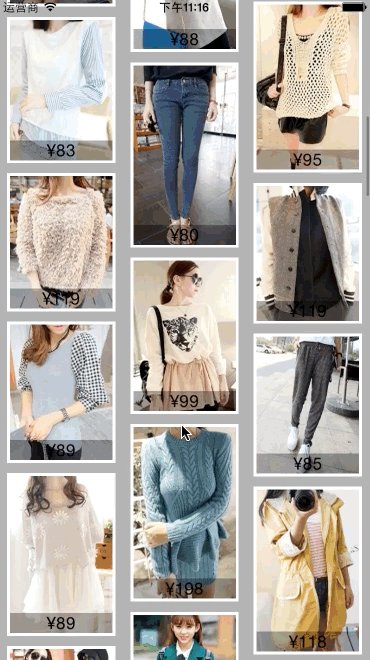
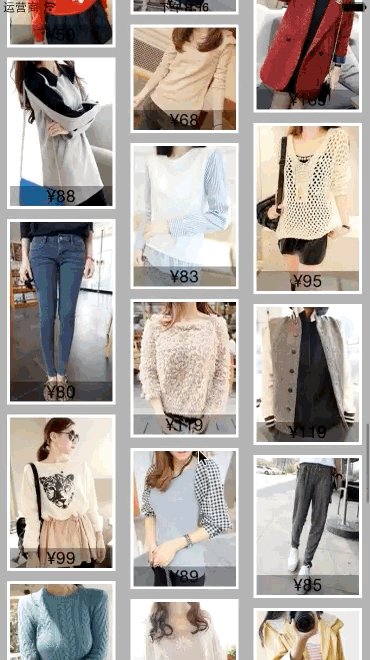
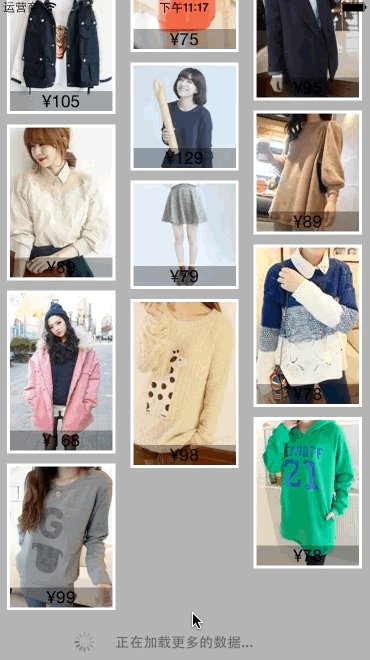
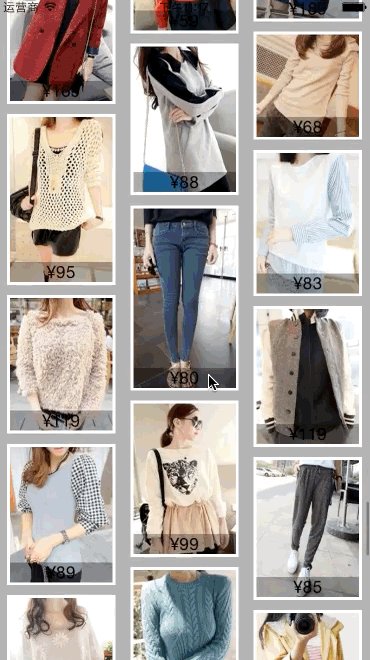
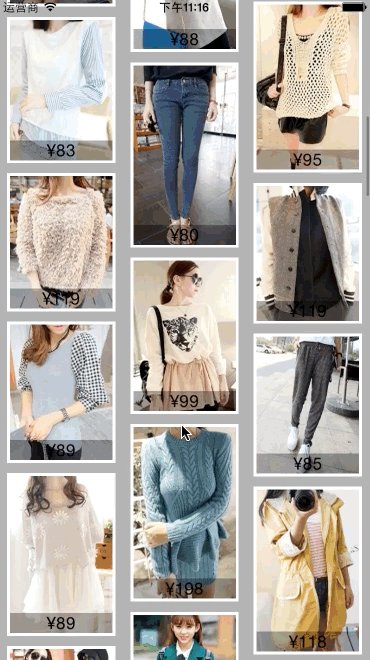
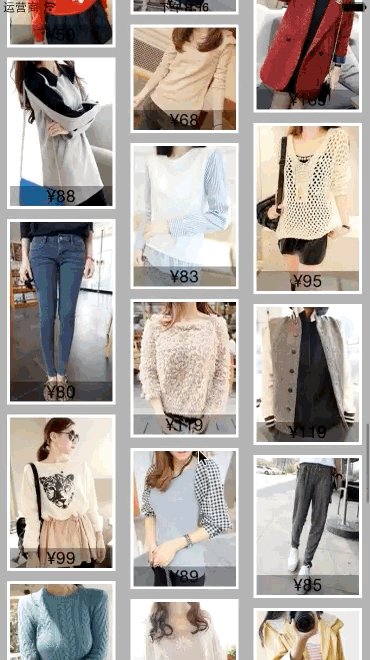
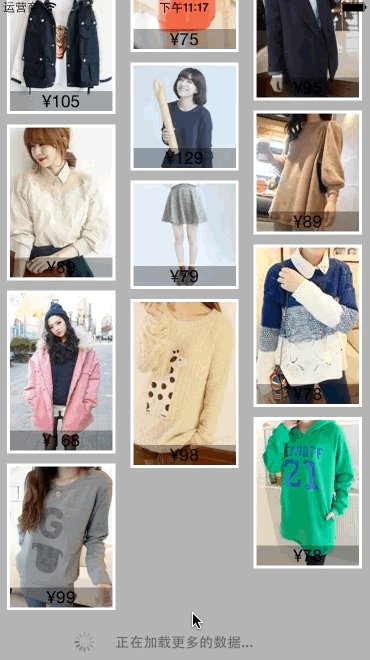
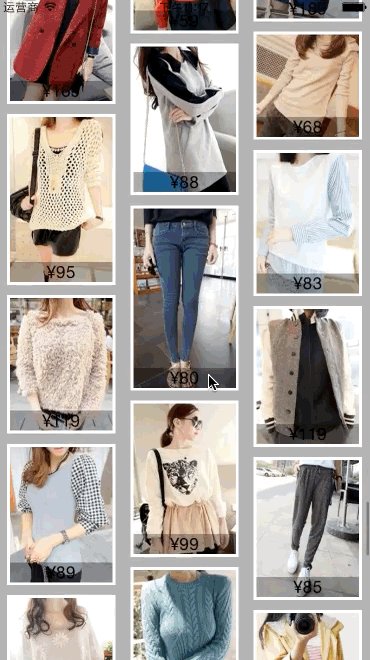
自定义布局,实现瀑布流效果
自定义流水布局,继承UICollectionViewLayout
实现一下方法
// 每次布局之前的准备
- (void)prepareLayout;
// 返回所有的尺寸
- (CGSize)collectionViewContentSize;
// 返回indexPath这个位置Item的布局属性
- (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath
// 返回rect范围内的布局属性
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect;
思路:默认有三列,添加图片时,往三列中最大长度最小的那一列添加,
- 主要工作就在计算最大Y值,然后布局图片
- 用一个字典用来存储每一列最大的Y值(每一列的高度)
遍历字典找出最短的那一列
// 找出最短的那一列
[self.maxYDict enumerateKeysAndObjectsUsingBlock:^(NSString *column, NSNumber *maxY, BOOL *stop) {
if ([maxY floatValue] < [self.maxYDict[minColumn] floatValue]) {
minColumn = column;
}
}];
服务端返回的数据,必须包含图片的高度和宽度,以此可以根据宽高比布局,根据宽度可以通过代理计算高度。
示例代码
YLCollectionLayout.h
//
// YLCollectionLayout.h
// Created by 邵银岭.
