HTML5学习总结——canvas绘制象棋(canvas绘图)
一、HTML5学习总结——canvas绘制象棋
1、第一次:canvas绘制象棋(笨方法)示例代码
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>canvas绘图_象棋棋盘</title> 7 </head> 8 9 <body> 10 <canvas id="canvas1" width="805" height="905">不支持Canvas</canvas> 11 <script type="text/javascript"> 12 //棋盘外框 13 var canvas1 = document.getElementById("canvas1"); 14 var ctx = canvas1.getContext("2d"); 15 ctx.lineWidth = 5; 16 ctx.strokeStyle = "brown"; 17 ctx.strokeRect(3, 3, 800, 900) 18 //此方法用来画棋盘线 19 function LineDrawing(mx, my, lx, ly) { 20 ctx.beginPath(); 21 ctx.moveTo(mx, my); 22 ctx.lineTo(lx, ly); 23 ctx.stroke(); 24 }; 25 //棋盘列上半部分 26 ctx.lineWidth = 2; 27 LineDrawing(100, 5, 100, 400); 28 LineDrawing(200, 5, 200, 400); 29 LineDrawing(300, 5, 300, 400); 30 //斜线 31 LineDrawing(300, 5, 500, 200); 32 LineDrawing(400, 5, 400, 400); 33 LineDrawing(500, 5, 500, 400); 34 //反斜线 35 LineDrawing(500, 5, 300, 200); 36 LineDrawing(600, 5, 600, 400); 37 LineDrawing(700, 5, 700, 400); 38 LineDrawing(100, 5, 100, 400); 39 LineDrawing(100, 5, 100, 400); 40 41 //棋盘列下半部分 42 LineDrawing(100, 500, 100, 900); 43 LineDrawing(200, 500, 200, 900); 44 LineDrawing(300, 500, 300, 900); 45 //斜线 46 LineDrawing(300, 900, 500, 700); 47 LineDrawing(400, 500, 400, 900); 48 LineDrawing(500, 500, 500, 900); 49 //反斜线 50 LineDrawing(500, 900, 300, 700); 51 LineDrawing(600, 500, 600, 900); 52 LineDrawing(700, 500, 700, 900); 53 //棋盘行 54 LineDrawing(5, 100, 800, 100); 55 LineDrawing(5, 200, 800, 200); 56 LineDrawing(5, 300, 800, 300); 57 LineDrawing(5, 400, 800, 400); 58 LineDrawing(5, 500, 800, 500); 59 LineDrawing(5, 600, 800, 600); 60 LineDrawing(5, 700, 800, 700); 61 LineDrawing(5, 800, 800, 800); 62 63 //中心点一(100,200) 64 //左上 65 LineDrawing(90, 170, 90, 190); 66 LineDrawing(90, 190, 70, 190); 67 //右上 68 LineDrawing(110, 170, 110, 190); 69 LineDrawing(110, 190, 130, 190); 70 //左下 71 LineDrawing(90, 230, 90, 210); 72 LineDrawing(90, 210, 70, 210); 73 //右下 74 LineDrawing(110, 230, 110, 210); 75 LineDrawing(110, 210, 130, 210); 76 //中心点二(700,200) 77 //左上 78 LineDrawing(690, 170, 690, 190); 79 LineDrawing(690, 190, 670, 190); 80 //右上 81 LineDrawing(710, 170, 710, 190); 82 LineDrawing(710, 190, 730, 190); 83 //左下 84 LineDrawing(690, 230, 690, 210); 85 LineDrawing(690, 210, 670, 210); 86 //右下 87 LineDrawing(710, 230, 710, 210); 88 LineDrawing(710, 210, 730, 210); 89 //中心点三(0,300) 90 //右上 91 LineDrawing(20, 270, 20, 290); 92 LineDrawing(20, 290, 40, 290); 93 //右下 94 LineDrawing(20, 330, 20, 310); 95 LineDrawing(20, 310, 40, 310); 96 //中心点四(200,300) 97 //左上 98 LineDrawing(190, 270, 190, 290); 99 LineDrawing(190, 290, 170, 290); 100 //右上 101 LineDrawing(210, 270, 210, 290); 102 LineDrawing(210, 290, 230, 290); 103 //左下 104 LineDrawing(190, 330, 190, 310); 105 LineDrawing(190, 310, 170, 