
教程基于 Windows 10专业版 + Python3.6 + IIS + wfastcgi 之上部署Django2.2的,同样适用于Windows server2012服务器和Windows7及以上的Windows操作系统。
环境准备
1.Python及其虚拟环境
Django依赖于Python解释器环境。安装步骤略。可参考https://www.cnblogs.com/wcwnina/p/9069783.html(根据实际情况,也可以不装虚拟环境)。
2.安装IIS服务器(含CGI)
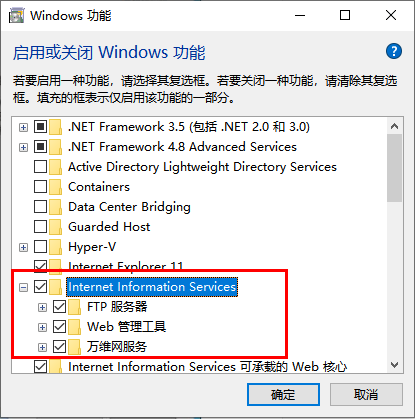
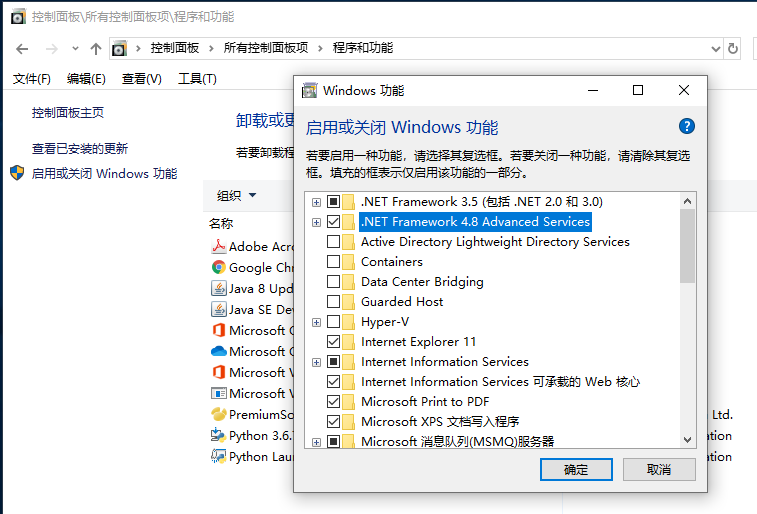
打开【控制面板】->【程序和功能】,点开左侧的【启用或关闭Windows功能】,启用IIS,一定要包含CGI。


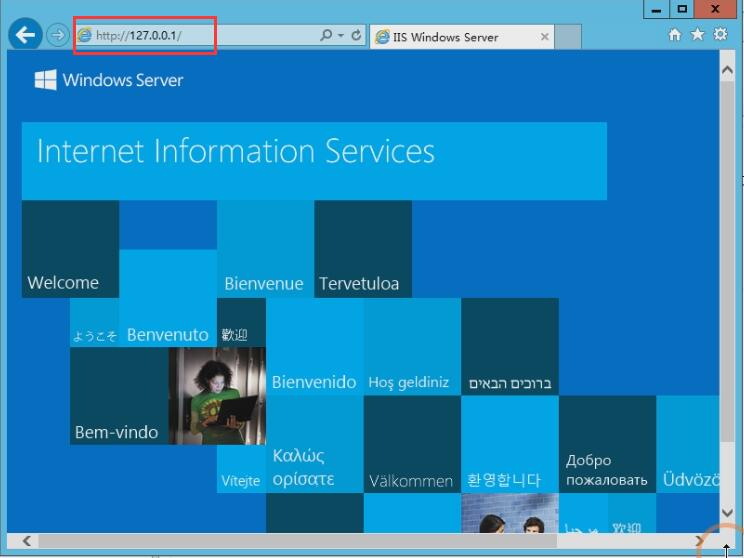
在浏览器地址输入localhost访问IIS测试,如果出现以下页面,表示安装成功。

