前言
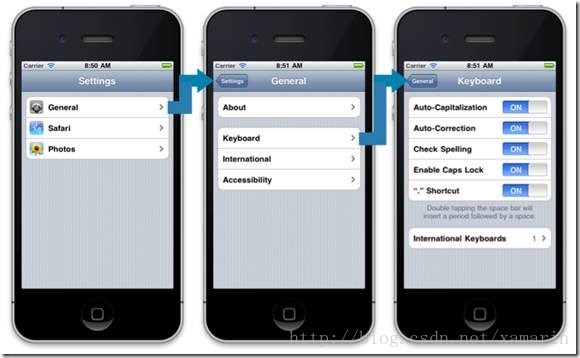
在前一篇教学中, 我们学会如何使用Visual Studio 搭配Xcode进行iOS基本控制项的操作. 但都是属于单一画面的应用程式. 这次我们要来练习如何通过Navigation Controller来建立多页面的iOS应用程式.

设定专案及画面
1. 开启Xamarin Studio 并建立新专案, 专案类型为iOS=>iPhone=>空白专案, 专案名称为 02-Navigation.
2. 在专案中添加3个iPhone View Controller 的档案, 档案名称如下:
- HomeScreen
Level1Screen
Level2Screen
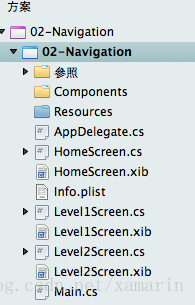
新增后档案结构如下图所示:

3. 双击HomeScreen.xib 以开启Xcode.
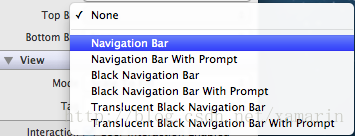
4. 点选编辑区的HomeScreen, 并在右边的Attributes Inpsctor将Top Bar变更为”Navigation Bar”

5. 在Object Library中拖拉一个Button至画面中并将文字改为”Go to Level 1 Screen”

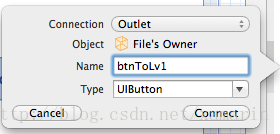
6. 为Button建立一个Outlet并命名为”btnToLv1”. 之后请关闭Xcode

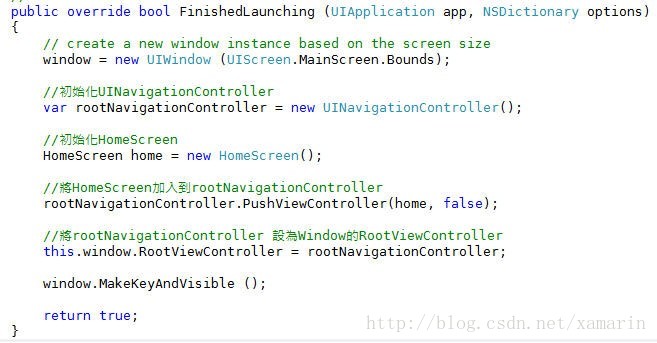
7. 在Visual Studio中开启此专案, 在专案属性中设定应用程式名称及版本等信息, 并开启” AppDelegate.cs”选项. 在FinishedLaunching事件中加入以下代码:
| 01 |
//初始化UINavigationController |
| 03 |
var rootNavigationController = new UINavigationController(); |
| 07 |
HomeScreen home = newHomeScreen(); |
| 09 |
//将HomeScreen加入到rootNavigationController |
| 11 |
rootNavigationController.PushViewController(home,false); |
| 13 |
//将rootNavigationController 设为Window的RootViewController |
| 15 |
this.window.RootViewController = rootNavigationController; |
完成后的FinishedLaunching方法如下图所示:

在上面的代码中, 我们先初始化Window, UINavigationController以及HomeScreen对象.
接着通过PushViewController方法将HomeScreen加入到NavigationController.
然后将rootNavigationController指定到Window.RootViewController属性. 最后则是显示Window.
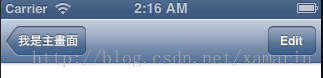
8. 开启HomeScreen.cs, 在建构子中设定主画面的标题
| 3 |
: base("HomeScreen",null) |
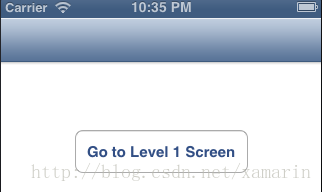
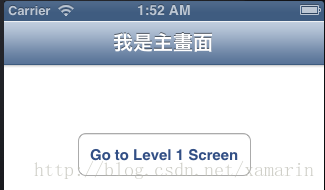
9. 执行专案后的結果如下:

载入Level 1 Screen
1. 我们要在点击主页面上的button后载入Level1Screen. 因此我们开启HomeScreen.cs. 在类别下先声明Level1Screen对象.
在ViewDidLoad事件中, 加入btnToLv1的touchupinside事件处理, 代码如下:
| 01 |
//撰写HomeScreen的BtnToLv1按钮事件, 判断先前是否已浏览过level 1 screen, |
| 03 |
//若无, 则进行初始化并将lv1scr加入NavigationController |
| 05 |
this.btnToLv1.TouchUpInside += (sender, e) =>{ |
| 07 |
if (this.lv1scr ==null) {this.lv1scr =new Level1Screen(); } |
| 09 |
this.NavigationController.PushViewController(lv1scr,true); |
在上述代码中, 我们同样通过PushViewController方法将Level1Screen加入到Navigation控制项.
2. 执行专案并在主画面中点击按钮以载入Level 1 Screen. 您会看到空白画面被载入, 且NavigationBar左边的按钮会显示上一个页面的Title

新增NavigationBar右边的按钮载入Level 2 Screen
在前一个练习, 我们载入了Level 1 Screen, NavigationBar左边是回到上一个页面, 在这个练习中, 我们要在NavigationBar中新增右边的按钮, 并通过按钮来载入 Level 2 Screen.
1. 开启level1screen.cs, 并在类别下加入Level2Screen的声明
2. 在level1screen.cs的ViewDidLoad事件中, 加入以下代码:
| 03 |
this.NavigationItem.SetRightBarButtonItem(newUIBarButtonItem(UIBarButtonSystemItem.Edit, (sender, e) => |
| 07 |
if (this.lv2scr ==null) {this.lv2scr =new Level2Screen(); } |
| 09 |
this.NavigationController.PushViewController(lv2scr,true); |
我们通过SetRightBarButtonItem方法, 新增一个UIBarButtonItem, 在这里我们使用系统内置的Edit项目.
您也可以使用自定义的图示或文字来建立. 并在第2个参数, 直接通过Lambda Expression 来建立按钮按下去的处理.
我们同样通过PushViewController方法将Level 2 Screen载入.
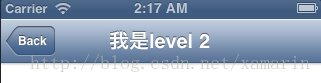
3. 执行专案的结果如下:

按下Level 1 右边的”Edit”按钮, 便会载入Level 2 Screen. 因为我们没有设定Level 1 Screen的Title, 因此在Level 2 Screen左边的按钮会显示预设的”Back”

定制NavigationBar左边的按钮
在目前的练习中, NavigationBar左边按钮的显示文字为上一个画面的Title, 若没有设定Title则会显示Back. 接下来我们来定制Level 1 Screen左边的按钮文字, 方法如下:
1. 开启level1screen.cs, 在ViewDidLoad事件中, 新增以下代码:
| 03 |
this.NavigationItem.SetLeftBarButtonItem(newUIBarButtonItem("回到主画面", UIBarButtonItemStyle.Plain, |
| 09 |
this.NavigationController.PopViewControllerAnimated(true); |
由上述的代码可知, 我们同样是呼叫SetLeftBarButtonItem (刚刚是SetRightBarButtonItem)的方式, 新增一个按钮来取代预设的按钮. 然后输入自定义的文字”回到主画面”.
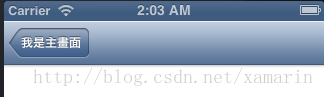
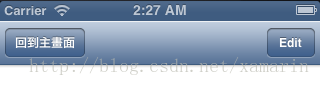
2. 执行专案的结果如下:

可以对照一下先前的执行结果, NavigationBar左边按钮的文字已经取代为我们自定义的文字了.
隐藏主画面的NavigationBar
如果不想在主画面中也显示NavigationBar, 可以通过在HomeScreen.cs中新增ViewWillAppear及ViewWillDisappear事件处理来将主画面中的NavigationBar隐藏起来, 代码如下:
| 01 |
//通过ViewWillAppear及ViewWillDisappear 事件将Home Screen的Navigation controller 隐藏 |
| 02 |
public override void ViewWillAppear(bool animated) { |
| 04 |
base.ViewWillAppear(animated); |
| 06 |
this.NavigationController.SetNavigationBarHidden(true,true); |
| 10 |
public override void ViewWillDisappear(bool animated) { |
| 12 |
base.ViewWillDisappear(animated); |
| 14 |
this.NavigationController.SetNavigationBarHidden(false,true); |
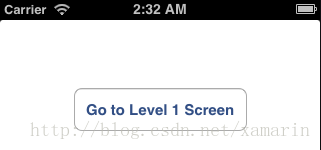
执行结果如下:

结语
本篇文章说明如何通过Navigation controller来建立多页面的iOS 应用程式.
在iOS中还有其他建立多页面应用程式的方法, 例如Tab控制项可以通过画面下方的页签来切换不同画面. Storyboard
可以通过Interface Builder来建立应用程式的多个画面以及画面之间的链接.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号