310); 106 //右下 107 LineDrawing(210, 330, 210, 310); 108 LineDrawing(210, 310, 230, 310); 109 //中心点五(400,300) 110 //左上 111 LineDrawing(390, 270, 390, 290); 112 LineDrawing(390, 290, 370, 290); 113 //右上 114 LineDrawing(410, 270, 410, 290); 115 LineDrawing(410, 290, 430, 290); 116 //左下 117 LineDrawing(390, 330, 390, 310); 118 LineDrawing(390, 310, 370, 310); 119 //右下 120 LineDrawing(410, 330, 410, 310); 121 LineDrawing(410, 310, 430, 310); 122 //中心点六(600,300) 123 //左上 124 LineDrawing(590, 270, 590, 290); 125 LineDrawing(590, 290, 570, 290); 126 //右上 127 LineDrawing(610, 270, 610, 290); 128 LineDrawing(610, 290, 630, 290); 129 //左下 130 LineDrawing(590, 330, 590, 310); 131 LineDrawing(590, 310, 570, 310); 132 //右下 133 LineDrawing(610, 330, 610, 310); 134 LineDrawing(610, 310, 630, 310); 135 //中心点七(800,300) 136 //左上 137 LineDrawing(790, 270, 790, 290); 138 LineDrawing(790, 290, 770, 290); 139 //左下 140 LineDrawing(790, 330, 790, 310); 141 LineDrawing(790, 310, 770, 310); 142 //中心点八——对应中心点七(800,600) 143 //左上 144 LineDrawing(790, 570, 790, 590); 145 LineDrawing(790, 590, 770, 590); 146 //左下 147 LineDrawing(790, 630, 790, 610); 148 LineDrawing(790, 610, 770, 610); 149 //中心点九——对应中心点六(600,600) 150 //左上 151 LineDrawing(590, 570, 590, 590); 152 LineDrawing(590, 590, 570, 590); 153 //右上 154 LineDrawing(610, 570, 610, 590); 155 LineDrawing(610, 590, 630, 590); 156 //左下 157 LineDrawing(590, 630, 590, 610); 158 LineDrawing(590, 610, 570, 610); 159 //右下 160 LineDrawing(610, 630, 610, 610); 161 LineDrawing(610, 610, 630, 610); 162 //中心点十——对应中心点五(400,600) 163 //左上 164 LineDrawing(390, 570, 390, 590); 165 LineDrawing(390, 590, 370, 590); 166 //右上 167 LineDrawing(410, 570, 410, 590); 168 LineDrawing(410, 590, 430, 590); 169 //左下 170 LineDrawing(390, 630, 390, 610); 171 LineDrawing(390, 610, 370, 610); 172 //右下 173 LineDrawing(410, 630, 410, 610); 174 LineDrawing(410, 610, 430, 610); 175 //中心点十一——对应中心点四(200,600) 176 //左上 177 LineDrawing(190, 570, 190, 590); 178 LineDrawing(190, 590, 170, 590); 179 //右上 180 LineDrawing(210, 570, 210, 590); 181 LineDrawing(210, 590, 230, 590); 182 //左下 183 LineDrawing(190, 630, 190, 610); 184 LineDrawing(190, 610, 170, 610); 185 //右下 186 LineDrawing(210, 630, 210, 610); 187 LineDrawing(210, 610, 230, 610); 188 //中心点十二——对应中心点三(0,600) 189 //右上 190 LineDrawing(20, 570, 20, 590); 191 LineDrawing(20, 590, 40, 590); 192 //右下 193 LineDrawing(20, 630, 20, 610); 194 LineDrawing(20, 610, 40, 610); 195 //中心点十三——对应中心点二(700,500) 196 //左上 197 LineDrawing(690, 670, 690, 690); 198 LineDrawing(690, 690, 670, 690); 199 //右上 200 LineDrawing(710, 670, 710, 690); 201 LineDrawing(710, 690, 730, 690); 202 //左下 203 LineDrawing(690, 730, 690, 710); 204 LineDrawing(690, 710, 670, 710); 205 //右下 206 LineDrawing(710, 730, 710, 710); 207 LineDrawing(710, 