Webpack打包出现禁止运行脚本的错误
Webpack的安装和基本使用之“一不小心又跌了个坑”
关于webpack:
webpack 是一个模块打包器,主要目的是在浏览器上打包 JavaScript 文件。
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
更多解释说明:
webpack中文网:https://www.webpackjs.com
webpack特点:
-
打包 CommonJs 和 AMD 模块(以及绑定);
-
可创建单个或多个按需加载的块,以减少初始加载时间;
-
在编译期间会解决依赖关系,减少了运行时的大小;
-
加载器可以在编译时预处理文件,如 coffee-script 到 javascript。
01、webpack安装
webpack是基于node的,可以通过node安装命令进行安装。
-
全局安装webpack的3.6.0版本:
npm install webpack@3.6.0 -g
或:npm i webpack@3.6.0 -g
-
局部安装:
需要cd到需要webpack的项目的根目录下,再执行安装命令。
需要注意的是,一般全局和局部都需要进行安装,因为在终端直接执行命令的时候使用到的是安装好的全局webpack,而在package.json中配置了 "build":"webpack" 之后,执行 npm run build命令使用到的就是局部的webpack。
02、webpack的基本使用
文件的创建:
新建项目文件夹,在该项目的目录下,新建一个src文件夹,用来存放index.js(或main.js)以及其他的一些js、css、less以及图片文件,和一个dist文件夹,这个文件夹用来存放项目打包之后生成的文件。
另外,在其根目录下需要新建一个index.html的文件。
基本使用:
因为index.js(或main.js)是整个项目的入口文件,所以其他组件化、模块化的编写需要在别的js文件中进行,对于用来编写了某个模块或者组件的js文件,需要将其挂载到
module.exports={}中,暴露给index.js,在index.js需要对暴露出来的模块或组件进行接收:const a = require('name')。
a为在index.js中自定义的用于接收某个模块或组件的变量,name为引入的该模块或组件所在的js文件的文件名。
项目打包:
编写好代码之后,通过
webpack ./src/index.js ./dist/bundle.js
命令进行打包。
这里所阐述的意思大概是,需要打包的文件是src目录下的index.js文件,输出的文件是dist文件夹下的bundle.js文件,这个文件不需要手动创建。
打包成功之后就得到了bundle.js文件,之后在index.html中引入该文件。这里需要注意,每次代码发生改变之后,都需要重新打一次包。
03、文件配置
webpack.config.js配置
在项目根目录下新建webpack.config.js文件,我们需要用到path,所以要引入package.json,在终端执行命令npm init -y进行初始化,就可以得到package.json文件,之后开始配置:
const path=require('path')
module.exports={
entry:'./src/index.js',//打包入口
//打包出口
output:{
//必须是绝对路径,使用path的resolve方法拼接路径
path:path.resolve(__dirname,'dist'),
filename:'bundle.js' //生成的js文件名
}
}
配置好之后可以在终端输入webpack进行打包。
package.json配置
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
添加build属性之后,终端运行npm run build进行打包,因为在使用脚手架打包项目上传服务器时,需要使用npm run build进行打包,建议养成使用该命令打包的习惯。
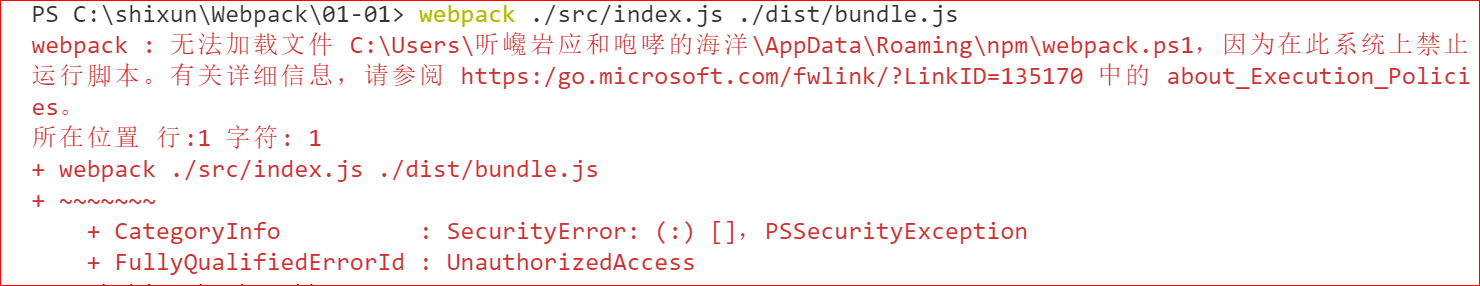
04、打包出错,站坑开始~
dist文件夹下的bundle.js文件是不需要手动创建的,它是在你执行了打包命令(webpack ./src/index.js ./dist/bundle.js)
之后,它才会在你的系统中写入这个新的打包文件,这里面就有可能会遇到无法写入的问题:

在执行了打包命令之后,出现了禁止运行脚本的问题,确定了不是项目的编写错误或者命令的错误,这时候就要排查一些系统的设置问题了。
我找到了这个问题的解决方案,有两个,先来说我亲测有效的一个吧。首先说明,我使用的是vsCode编辑器,使用其他编辑器的就跳过第一步吧。
第一步:关掉你的编辑器,重新以管理员的身份运行;
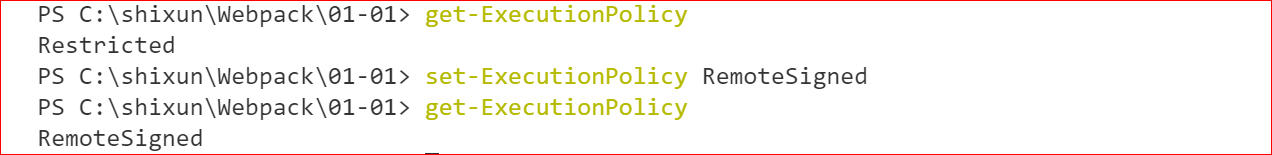
第二步:打开编译器的终端,执行命令get-ExecutionPolicy;
这时候显示Restricted,说明是受限的,我们需要做一些修改。继续执行命令set-ExecutionPolicy RemoteSigned;
回车之后,再次执行get-ExecutionPolicy,现在就不是Restricted了,而是允许其进行签名(写入)。
完整的命令过程就是这样:

设置好之后,个人建议先重启一下再打开项目,之后打包成功。
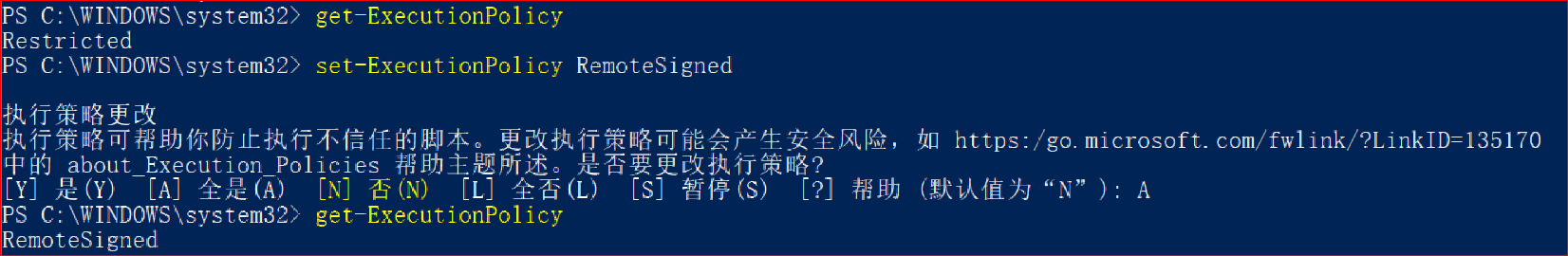
方法二是网上大多数人的推荐:
第一步,以管理员身份运行Windows PowerShell
第二步,与第一个方案中输入的命令一样,如图

好了,问题解决之后就可以愉快地进行打包啦~



