前端优化
前言
基本HTML加载,需要 20ms 左右

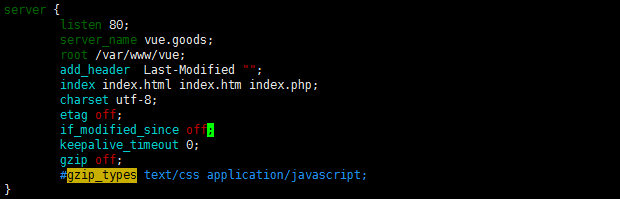
Nginx配置,关闭 keepalive、etag、gzip、if_modified_since

协议:HTTP/1.1 浏览器:Chrome
减少HTTP请求
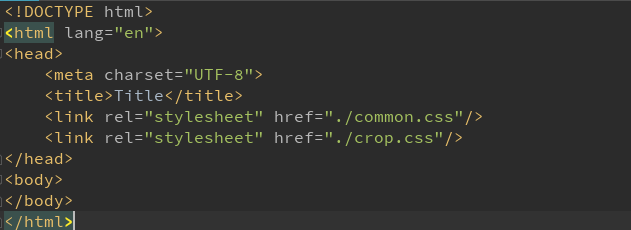
加载未合并外部css,需要 35ms 左右

加载合并外部css,需要 25ms 左右

两个合并后的css,加载减少了10ms,如果将页面所有的css、js、图片(CSS sprites )合并,减少的时间将很可观。
DOM以及CSS

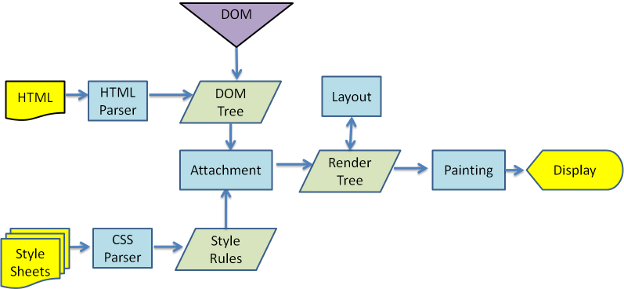
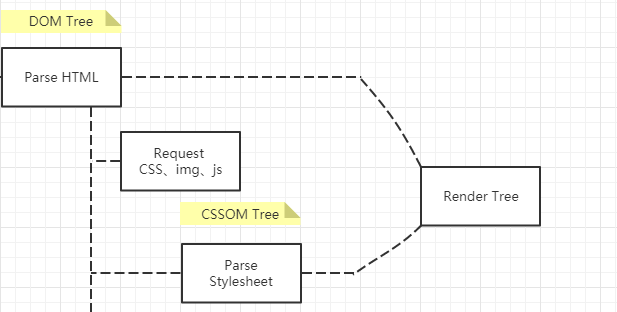
上图是浏览器解析HTML和渲染树之间的流程。浏览器在获取到HTML页面后开始解析页面,解析到head标签后,发现外部CSS,会异步发出请求,CSS获取后,解析CSS。 HTML解析后生成DOM Tree,CSS解析后生成CSSOM Tree, 两者结合开始渲染树。
1、首屏的页面要快速的渲染出来,CSS最好放在页面头部。同时有多个css文件的时候,也要将基本样式放在其他样式之前加载(边获取边渲染)。
2、HTML以及CSS的元素层级要尽量少,加快页面渲染。
3、对于首页,可以将基本样式内联放在头部。(快速渲染,灵活应用)
JS

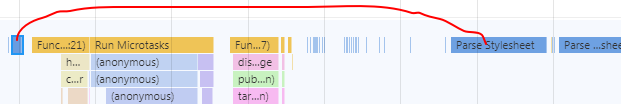
上图是浏览器解析流程,蓝色是样式解析,黄色是JS脚本执行,顺序执行。JS脚本执行会阻塞样式或DOM解析
1、JS脚本放在页面下面,防止阻塞页面渲染。
2、不要在JS里执行长时间的程序。
3、减少JS对DOM的操作,可减少浏览器的回流以及重绘。
Accept-Encoding: gzip

