WPF 动画(形状、画刷)
一:形状
在WPF用户界面中,可以通过形状(Shape)来绘制直线、椭圆、矩形及一些多边形的类。通过这些基本的图像,组合成为复杂的图形。
Shape类中,主要的形状有Rectangle(),Ellipse(),Line,Polyline(),Polygon(),Path(),都继承自抽象类System.Windows.Shapes.Shape。
| 名称 | 作用 |
| Rectangle | 矩形 |
| Ellipse | 椭圆 |
| Line | 直线 |
| Polyline | 一系列相互连接的直线 |
| Polygon | 一系列连接的直线的闭合图像 |
| Path | 将多个基本形状组合成单独的元素 |
在Shape类中,有一些重要的属性,下面用一个矩形和椭圆例子来简单介绍。
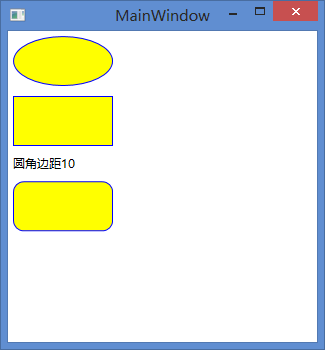
<StackPanel> <Ellipse Fill="Yellow" Stroke="Blue" Height="50" Width="100" Margin="5" HorizontalAlignment="Left"></Ellipse> <!--fill填充对象,stroke边框颜色--> <Rectangle Fill="Yellow" Stroke="Blue" Height="50" Width="100" Margin="5" HorizontalAlignment="Left"></Rectangle> <Label Content="圆角边距10"></Label> <Rectangle Fill="Yellow" Stroke="Blue" Height="50" Width="100" Margin="5" RadiusX="10" RadiusY="10" HorizontalAlignment="Left"></Rectangle><!--Radius影像矩形的圆角大小--> </StackPanel>
Fill属性决定填充的颜色,Stroke边框颜色,在Rectangle类中多了RadiusX、RadiusY,决定了矩形圆角的大小。

小结:
在图元拜访过程中,一般不使用StackPanel、DockPanel、WrapPanel面板,因为他们被设计成了独立的元素,Grid面板稍微灵活一点,它允许同一个单元格中放置 任意个元素。最理想的是用Canvas容器,直接用为每个形状指定坐标。
小技巧:
不要用Canvas占据整个窗口,可以先创建个Grid面板,在Grid面板的某个单元格中使用Canvas容器。对于可以自由流动的动态用户界面中锁定一小部分进行绘图,是一种非常好的方法。
3.使用Viewbox控件缩放形状
使用Canvas面板唯一的限制是不能改变图元自身的尺寸适应窗口大小。有些情况下,我们希望图元随着窗口大小改变尺寸,这样可以更好的利用可用空间。而使用Viewbox这个类只接受一个子元素,不过子元素可以是布局容器,在容器中可以包含其他元素。通常我们在Viewbox中放置Canvas,然后再Canvas面板中放置图形。
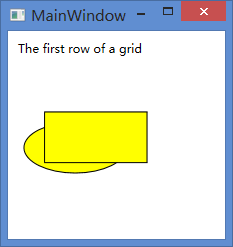
下面的例子就是在Viewbox中放置Canvas,Canvas中放置矩形和椭圆,随窗口大小改变进行缩放。
<Grid Margin="5"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Label Content="The first row of a grid"></Label> <Viewbox Grid.Row="1" HorizontalAlignment="Left"> <Canvas Width="200" Height="150"> <Ellipse Fill="Yellow" Stroke="Black" Canvas.Left="10" Canvas.Top="50" Width="100" Height="50" HorizontalAlignment="Left"></Ellipse> <Rectangle Fill="Yellow" Stroke="Black" Canvas.Left="30" Canvas.Top="40" Width="100" Height="50"></Rectangle> </Canvas> </Viewbox> </Grid>


在涉及到缩放图形时,最好被缩放的是矢量图,这样的话尺寸改变,图像不会因为分辨率不高,变得不清晰。
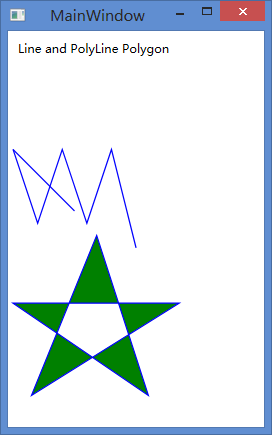
Line直线:
由2个点来控制,X1点和X2点决定线段的起始位置,Line类中没有Fill属性,只能用Stroke属性填充线段的颜色,坐标原点在布局容器的左上角。
<Line Stroke="Blue" X1="0" Y1="0" X2="50" Y2="50"></Line>
Polyline折线:
用多个连续的点控制,依次连接。
<Polyline Stroke="Blue" Points="0,0 20,60 40,0 60,60 80,0 100,80"></Polyline>
Polygon多边形:
Polygon类和Polyline类相似,是一系列点的集合,不过最好加上了一条线,将第一个点和最后一根点连了起来。绘制五角星
<Polygon Fill="Green" Stroke="Blue" Points="15,200 68,70 110,200 0,125 135,125"></Polygon>

二:画刷
画刷填充区域,常见的画刷有
| 名称 | 说明 |
| SolidColorBrush | 使用单一颜色区域绘制 |
| LinearGradientBrush | 可以从一种颜色渐变到另一种颜色,也可以多种颜色渐变,线性渐变 |
| RadialGradientBrush | 径向渐变填充,类似圆的放射 |
| ImageBrush | 用可被拉伸缩放的图像填充区域 |
| DrawingBrush | 使用Drawing对象绘制区域,对象可包含已定义的形状和位图 |
| VisualBrush | 可使用该画刷讲部分用户界面复制到另一个区域。 |
| BitmapCacheBrush | 使用Visual对象缓冲的内容绘制区域,和VB画刷类似,但效率更高 |
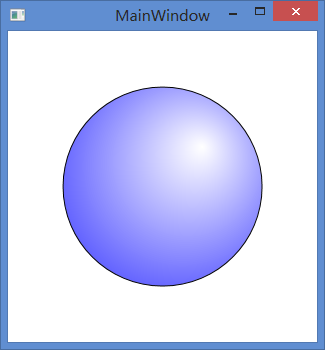
使用RadialGradientBrush画刷画一个径向渐变的圆,GradientOrigin设置径向渐变的中心,offset偏移量
<Ellipse Stroke="Black" Width="200" Height="200"> <Ellipse.Fill> <RadialGradientBrush RadiusX="1" RadiusY="1" GradientOrigin="0.7,0.3"> <GradientStop Color="White" Offset="0"></GradientStop> <GradientStop Color="Blue" Offset="1"></GradientStop> </RadialGradientBrush> </Ellipse.Fill> </Ellipse>

使用ImageBrush可以用位图填充区域,通过设置ImageSource属性来指定希望的位图,
<Grid Margin="5"> <Grid.Background> <ImageBrush ImageSource="123.jpg"/> </Grid.Background> </Grid>