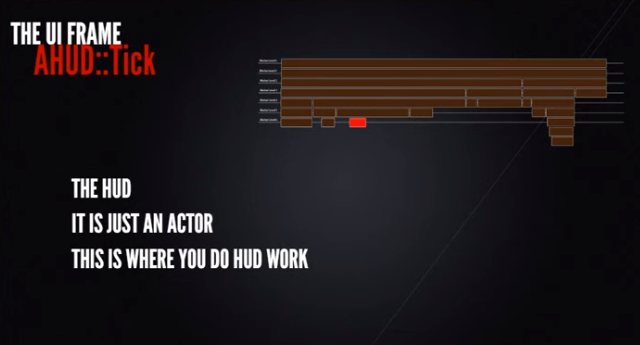
1. hud

缓存

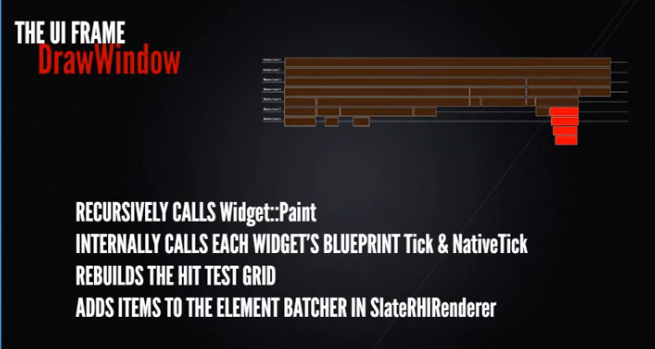
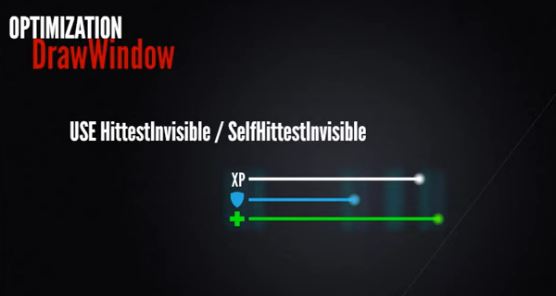
2. draw window


widget树的层级的上面和下面都要计算。
(1)弄平

递归调用每个容器,容器包容器包容器,递归进入容器
更多的代码要执行,更多的表要查询,cpu缓存没有命中,修改:

widget tree是代码执行这些widget的task graph的表示
更少层 更少的函数调用 更少的递归
(2)hittestInvisible和selfHittestInvisible而不是visible。widget不加入hittest grid,子孙不被hittest。

(3)删掉tick函数,事件驱动

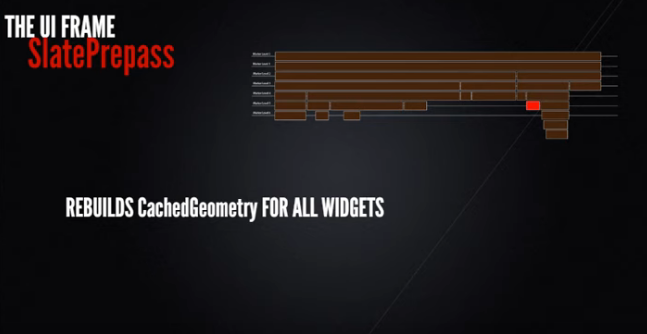
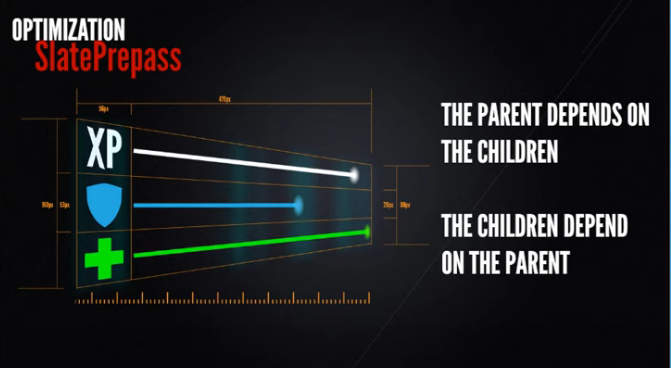
3. slate prepass


widget geometry影响它层级向上的和向下的。

(1)用collapse代替hidden,去掉整个task graph分支。

hidden还有geometry,还有重新计算它和它的子孙的geometry。
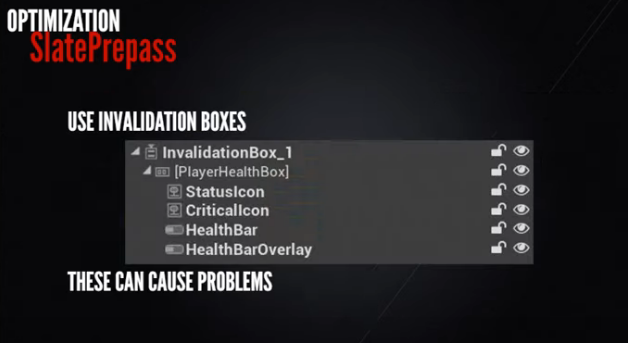
(2)invalidation box

容器 缓存geometry和可见性。有时有问题,用代码解决。
4.高级ui

用smeshWidget直接用材质渲染2d mesh。

instance

在render batch,你可以用一个渲染的instance数量去渲染一个mesh的多个instance,把那个buffer传给材质shader。在一个buffer里渲染许多instance。
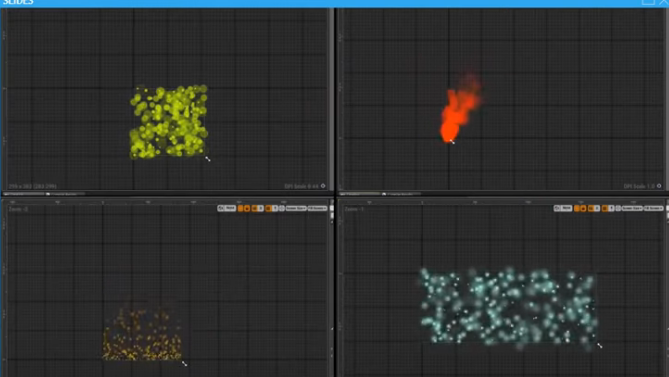
用于粒子发射器


在gpu上渲染的。
相同的widget用instance,如图,小地图中的同样的icon:


render geometry是gpu控制的,不需要prepass。
相比普通的,减少了层数,发送的render command数目。

用在所有的复杂widget上。同样东西多个widget或持续移动的东西。

不能用sequence工具。不同的工作流,在shader里layout。美术要依赖程序去改这些bespoke 定制的widget。
5. 总结

https://www.youtube.com/watch?v=OyY3OYbNK7s



