Windows Live Writer高亮插件
Windows Live Writer高亮插件

关于Windows Live Writer的高亮插件,网上有许多,我基本上都试用过一遍,不知道是否是我软件版本(14.0.8089.726 zh-cn)的原因,很多这类插件使用起来会报错,立马就没有使用的欲望了。本文将介绍2种不同的Windows Live Writer高亮插件——Insert Code For Windows Live Writer和Syntax Highlighter,比较一下它们的着色效果以及一些其他功能,看有什么不同。
注:着色的示例代码——Javascript
1、Insert Code For Windows Live Writer
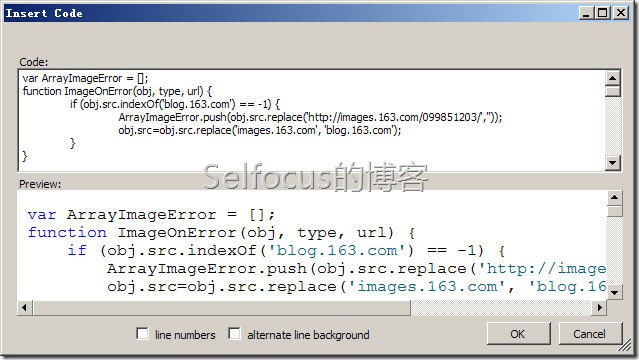
我们先看一下Insert Code的截图:

着色代码效果:
var ArrayImageError = []; function ImageOnError(obj, type, url) { if (obj.src.indexOf('blog.163.com') == -1) { ArrayImageError.push(obj.src.replace('http://images.163.com/099851203/','')); obj.src=obj.src.replace('images.163.com', 'blog.163.com'); } } function WriteImageError() { if(ArrayImageError.length > 0) { CreateLogFile(); } } function CreateLogFile() { var form = document.createElement("form"); form.id="form_imageerror"; form.name="form_imageerror"; form.action="/Templates/163/ImageErrorLog.do"; form.method="post"; form.target = "ifr_imageerror" var input = document.createElement("input"); input.id="txt_imageerror"; input.name="txt_imageerror"; input.type="text"; for(var i = 0; i < ArrayImageError.length; i ++) { if(input.value == "") { input.value += ArrayImageError[i]; } else { input.value += "|" + ArrayImageError[i]; } } //alert(input.value); form.appendChild(input); document.getElementById("div_imageerror").appendChild(form); form.submit(); }
下载地址:Insert Code For Windows Live Writer
2、Syntax Highlighter
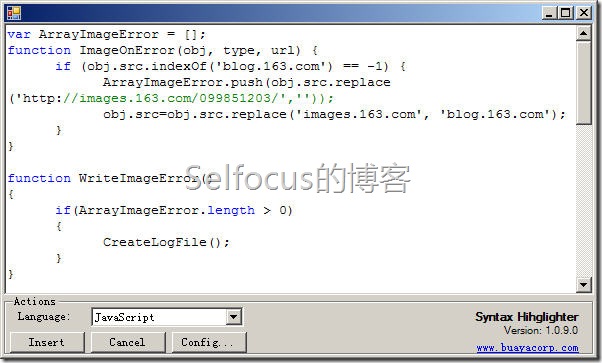
Syntax Highlighter的截图:

着色代码效果:
var ArrayImageError = []; function ImageOnError(obj, type, url) { if (obj.src.indexOf('blog.163.com') == -1) { ArrayImageError.push(obj.src.replace('http://images.163.com/099851203/','')); obj.src=obj.src.replace('images.163.com', 'blog.163.com'); } } function WriteImageError() { if(ArrayImageError.length > 0) { CreateLogFile(); } } function CreateLogFile() { var form = document.createElement("form"); form.id="form_imageerror"; form.name="form_imageerror"; form.action="/Templates/163/ImageErrorLog.do"; form.method="post"; form.target = "ifr_imageerror" var input = document.createElement("input"); input.id="txt_imageerror"; input.name="txt_imageerror"; input.type="text"; for(var i = 0; i < ArrayImageError.length; i ++) { if(input.value == "") { input.value += ArrayImageError[i]; } else { input.value += "|" + ArrayImageError[i]; } } //alert(input.value); form.appendChild(input); document.getElementById("div_imageerror").appendChild(form); form.submit(); }
下载地址:Syntax Highlighter
总结:
1、可以明显地看出来,Insert Code的缩进比Syntax Highlighter要小,比较符合我们平时的缩进大小;
2、Insert Code支持单引号字符串着色,而Syntax Highlighter不能;
3、Insert Code支持插入行号和隔行换色功能;
4、Syntax Highlighter支持自定义模板配置,但基本上比较鸡肋,可以不考虑;
5、这2个插件都不支持自定义颜色配置,比较失败;
6、高亮插件的着色原理都是使用css样式来控制区块颜色,因此,任何一款高亮插件都可以在“源代码”视图进行自定义编辑,只是麻烦程度不同而已;
最后,个人偏向于使用Insert Code,插入代码后基本不需要调整了,喜欢的童鞋可以下载试试。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号