//
#import <UIKit/UIKit.h>
@class YLCollectionLayout;
@protocol YLCollectionLayoutDelegate <NSObject>
- (CGFloat)flowLayout:(YLCollectionLayout *)flowLayout heightForWidth:(CGFloat)width atIndexPath:(NSIndexPath *)indexPath;
@end
@interface YLCollectionLayout : UICollectionViewLayout
/** 列间距 */
@property(nonatomic,assign)CGFloat columnMargin;
/** 行间距 */
@property(nonatomic,assign)CGFloat rowMargin;
/** 列数 */
@property(nonatomic,assign)int columnsCount;
/** 外边距 */
@property (nonatomic, assign) UIEdgeInsets sectionInset;
@property (nonatomic, weak) id<YLCollectionLayoutDelegate> delegate;
@end
YLCollectionLayout.m
//
// YLCollectionLayout.m
// Created by 邵银岭
//
#import "YLCollectionLayout.h"
@interface YLCollectionLayout()
/** 这个字典用来存储每一列最大的Y值(每一列的高度) */
@property (nonatomic, strong) NSMutableDictionary *maxYDict;
/** 存放所有的布局属性 */
@property(nonatomic,strong)NSMutableArray *attributeArray;
@end
@implementation YLCollectionLayout
- (NSMutableDictionary *)maxYDict
{
if (!_maxYDict) {
self.maxYDict = [[NSMutableDictionary alloc] init];
}
return _maxYDict;
}
- (NSMutableArray *)attributeArray
{
if (!_attributeArray) {
self.attributeArray = [[NSMutableArray alloc] init];
}
return _attributeArray;
}
#pragma mark -初始化默认值
- (instancetype)init
{
if (self = [super init]) {
self.columnMargin = 15;
self.rowMargin = 10;
self.columnsCount = 3;
self.sectionInset = UIEdgeInsetsMake(10, 10, 10, 10);
}
return self;
}
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds
{
return YES;
}
// 布局每一个indexPath的位置
- (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath
{
// 1.计算尺寸
CGFloat width = (self.collectionView.frame.size.width - self.sectionInset.left - self.sectionInset.right - (self.columnsCount - 1) * self.columnMargin) / self.columnsCount;
// 代理计算传入高的值
CGFloat height = [self.delegate flowLayout:self heightForWidth:width atIndexPath:indexPath];
// 2.0假设最短的那一列的第0列
__block NSString *minColumn = @"0";
// 遍历字典找出最短的那一列
[self.maxYDict enumerateKeysAndObjectsUsingBlock:^(NSString *column, NSNumber *maxY, BOOL *stop) {
if ([maxY floatValue] < [self.maxYDict[minColumn] floatValue]) {
minColumn = column;
}
}];
// 2.1计算位置
CGFloat x = self.sectionInset.left + (self.columnMargin + width) * [minColumn intValue];
CGFloat y = [self.maxYDict[minColumn] floatValue]+ _rowMargin;
self.maxYDict[minColumn] = @(y + height);
// 3.创建属性
UICollectionViewLayoutAttributes *attrs = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
attrs.frame = CGRectMake(x, y, width, height);
return attrs;
}
- (void)prepareLayout
{
[super prepareLayout];
// 1.清空最大的Y值
for (int i = 0; i<self.columnsCount; i++) {
NSString *column = [NSString stringWithFormat:@"%d", i];
self.maxYDict[column] = @(self.sectionInset.top);
}
[self.attributeArray removeAllObjects];
// 总 item 数
NSInteger count = [self.collectionView numberOfItemsInSection:0];
for (int i = 0; i <count; i++) {
UICollectionViewLayoutAttributes *attris = [self layoutAttributesForItemAtIndexPath:[NSIndexPath indexPathForRow:i inSection:0]];
[self.attributeArray addObject:attris];
}
}
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect
{
return self.attributeArray;
}
// 计算ContentSize
- (CGSize)collectionViewContentSize
{
// 默认最大Y值在第0列
__block NSString *maxColumn = @"0";
[self.maxYDict enumerateKeysAndObjectsUsingBlock:^(NSString *column, NSNumber *maxY, BOOL *stop) {
if ([maxY floatValue] > [self.maxYDict[maxColumn] floatValue]) {
maxColumn = column;
}
}];
return CGSizeMake(0, [self.maxYDict[maxColumn] floatValue] + self.sectionInset.bottom);
}
@end
效果

另一个案例--图片查看器---链接