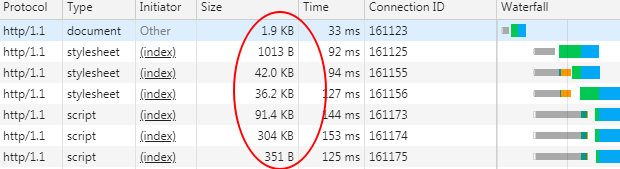
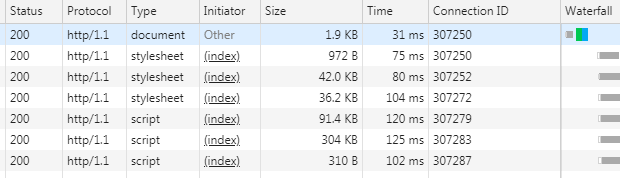
前言Nginx配置中关闭了gzip功能,页面获取的Size如上:1.9k、1013b、42kb。。。

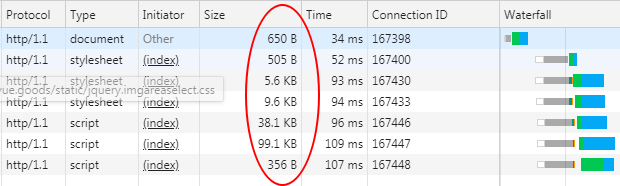
Nginx配置开启gzip,设置css、js压缩类型。页面获取的Size如上:650b、505b。。。
1、各种资源的Size能减少到之前的30% ~ 50%;
2、正式环境下,一般css、js等都是压缩过的,不要在nginx中开启这些类型的压缩。
3、gzip这些算法一般是对文件重复的字符做优化,如果文件很小以及重复很少,很可能会发现压缩后的反而比之前还大。
Connection: keep-alive

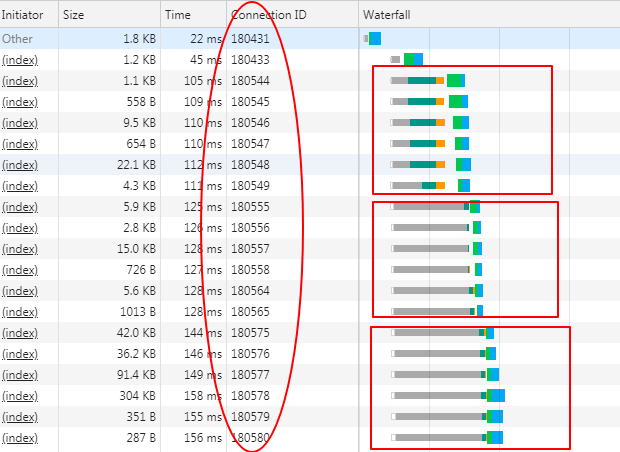
前言Nginx配置中关闭了keep-alive,看上图:
1、Connection ID 不可以复用,连接都是开启了新HTTP,进行了重复性的DNS Lookup(方框中绿色长度代表DNS执行时间)、Initial connection(方框中黄色长度代表TCP三次握手时间)。
2、上图右边花了三个方框,浏览器对并发请求有连接限制,Chrome是6个,可以看出第二、三框前期进行了长时间的等待(等后期讲应用层面的优化再来解决这个问题)。