3.拷贝项目文件、安装依赖库
首先,部署生产环境要关闭调试模式,修改settings文件:
DEBUG = False # 关闭调试 ALLOWED_HOSTS = ['127.0.0.1'] # 指定能访问网站的主机IP
建议在服务器中新建文件夹,将上传的项目文件和虚拟环境放在同一文件夹里。进入虚拟环境,批量安装所有依赖库:
pip install -r requirements.txt # 注意是requirements.txt的完整路径或相对路径
留意:执行以上命令的前提是,已使用命令 "pip freeze > requirements.txt" 把项目环境的依赖库信息导出到 requirements.txt 文件里了。
如果使用的是Mysql数据库,请自行安装Mysql和导入数据,这里就不说明。
4.安装wfastcgi应用服务器
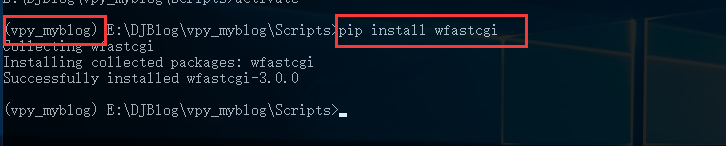
进入虚拟环境,pip安装之,如图。

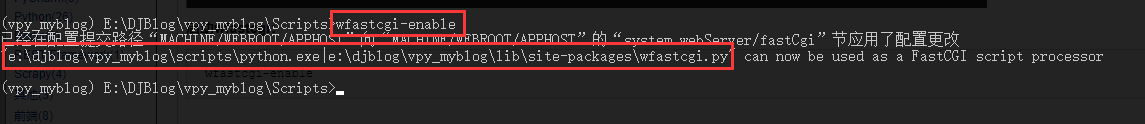
启动wfastcgi:
wfastcgi-enable // 停止服务:wfastcgi-disable

如上图,启动成功之后,它会把Python路径和wfastcgi的路径显示出来,我们需要把这个路径复制出来,保存好,后边用得着!
e:\djblog\vpy_myblog\scripts\python.exe|e:\djblog\vpy_myblog\lib\site-packages\wfastcgi.py
注意:上面的路径,是由Python解释器的路径和“|”以及“wfastcgi.py”文件路径组成。
配置IIS服务器
通过【控制面板】->【管理工具】打开IIS管理器。
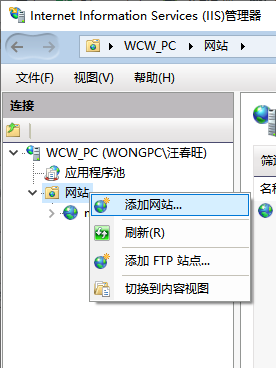
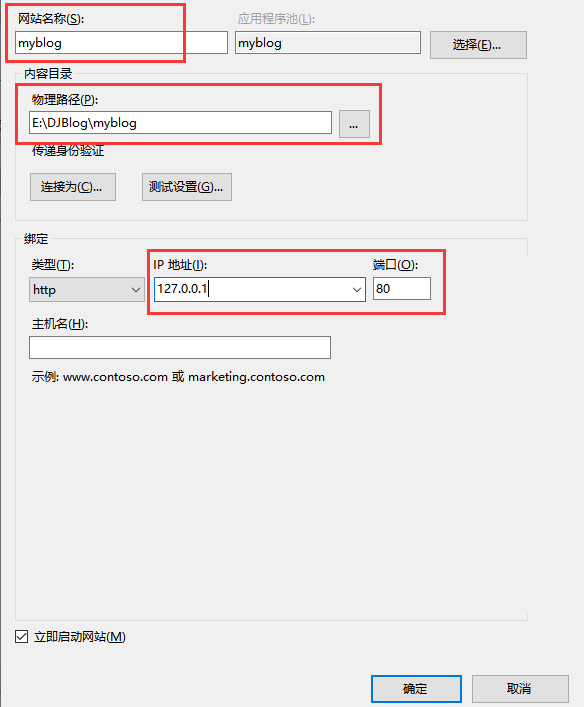
1.添加网站