710, 730, 710); 208 //中心点十四——对应中心点一(100,500) 209 //左上 210 LineDrawing(90, 670, 90, 690); 211 LineDrawing(90, 690, 70, 690); 212 //右上 213 LineDrawing(110, 670, 110, 690); 214 LineDrawing(110, 690, 130, 690); 215 //左下 216 LineDrawing(90, 730, 90, 710); 217 LineDrawing(90, 710, 70, 710); 218 //右下 219 LineDrawing(110, 730, 110, 710); 220 LineDrawing(110, 710, 130, 710); 221 //字体填充:楚河 汉界 222 //设置线宽 223 ctx.lineWidth = 1; 224 //绘制文字 225 ctx.font = "60px microsoft yahei"; 226 ctx.save();//保存点 227 //将坐标中心作为起启点 228 ctx.translate(canvas1.width / 2, canvas1.height / 2); 229 var radian = Math.PI / 2; // 弧度制 230 ctx.rotate(radian); // 旋转画布绘制刻度 231 //填充 232 ctx.fillText("楚", -30, -270); 233 ctx.fillText("河", -30, -150); 234 ctx.restore();//恢复到保存点 235 ctx.save(); 236 //将坐标中心作为起启点 237 ctx.translate(canvas1.width / 2, canvas1.height / 2); 238 var radian = Math.PI / -2; 239 ctx.rotate(radian); 240 ctx.fillText("汉", -30, -270); 241 ctx.fillText("界", -30, -150); 242 ctx.restore(); 243 </script> 244 </body> 245 </html>
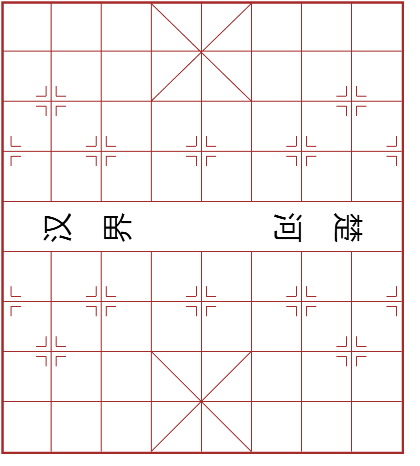
运行结果:

小结: 刚刚学习了canvas,做了一个简单的示例,希望能巩固一下自己所学的知识,从上面的代码可以看出存在很多不足的地方,比如:代码冗余,绘制棋盘的方法也不是很好,虽然功能是实现了,但作为一名写程序的程序员我们要追求完美,不是吗?,所以我又分析了一下我写的代码,发现有很多可以改进的地方比如:绘制棋盘的方法可以用循环来做相对好一些,下面是我的第二次代码改进。
2、第二次:canvas绘制象棋(改进)示例代码

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>canvas绘图_象棋棋盘</title> 7 </head> 8 9 <body> 10 <canvas id="canvas1" width="805" height="905">不支持Canvas</canvas> 11 <script type="text/javascript"> 12 //棋盘外框 13 var canvas1 = document.getElementById("canvas1"); 14 var ctx = canvas1.getContext("2d"); 15 ctx.lineWidth = 5; 16 ctx.strokeStyle = "brown"; 17 ctx.strokeRect(3, 3, 800, 900) 18 19 //此方法用来画棋盘线 20 function LineDrawing(mx, my, lx, ly) { 21 ctx.beginPath(); 22 ctx.moveTo(mx, my); 23 ctx.lineTo(lx, ly); 24 ctx.stroke(); 25 }; 26 27 //棋盘行 28 function row() { 29 for(var i = 100; i <= 800; i += 100) { 30 ctx.beginPath(); 31 ctx.moveTo(5, i); 32 ctx.lineTo(800, i); 33 ctx.stroke(); 34 } 35 } 36 row(); 37 //棋盘列 38 function cols() { 39 for(var i = 100; i <= 700; i += 100) { 40 ctx.beginPath(); 41 ctx.moveTo(i, 5); 42 ctx.lineTo(i, 900); 43 ctx.stroke(); 44 } 45 //清除指定的矩形区域 46 ctx.clearRect(5, 402, 795, 95); 47 //斜线 48 LineDrawing(300, 5, 500, 200); 49 LineDrawing(300, 705, 500, 900); 50 //反斜线 51 LineDrawing(500, 5, 300, 200); 52 LineDrawing(500, 705, 300, 900); 53 } 54 cols(); 55 56 function center(x, y) { 57 //中心点一(100,200) 58 //左上 59 LineDrawing(x - 10, y - 30, x - 10, y - 10); 60 LineDrawing(x - 10, y - 10, x - 30, y - 10); 61 //右上 62 LineDrawing(x + 10, y - 30, x + 10, y - 10); 63 LineDrawing(x + 10, y - 10, x + 30, y - 10); 64 //左下 65 LineDrawing(x - 10, y + 30, x - 10, y + 10); 66 LineDrawing(x - 10, y + 10, x - 30, y + 10); 67 //右下 68 LineDrawing(x + 10, y + 30, x + 10, y + 10); 69 