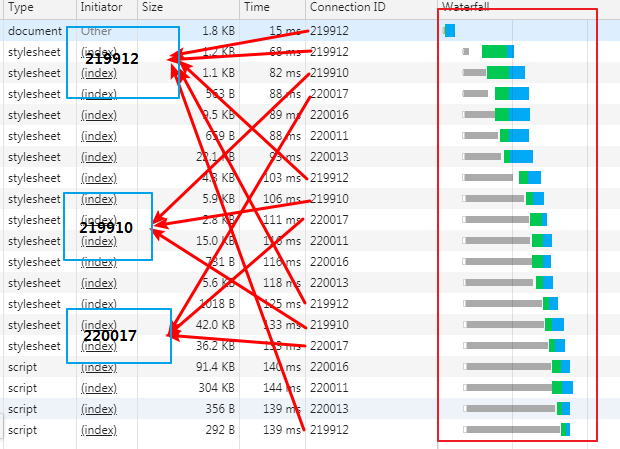
Nginx配置中设置 keepalive_timeout 60s, 开启 keep-alive,看上图:
1、Connection ID可复用,右边DNS Lookup,Initial connection时间消耗大幅度减少。
缓存

前言Nginx配置中,设置了 Last-Modified 为空,etag off、if_modified_since off 这样可以使客户端彻底不使用缓存。上图可以看出资源都走了网络请求。
缓存有两种;
1、验证性缓存(ETag、Last-Modified)
2、非验证性缓存(Cache-Control、Expires)
Cache-Control
Cache-Control 特点是一但有效期内,就不会向服务器发送请求。虽然它是非验证性缓存,但其实我更想将它理解为实现缓存的一种机制。
1、缓存请求主要指令:
max-age=
max-age=0 //要向服务器发送请求验证,是否使用缓存文件
no-cache //要向服务器发送请求验证,是否使用缓存文件
no-store //禁止缓存
指令是单向的,在响应中不一定包含相同的指令
2、缓存响应主要指令
no-store //禁止缓存 服务器设置(add_header Cache-Control no-store)
no-cache //要向服务器发送请求验证,是否使用缓存文件
max-age=
must-revalidate //本地客户端过期,必须访问服务器

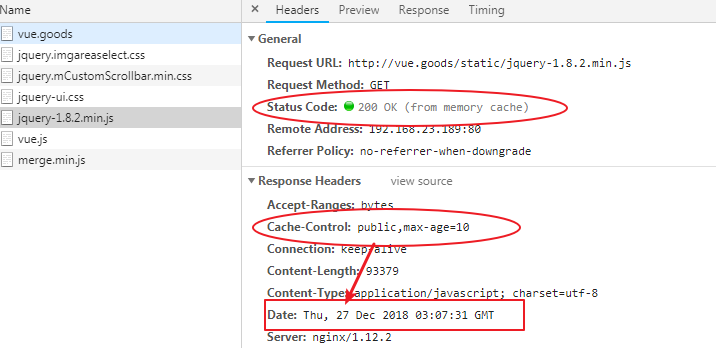
Nginx配置 add_header cache-control 'public,max-age=10',文件在10s内从缓存中取出,时间相对于请求时间Date,10s后刷新页面重新向服务器请求文件。
Last-Modified / If-Modified-Since
Last-Modified 和 If-Modified-Since 是一组。
Last-Modified : 服务器发送给客户端, 代表文件最后一次修改的时间。
If-Modified-Since : 客户端发送给服务器, 此值第一次访问页面时 request 中是不存在此header的,第二次访问时,由第一次获取到的 Last-Modified 值 赋给 If-Modified-Since。
服务器获取到客户端传递的If-Modified-Since和 Last-Modified 比较,相同返回304,不同返回200

Nginx配置中设置:
add_header cache-control 'no-cache,must-revalidate' //强制向服务器验证,是否使用缓存。
if_modified_since exact //开启 if_modified_since 验证
#add_header Last-Modified ""; //注释对 Last-Modified 的设置
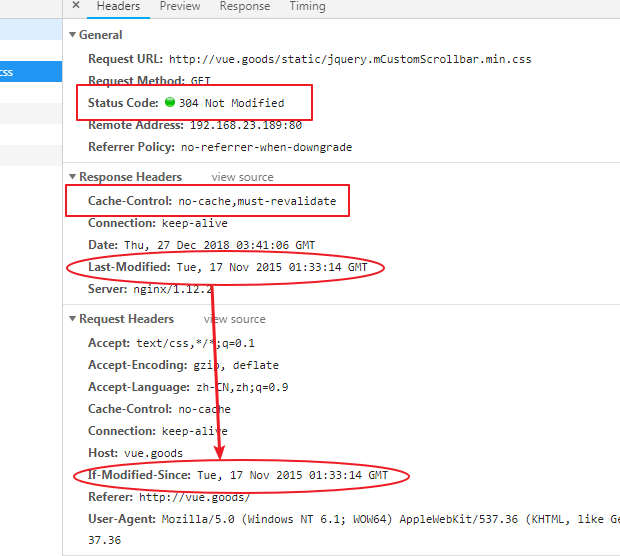
在上图:
1、Last-Modified 和 If-Modified-Since 值相等,从客户端缓存中获取。
2、304状态码,服务器只返回头信息,不返回主体内容。
修改其中的 jquery-ui.css 文件