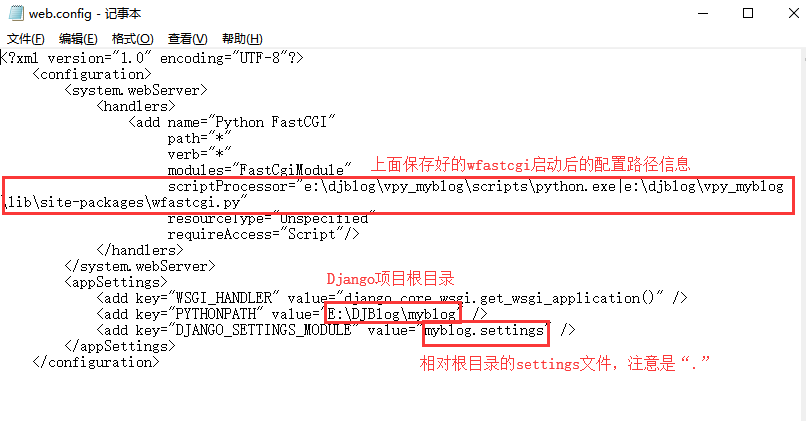
2.web配置文件
在项目根目录下新建 "web.config" 配置文件,复制粘贴以下内容。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Python FastCGI"
path="*"
verb="*"
modules="FastCgiModule"
scriptProcessor="<Path to Python>\python.exe|<Path to Python>\lib\site-packages\wfastcgi.py"
resourceType="Unspecified"
requireAccess="Script"/>
</handlers>
</system.webServer>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="<Path to Django App>" />
<add key="DJANGO_SETTINGS_MODULE" value="<Django App>.settings" />
</appSettings>
</configuration>
修改配置文件:

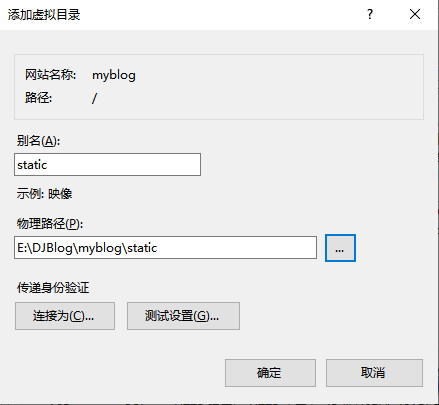
3.添加静态文件虚拟目录
右键添加虚拟目录,如图。


添加虚拟目录时,别名与你的settings里设置的一致,比如"static",物理路径就是静态资源的实际目录。
在 static 目录下新建一个 "web.config" 文件,然后复制下面的内容,无需修改,保存即可。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
至此,部署大功告成!!重启IIS,在浏览器里输入http://127.0.0.1,就能访问网站了。
常见问题
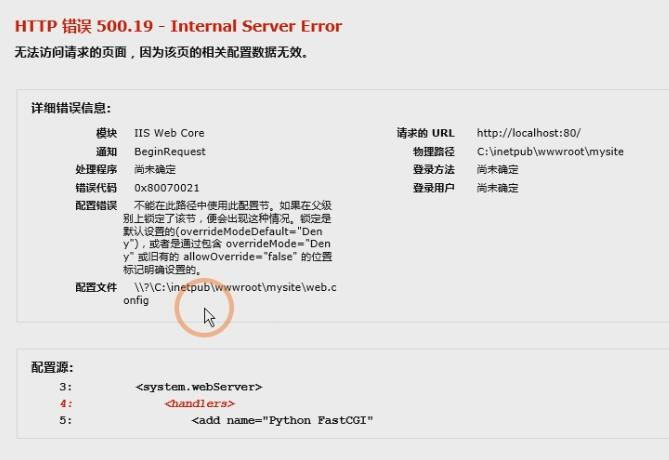
1.如果访问IIS出现如下错误

