验证并试图解决:Gridview无法直接绑定数据库中的图片(注意,是IMAGE类型的字段)
以前看过一篇文章,说的是“Gridview无法直接绑定数据库中的图片,要用HttpHandler...”,原文里说“我们都知道,在Gridview中不能直。。。”,可惜我比较菜,当时确实不知道为什么不能绑定。今天练手,就拿这个来学习吧。
本文只是很浅的讨论一下这个绑定的技术,并不是赞同将图片保存在数据库里。
好吧,开始,先要做一个上传图片到数据库的页面,通过一步一步的写代码,我恍然大悟,确实是很明显的不能直接绑定嘛。
我实现上传图片的关键代码是这样的
FileStream fs = File.Open(FileUpload1.PostedFile.FileName,FileMode.Open);
byte[] bt = new byte[fs.Length];
fs.Read(bt,0,(int)fs.Length);
//other code
cmd.CommandText = "insert into MyImage(image) values(@img)";
SqlParameter sp = new SqlParameter("@img",bt);
//其他代码不上了
显然的,图片文件被转换成了 byte[],然后存入数据库中 IMAGE类型的字段,
Gridview从数据库里读取的“图片”其实就是byte[],而我的理解就是,Gridview没有能力把byte[]转换成图片!
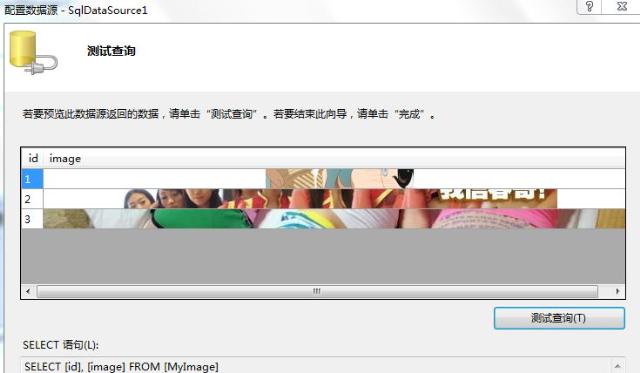
顺便说一下,在设计视图里测试的结果是这样的:
当时我还很诧异,以为绑定成功了。
但在浏览器里运行的时候,才发现真的不能绑定:
==========================================================
其实,光看别人的标题,还以为有多复杂,直到自己亲手写了一次,才发现其实不算难。
就是新建一个页面,该页面根据QueryString传递的参数去查询数据库里的IMAGE字段,然后用context.response.xx 输出,收工。
例子里在输出后用到了
Context.Response.End();

等下去查下资料,看这段代码到底有什么作用。
之前我做的毕业设计里面的“验证码功能”也用到了类似的处理办法,就是新建一个页面,负责产生图片格式的验证码,当时我使用context.response.write输出。
Write方法有三个重载,1是 char, 2是object,3是string。
而 Context.Response.BinaryWrite只有一种参数,是 byte[],如图:

正好和这里我使用的byte[]吻合,所以要用这个方法。
===========================================================
在gridview里,新建一个ImageField,绑定地址是
~/CreateIMG.aspx?id={0}
绑定的参数就是id。
这样就完成了所谓的“利用HttpHandler绑定”,主要是我以前用过这种方式,所以理解起来还是比较快的。
不过,对这个HttpHandler我还是真的不懂,还需要仔细的学习一下。
囧,要学习的东西真多啊,只有慢慢来咯。