LineDrawing(x + 10, y + 10, x + 30, y + 10); 70 } 71 72 //中心点一(100,200) 73 center(100, 200); 74 //中心点二(700,200) 75 center(700, 200); 76 //中心点三(5,300) 77 center(5, 300); 78 //中心点四(200,300) 79 center(200, 300); 80 //中心点五(400,300) 81 center(400, 300); 82 //中心点六(600,300) 83 center(600, 300); 84 //中心点七(800,300) 85 center(800, 300); 86 //中心点八(800,600) 87 center(800, 600); 88 //中心点九(600,600) 89 center(600, 600); 90 //中心点十(400,600) 91 center(400, 600); 92 //中心点十一(200,600) 93 center(200, 600); 94 //中心点十二(5,600) 95 center(5, 600); 96 //中心点十三(700,700) 97 center(700, 700); 98 //中心点十四(100,700) 99 center(100, 700); 100 //字体填充:楚河 汉界 101 //设置线宽 102 ctx.lineWidth = 1; 103 //绘制文字 104 ctx.font = "60px microsoft yahei"; 105 ctx.save(); //保存点 106 //将坐标中心作为起启点 107 ctx.translate(canvas1.width / 2, canvas1.height / 2); 108 var radian = Math.PI / 2; // 弧度制 109 ctx.rotate(radian); // 旋转画布绘制刻度 110 //填充 111 ctx.fillText("楚", -30, -270); 112 ctx.fillText("河", -30, -150); 113 ctx.restore(); //恢复到保存点 114 ctx.save(); 115 //将坐标中心作为起启点 116 ctx.translate(canvas1.width / 2, canvas1.height / 2); 117 var radian = Math.PI / -2; 118 ctx.rotate(radian); // 旋转画布绘制刻度 119 ctx.fillText("汉", -30, -270); 120 ctx.fillText("界", -30, -150); 121 ctx.restore(); 122 </script> 123 </body> 124 125 </html>
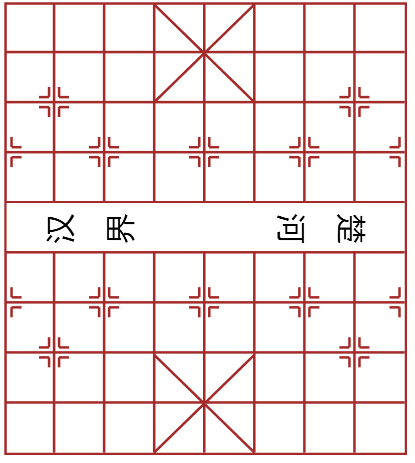
运行结果:

小结: 经过一番改进,代码从原来的245行代码减少到了125行,代码冗余和方法使用的问题解决了,那么是不是完事了呢?我再次检查了一下我写的代码,发现还是有改进的地方,就是JavaScript脚本写的比较乱,定义的方法变量都暴露都直接暴露在window下有可能与别的js冲突,可以进行简单封装,下面是我的第三次代码改进。
3、第三次:canvas绘制象棋(封装JavaScript)示例代码

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>canvas绘图_象棋盘</title> 7 </head> 8 9 <body> 10 <canvas id="canvas1" width="805" height="905">不支持Canvas</canvas> 11 <script type="text/javascript"> 12 var object = { 13 //初始化 14 init: function() { 15 //棋盘外框 16 var canvas1 = document.getElementById("canvas1"); 17 this.ctx = canvas1.getContext("2d"); 18 this.ctx.lineWidth = 5; 19 this.ctx.strokeStyle = "brown"; 20 this.ctx.strokeRect(3, 3, 800, 900); 21 22 this.row(); 23 this.cols(); 24 this.drawFont(); 25 //中心点一(100,200) 26 this.center(100, 200); 27 //中心点二(700,200) 28 this.center(700, 200); 29 //中心点三(5,300) 30 this.center(5, 300); 31 //中心点四(200,300) 32 this.center(200, 300); 33 //中心点五(400,300) 34 this.center(400, 300); 35 //中心点六(600,300) 36 this.center(600, 300); 37 //中心点七(800,300) 38 this.center(800, 300); 39 //中心点八(800,600) 40 this.center(800, 600); 41 //中心点九(600,600) 42 this.center(600, 600); 43 //中心点十(400,600) 44 this.center(400, 600); 45 //中心点十一(200,600) 46 this.center(200, 600); 47 //中心点十二(5,600) 48 this.center(5, 600); 49 //中心点十三(700,700) 50 this.center(700, 700); 51 //中心点十四(100,700) 52 this.center(100, 700); 53 54 }, 55 //此方法用来画棋盘线 56 LineDrawing: function(mx, my, lx, ly) { 57 this.ctx.beginPath(); 58 this.ctx.moveTo(mx, my); 59 