(解析1)检查.Net Framework是否正确安装,如图。

(解析2)出现这样的情况是因为IIS7之后的版本都采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改。我们把它解锁了就OK。
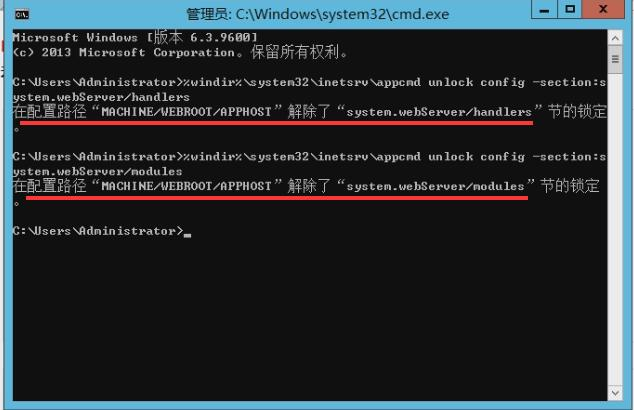
打开CMD,在里面依次输入下面两个命令:
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers %windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules

2.有时候访问页面,或者单独访问网站后台出现400错误
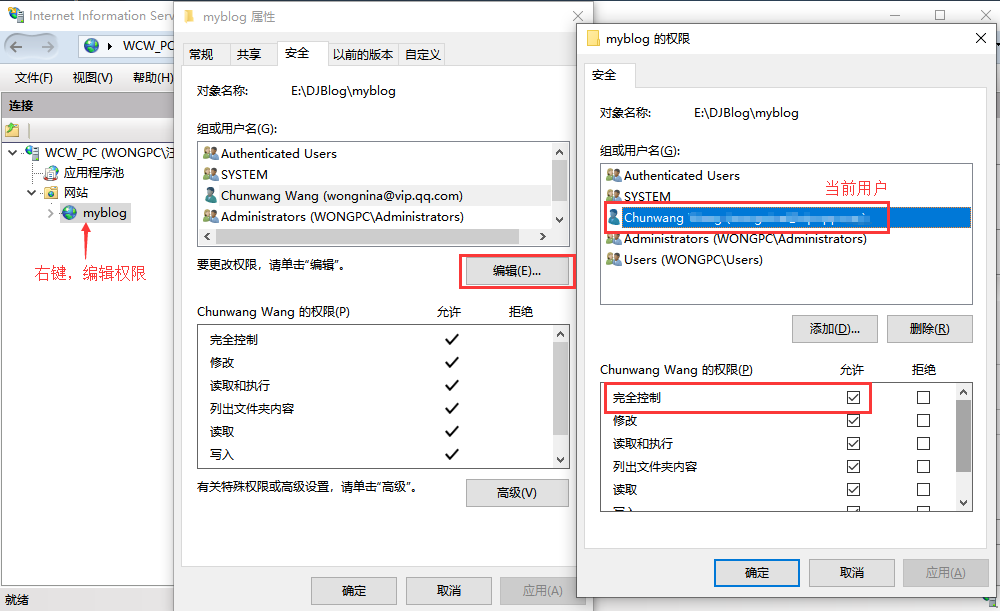
这个时候可能是因为没有给网站权限的原因。我们打开IIS,找到网站,右键,编辑权限,给IIS用户添加修改和写入权限。就能正常访问。

3.静态文件显示异常
在settings.py里添加STATIC_ROOT配置,指定收集静态文件路径,如:
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
进入虚拟环境,输入以下命令进行收集静态文件:
python manage.py collectstatic
收集完成之后,刷新页面,显示正常。



