Vue 使用脚手架<cli>构建环境
脚手架安装依靠nodejs
一、 下载nodejs
https://nodejs.org/zh-cn/download/

下载.msi 直接双击安装。
查看nodejs 版本 安装完成后打开cmd输入
node -v

二、安装cnpm(npm 是从国外服务器下载, cnpm从国内服务器下载)
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用cnpm 安装Cli
cnpm install -g @vue/cli
查看vue版本
vue --version
三、升级全局Vue CLI
cnpm update -g @vue/cli
四、升级Vue CLI 相关模块(以 @vue/cli-plugin- 或 vue-cli-plugin- 开头)
vue upgrade
五、创建一个项目
新建一个文件夹, 在文件夹中打开cmd执行
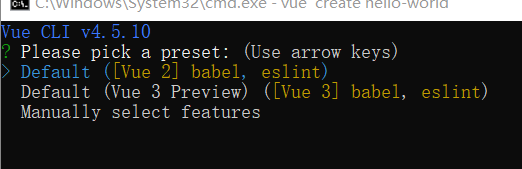
create vue hello-world

用上下键移动选择:
我们先选择手动(最后一个可以展示一下)移动到最后一个回车选中。

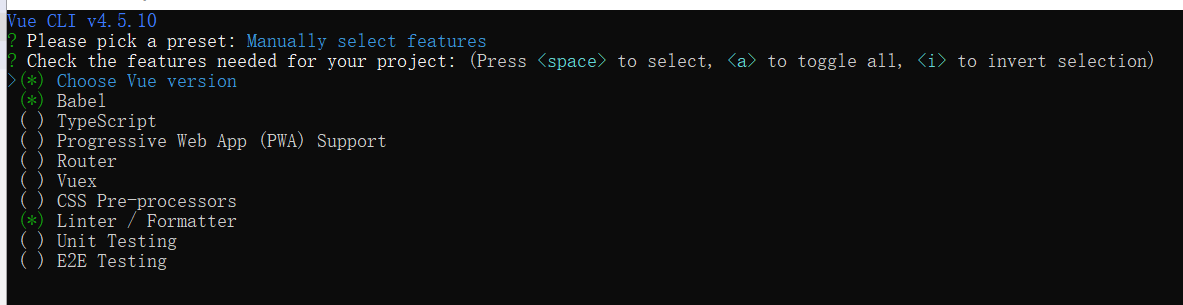
使用空格来进行选中
介绍:
- Babel 编译
- 语言类型
- 一般用不上
- router 路由
- Vuex 状态管理
- css预处理器
- 代码格式化
- 单元测试
- 测试

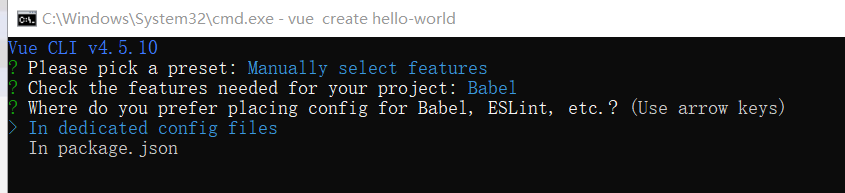
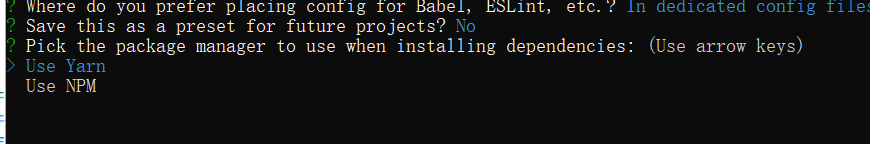
- 第一个为单配置文件
- 第二个所有配置文件在一个里
选择管理工具

我们选择npm
注意: 我们使用node 来生成浏览器啊可以识别的html css
六、文件结构

node-modules -- node 依赖包
public -- 静态文件
src -- 写代码的地方
babel.config.js --编译配置文件
package.json --包相关内容
readme.md -- 操作
main.js -- 入口文件
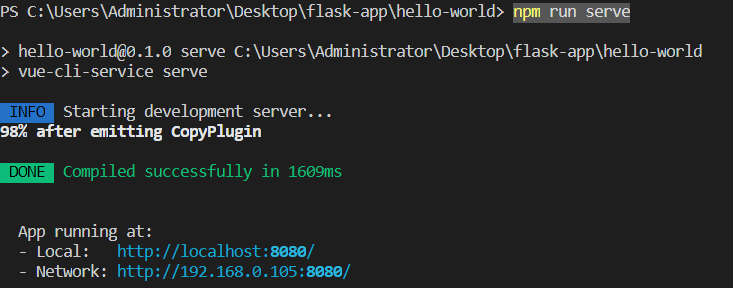
七、运行开发
npm run serve

进入网页:http://localhost:8080/
八、构建编译(编译完后会多一个dist)
npm run build
dist --- 部署到服务器上的文件
九、创建可视化界面(在这个ui下所有的和命令行是一样的)
vue ui
执行报错参考: https://blog.csdn.net/wqnmlgbsz/article/details/100654258

参考:https://www.bilibili.com/video/BV1m741137Q5?p=17