this.ctx.lineTo(lx, ly); 60 this.ctx.stroke(); 61 }, 62 //棋盘行 63 row: function() { 64 for(var i = 100; i <= 800; i += 100) { 65 this.ctx.beginPath(); 66 this.ctx.moveTo(5, i); 67 this.ctx.lineTo(800, i); 68 this.ctx.stroke(); 69 } 70 }, 71 //棋盘列 72 cols: function() { 73 for(var i = 100; i <= 700; i += 100) { 74 this.ctx.beginPath(); 75 this.ctx.moveTo(i, 5); 76 this.ctx.lineTo(i, 900); 77 this.ctx.stroke(); 78 } 79 //清除指定的矩形区域 80 this.ctx.clearRect(5, 402, 795, 95); 81 //斜线 82 this.LineDrawing(300, 5, 500, 200); 83 this.LineDrawing(300, 705, 500, 900); 84 //反斜线 85 this.LineDrawing(500, 5, 300, 200); 86 this.LineDrawing(500, 705, 300, 900); 87 }, 88 //坐标的中心点 89 center: function(x, y) { 90 this.ctx.lineWidth = 5; 91 //中心点一(100,200) 92 //左上 93 this.LineDrawing(x - 10, y - 30, x - 10, y - 10); 94 this.LineDrawing(x - 10, y - 10, x - 30, y - 10); 95 //右上 96 this.LineDrawing(x + 10, y - 30, x + 10, y - 10); 97 this.LineDrawing(x + 10, y - 10, x + 30, y - 10); 98 //左下 99 this.LineDrawing(x - 10, y + 30, x - 10, y + 10); 100 this.LineDrawing(x - 10, y + 10, x - 30, y + 10); 101 //右下 102 this.LineDrawing(x + 10, y + 30, x + 10, y + 10); 103 this.LineDrawing(x + 10, y + 10, x + 30, y + 10); 104 }, 105 drawFont: function() { 106 this.ctx.lineWidth = 1; 107 //绘制文字 108 this.ctx.font = "60px microsoft yahei"; 109 this.ctx.save(); //保存点 110 //将坐标中心作为起启点 111 this.ctx.translate(canvas1.width / 2, canvas1.height / 2); 112 var radian = Math.PI / 2; // 弧度制 Math.PI=π 113 this.ctx.rotate(radian); // 旋转画布绘制刻度 114 //填充 115 116 this.ctx.fillText("楚", -30, -270); 117 this.ctx.fillText("河", -30, -150); 118 this.ctx.restore(); //恢复到保存点 119 this.ctx.save(); 120 //将坐标中心作为起启点 121 this.ctx.translate(canvas1.width / 2, canvas1.height / 2); 122 var radian = Math.PI / -2; 123 this.ctx.rotate(radian); 124 this.ctx.fillText("汉", -30, -270); 125 this.ctx.fillText("界", -30, -150); 126 this.ctx.restore(); 127 } 128 }; 129 object.init(); 130 </script> 131 </body> 132 </html>
运行结果:

小结:经过简单封装后的代码,在整个window对象中只暴露object对象,这样看起来就比较好一些了,到现在为止这个简单的示例就可以说是做完了,深呼了口气,终于做完了,然后,再次看了下这个棋盘,发现好像还缺了点什么东西,对,此刻我意识到了,是缺了点东西,象棋...象棋,只有棋盘没有棋子怎么行?然后又做了一些改进,下面是我的第四次代码改进。
4、第四次:canvas绘制象棋(封装JavaScript)+绘制棋子示例代码

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>canvas绘图_象棋盘</title> 7 </head> 8 9 <body> 10 <canvas id="canvas1" style="background-color:burlywood" width="1005" height="1105">不支持Canvas</canvas> 11 <img src="../img/blue-ju.gif" id="ju" hidden="hidden" /> 12 <img src="../img/blue-ma.gif" id="ma" hidden="hidden" /> 13 <img src="../img/blue-xiang.gif" id="xiang" hidden="hidden" /> 14 <img src="../img/blue-shi.gif" id="shi" hidden="hidden" /> 15 <img src="../img/blue-jiang.gif" id="jiang" hidden="hidden" /> 16 <img src="../img/blue-pao.gif" id="pao" hidden="hidden" /> 17 <img