AutoCompleteTextView自动补全文本框
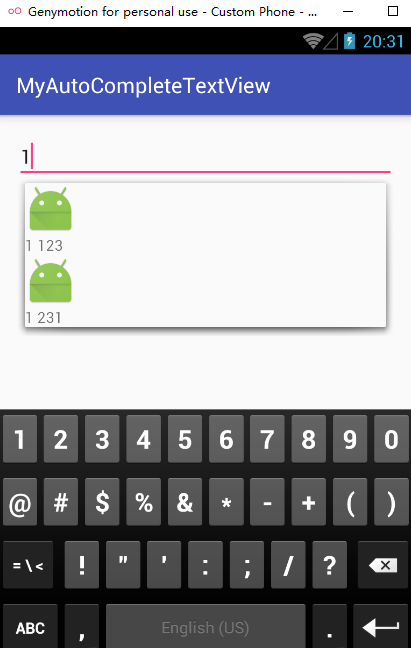
AutoCompleteTextView的作用是在输入框中输入我们想要输入的信息,就会出现其他与其相关的提示信息

下面是实例代码:
MainActivity.java
package com.shaoxin.myautocompletetextview; import android.content.ContentResolver; import android.content.Context; import android.database.Cursor; import android.os.Bundle; import android.provider.ContactsContract; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.AutoCompleteTextView; import android.widget.CursorAdapter; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private AutoCompleteTextView autoCompleteTextView; private String[] strings = {"aaa", "aabb", "aabc"}; private ArrayAdapter arrayAdapter; private ContentResolver contentResolver; private List list; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //自动补全文本框 autoCompleteTextView = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView); //内容解析器 contentResolver = getContentResolver(); list = new ArrayList(); //光标接受内容解析器所解析的内容,调用电话薄,记住要加权限 Cursor cursor = getContentResolver().query(ContactsContract.CommonDataKinds.Phone.CONTENT_URI, new String[]{"_id", "data1", "display_name"}, null, null, null); //光标下移,将指向的内容存入集合当中 while (cursor.moveToNext()) { String string = cursor.getString(1); list.add(string); } // arrayAdapter = new ArrayAdapter(MainActivity.this, android.R.layout.simple_list_item_1, list); // autoCompleteTextView.setAdapter(arrayAdapter); MyAdapter myAdapter = new MyAdapter(MainActivity.this, cursor); autoCompleteTextView.setAdapter(myAdapter); } //自定义适配器,继承光标适配器 class MyAdapter extends CursorAdapter { MyAdapter(Context context, Cursor c) { super(context, c); } @Override public View newView(Context context, Cursor cursor, ViewGroup parent) { //视图填充 View view = View.inflate(MainActivity.this, R.layout.auto_view, null); return view; } @Override public void bindView(View view, Context context, Cursor cursor) { TextView textView = (TextView) view.findViewById(R.id.txt); textView.setText(cursor.getString(1)); } } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.shaoxin.myautocompletetextview.MainActivity"> <AutoCompleteTextView android:id="@+id/autoCompleteTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:completionThreshold="1" android:text="请输入内容" /> </RelativeLayout>
auto_view.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" /> <TextView android:id="@+id/txt" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
将代码直接导入运行即可



