iOS SDK更新换代的功能
wantsFullScreenLayout已经作废了,取而代之是
1、edgesForExtendedLayout
这个属性是UIExtendedEdge类型,用来制定视图的哪条边需要扩展。比如UIRectEdgeTop,它把视图区域顶部扩展到statusBar(以前是navigationBar下面);UIRectEdgeBottom是把区域底部扩展到屏幕下方边缘。默认值是UIRectEdgeAll。
2、extendedLayoutIncludesOpaqueBars
如果你使用了不透明的导航栏,设置edgesForExtendedLayout的时候也请将extendedLayoutIncludesOpaqueBars的值设置为No(默认值是YES)。
3、automaticallyAdjustsScrollViewInsets
为YES时,它会找view里的scrollView,并设置scrollView的contentInset为{64, 0, 0, 0}。如果你不想让scrollView的内容自动调整,将这个属性设为NO(默认值YES)。
目前QQ重载了wantsFullScreenLayout属性方法:
#if __IPHONE_OS_VERSION_MAX_ALLOWED >= 70000
- (void)QQSetWantsFullScreenLayout:(BOOL)wantsFullScreenLayout
{
if (SYSTEM_VERSION >= 7.0) {
if (wantsFullScreenLayout == NO) {
self.automaticallyAdjustsScrollViewInsets = NO;
self.extendedLayoutIncludesOpaqueBars = NO;
self.edgesForExtendedLayout = UIRectEdgeLeft | UIRectEdgeBottom | UIRectEdgeRight;
} else {
self.automaticallyAdjustsScrollViewInsets = NO; // 建议手工设置
self.extendedLayoutIncludesOpaqueBars = NO;
self.edgesForExtendedLayout = UIRectEdgeAll;
}
}
[self QQSetWantsFullScreenLayout:wantsFullScreenLayout];
}
#endif
QQViewController在初始化时,self.wantsFullScreenLayout=NO。也就是
self.automaticallyAdjustsScrollViewInsets = NO;
self.extendedLayoutIncludesOpaqueBars = NO;
self.edgesForExtendedLayout = UIRectEdgeLeft | UIRectEdgeBottom | UIRectEdgeRight;
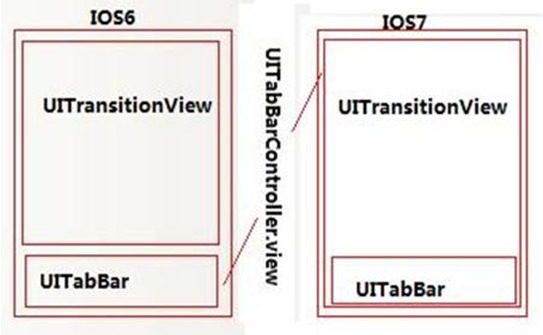
· UITabBarController的视图结构变了

iOS7以下,UITransitionView和UITabBar是不能重叠的。而iOS7两个view是可以互相重叠。这影响我们自定义TabBar的实现机制(具体看QQTabBarController的实现方式)。
· iOS7的UITableViewCell
1、iOS7下cell的backgroundColor为whiteColor,要手工设置为clearColor。
2、以前可以直接继承UITableViewCell然后drawRect。但是现在不行了,现在的UITableViewCell包含了一个scrollView,你重绘了UITableViewCell将会被这个scrollView遮住而完全没法显示。而且不要试图通过[cell.contentView viewWithTag]来获取里面的subview。
3、如果设置backgroundView和selectedBackgroundView,滑动删除时会发现backgroundView会右移直到覆盖删除按钮。目前解决办法是在cell layoutSubviews方法重设backgroundView和selectedBackgroundView的frame:
- (void)layoutSubviews
{
[super layoutSubviews];
#if __IPHONE_OS_VERSION_MAX_ALLOWED >= 70000
if (SYSTEM_VERSION >= 7.0) {
self.backgroundView.frame = self.bounds;
self.selectedBackgroundView.frame = self.bounds;
}
#endif
}
4、索引背景条backgroundColor默认为whiteColor,要把它改为clearColor:
[[UITableView appearance] setSectionIndexBackgroundColor:[UIColor clearColor]];
对应tapd bug:
http://tapd.oa.com/v3/10066451/bugtrace/bugs/view?bug_id=1010066451048986804&url_cache_key=74876e4d2f0fea09480c42284f702c98
· iOS7基于viewController隐藏状态条
通过ViewController重载方法返回枚举值来控制状态栏的隐藏和样式。
首先,需要在Info.plist配置文件中,增加键:UIViewControllerBasedStatusBarAppearance,并设置为YES;
然后,在UIViewController子类中实现以下两个方法:
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
- (BOOL)prefersStatusBarHidden
{
return NO;
}
最后,在需要刷新状态栏样式的时候,调用[self setNeedsStatusBarAppearanceUpdate]方法即可刷新。
目前QQ是把UIViewControllerBasedStatusBarAppearance设为NO,然后根据主题配置项统一设置statusBar的样式
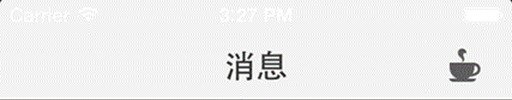
· UINavigationBar和UINavigationBarItem
1、在iOS7下,如果设置的背景图大于88像素,则它会自动拉伸到状态栏。(白色皮肤切图有点bug,背景图高度为89像素)

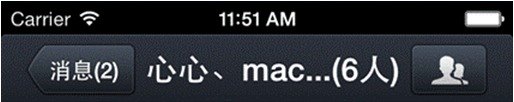
2、如果UINavigationBarItem是自定义CustomView,则效果如下

按钮会在左边(右边)留下不少空白。目前解决方法是在leftBarButtonItem(rightBarButtonItem)左边加一个width为-10、BarButtonSystemItem为UIBarButtonSystemItemFixedSpace的UIBarButtonItem。参考代码在UINavigationItem+SwizzleMethod.m。
· UISearchBar和UISearchDisplayController
1、测试在测试iOS7 SDK兼容性时,发现导航栏和搜索框之间有一条莫名其妙的线:

经debug分析,以前UISearchBar的子view有好几个,包括背景图view、输入框view等。现在只有一个子view,而背景图和输入框等在这个子view里。当table移动时,这个子view的frame也在不停变化,当table移动到最上面时,子view的frame.origin.y=0.5,而view. clipToBounds=YES,从而露出了viewController背景图顶部的一条线……
2、给UISearchDisplayController设置delegate后,在UISearchDisplayController不用了的时候(比如release他之前),务必要setDelegate = nil。否则可能会出野指针(某已释放的对象)被调用
self.searchDisplay.delegate = nil;
· UILabel、UITextView、NSString的一些事
1、sizeWithFont、drawInRect等NSString的排版和绘制接口已经DEPRECATED,取而代之是sizeWithAttributes、drawInRect:withAttributes。
2、我们经常先用sizeWithFont对字符串进行排版,然后设置UILabel的frame,在iOS7,可能出现下面问题

UILabel的内容显示不完整,解决办法是UILabel调用sizeToFit。
3、UITextView现在设置 text后contentSize返回大小和frame一样,所以需要用sizeThatFits来替换。
·使用iOS7 SDK新特性导致iOS6 SDK编译不过的解决办法
例如UIStatusBarStyleLightContent是iOS7新的statusBarStyle,那写代码时,前面加上宏判断:
#if __IPHONE_OS_VERSION_MAX_ALLOWED < 70000
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleBlackOpaque];
#else
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
#endif



 浙公网安备 33010602011771号
浙公网安备 33010602011771号