src="../img/blue-bing.gif" id="bing" hidden="hidden" /> 18 19 <img src="../img/red-ju.gif" id="r_ju" hidden="hidden" /> 20 <img src="../img/red-ma.gif" id="r_ma" hidden="hidden" /> 21 <img src="../img/red-xiang.gif" id="r_xiang" hidden="hidden" /> 22 <img src="../img/red-shi.gif" id="r_shi" hidden="hidden" /> 23 <img src="../img/red-jiang.gif" id="r_jiang" hidden="hidden" /> 24 <img src="../img/red-pao.gif" id="r_pao" hidden="hidden" /> 25 <img src="../img/red-bing.gif" id="r_bing" hidden="hidden" /> 26 <script type="text/javascript"> 27 var object = { 28 //初始化 29 init: function() { 30 //棋盘外框 31 var canvas1 = document.getElementById("canvas1"); 32 this.ctx = canvas1.getContext("2d"); 33 this.ctx.lineWidth = 5; 34 this.ctx.strokeStyle = "brown"; 35 this.ctx.strokeRect(100, 100, 800, 900); 36 37 this.row(); 38 this.cols(); 39 this.drawFont(); 40 //注意:现在的原点中心为(100,100),所以下面的所有坐标在原来的基础上加(x+100,y+100); 41 //中心点一(1000,200) 42 this.center(200, 300); 43 //中心点二(700,200) 44 this.center(800, 300); 45 //中心点三(5,300) 46 this.center(105, 400); 47 //中心点四(200,300) 48 this.center(300, 400); 49 //中心点五(400,300) 50 this.center(500, 400); 51 //中心点六(600,300) 52 this.center(700, 400); 53 //中心点七(800,300) 54 this.center(900, 400); 55 //中心点八(800,600) 56 this.center(900, 700); 57 //中心点九(600,600) 58 this.center(700, 700); 59 //中心点十(400,600) 60 this.center(500, 700); 61 //中心点十一(200,600) 62 this.center(300, 700); 63 //中心点十二(5,600) 64 this.center(105, 700); 65 //中心点十三(700,700) 66 this.center(800, 800); 67 //中心点十四(100,700) 68 this.center(200, 800); 69 70 //必须当页面中的图片资源加载成功,再画棋子 71 window.onload = function() { 72 //棋子图片 73 var ju = document.getElementById("ju"); 74 var ma = document.getElementById("ma"); 75 var xiang = document.getElementById("xiang"); 76 var shi = document.getElementById("shi"); 77 var jiang = document.getElementById("jiang"); 78 var bing = document.getElementById("bing"); 79 var pao = document.getElementById("pao"); 80 81 var r_ju = document.getElementById("r_ju"); 82 var r_ma = document.getElementById("r_ma"); 83 var r_xiang = document.getElementById("r_xiang"); 84 var r_shi = document.getElementById("r_shi"); 85 var r_jiang = document.getElementById("r_jiang"); 86 var r_bing = document.getElementById("r_bing"); 87 var r_pao = document.getElementById("r_pao"); 88 //将棋子图像绘制到画布上 89 object.ctx.drawImage(ju, 50, 50, 100, 100); 90 object.ctx.drawImage(ma, 150, 50, 100, 100); 91 object.ctx.drawImage(xiang, 250, 50, 100, 100); 92 object.ctx.drawImage(shi, 350, 50, 100, 100); 93 object.ctx.drawImage(jiang, 450, 50, 100, 100); 94 object.ctx.drawImage(shi, 550, 50, 100, 100); 95 object.ctx.drawImage(xiang, 650, 50, 100, 100); 96 object.ctx.drawImage(ma, 750, 50, 100, 100); 97 object.ctx.drawImage(ju, 850, 50, 100, 100); 98 object.ctx.drawImage(pao, 150, 250, 100, 100); 99 