Last-Modified 和 If-Modified-Since 值不相等,重新获取,状态码 200,其他文件的状态码仍然是 304。
修改Nginx配置 add_header cache-control 'max-age=5'
max-age=
ETag / If-None-Match
ETag 和 If-None-Match 也是一组。
ETag : 服务器发送给客户端, 服务器根据文档内容生成一串字符。
If-None-Match : 客户端发送给服务器, 此值第一次访问页面时 request 中是不存在此header的,第二次访问时,由第一次获取到的 ETag 值 赋给 If-None-Match。
服务器获取到客户端传递的 If-None-Match 和 ETag 比较,相同返回304,不同返回200

Nginx配置中设置:
add_header cache-control 'no-cache,must-revalidate' //强制向服务器验证,是否使用缓存。
etag on //开启 etag 验证
add_header Last-Modified ""; //关闭 Last-Modified设置
if_modified_since off;
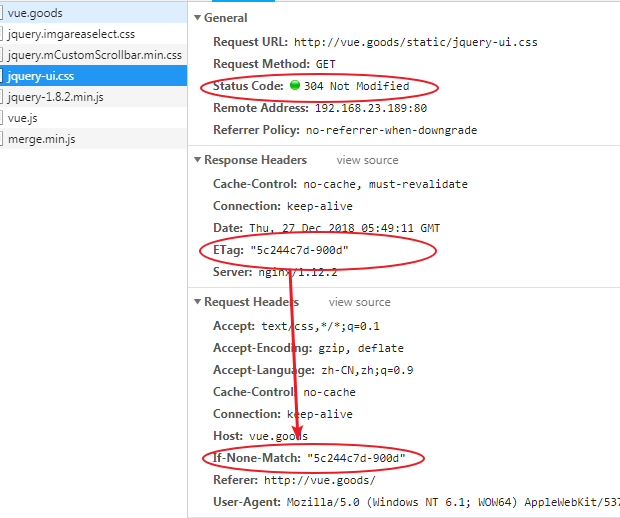
在上图:
1、ETag 和 If-None-Match 值相等,从客户端缓存中获取。
2、304状态码,服务器只返回头信息,不返回主体内容。
文件修改后,会重新生成Etag,返回200 状态码,这个和 Last-Modified一样就不说了。
最后说一下既然存在 Last-Modified, 为什么还要 Etag。
1、 Last-Modified只能精确到s级,如果在ms内修改了文件,文件的 Last-Modified 就是一样,客户端就不能获取信息的文件。
2、在分布式环境下,动态生成的页面就会存在时间不一致,但内容却没有修改。导致缓存有问题。
讲在最后
关于前端性能优化,本篇也就讲到这了,但这些也只是比较基础的内容,在实际使用中根据环境也会有很多问题。
关于没有讲到的,比如减少重定向、Cookie优化、DNS(HTML5 预加载)、CDN、图片优化、JS细节优化、Ajax优化、分布式下各种参数可能会出现的问题、开启gzip和Etag冲突等等,感兴趣的可以自己在网上搜一搜,看一看。最后,给大家放两张比较有意思的图(网上找的),大家可以研究研究。
performance.timing

浏览器执行流程