object.ctx.drawImage(pao, 750, 250, 100, 100); 100 object.ctx.drawImage(bing, 50, 350, 100, 100); 101 object.ctx.drawImage(bing, 250, 350, 100, 100); 102 object.ctx.drawImage(bing, 450, 350, 100, 100); 103 object.ctx.drawImage(bing, 650, 350, 100, 100); 104 object.ctx.drawImage(bing, 850, 350, 100, 100); 105 106 object.ctx.drawImage(r_ju, 50, 950, 100, 100); 107 object.ctx.drawImage(r_ma, 150, 950, 100, 100); 108 object.ctx.drawImage(r_xiang, 250, 950, 100, 100); 109 object.ctx.drawImage(r_shi, 350, 950, 100, 100); 110 object.ctx.drawImage(r_jiang, 450, 950, 100, 100); 111 object.ctx.drawImage(r_shi, 550, 950, 100, 100); 112 object.ctx.drawImage(r_xiang, 650, 950, 100, 100); 113 object.ctx.drawImage(r_ma, 750, 950, 100, 100); 114 object.ctx.drawImage(r_ju, 850, 950, 100, 100); 115 object.ctx.drawImage(r_pao, 150, 750, 100, 100); 116 object.ctx.drawImage(r_pao, 750, 750, 100, 100); 117 object.ctx.drawImage(r_bing, 50, 650, 100, 100); 118 object.ctx.drawImage(r_bing, 250, 650, 100, 100); 119 object.ctx.drawImage(r_bing, 450, 650, 100, 100); 120 object.ctx.drawImage(r_bing, 650, 650, 100, 100); 121 object.ctx.drawImage(r_bing, 850, 650, 100, 100); 122 123 } 124 }, 125 //此方法用来画棋盘线 126 LineDrawing: function(mx, my, lx, ly) { 127 this.ctx.beginPath(); 128 this.ctx.moveTo(mx, my); 129 this.ctx.lineTo(lx, ly); 130 this.ctx.stroke(); 131 }, 132 //棋盘行 133 row: function() { 134 for(var i = 200; i <= 900; i += 100) { 135 this.ctx.beginPath(); 136 this.ctx.moveTo(105, i); 137 this.ctx.lineTo(900, i); 138 this.ctx.stroke(); 139 } 140 }, 141 //棋盘列 142 cols: function() { 143 for(var i = 200; i <= 800; i += 100) { 144 this.ctx.beginPath(); 145 this.ctx.moveTo(i, 105); 146 this.ctx.lineTo(i, 1000); 147 this.ctx.stroke(); 148 } 149 //清除指定的矩形区域 150 //this.ctx.clearRect(5, 402,795, 95); 151 this.ctx.clearRect(102.5, 502, 795, 95); 152 //斜线 153 this.LineDrawing(400, 105, 600, 300); 154 this.LineDrawing(400, 805, 600, 1000); 155 //反斜线 156 this.LineDrawing(600, 105, 400, 300); 157 this.LineDrawing(600, 805, 400, 1000); 158 }, 159 //坐标的中心点 160 center: function(x, y) { 161 this.ctx.lineWidth = 5; 162 //中心点一(100,200) 163 //左上 164 this.LineDrawing(x - 10, y - 30, x - 10, y - 10); 165 this.LineDrawing(x - 10, y - 10, x - 30, y - 10); 166 //右上 167 this.LineDrawing(x + 10, y - 30, x + 10, y - 10); 168 this.LineDrawing(x + 10, y - 10, x + 30, y - 10); 169 //左下 170 this.LineDrawing(x - 10, y + 30, x - 10, y + 10); 171 this.LineDrawing(x - 10, y + 10, x - 30, y + 10); 172 //右下 173 this.LineDrawing(x + 10, y + 30, x + 10, y + 10); 174 this.LineDrawing(x + 10, y + 10, x + 30, y + 10); 175 }, 176 drawFont: function() { 177 this.ctx.lineWidth = 1; 178 //绘制文字 179 this.ctx.font = "60px microsoft yahei"; 180 this.ctx.save(); //保存点 181 //将坐标中心作为起启点 182 this.ctx.translate(canvas1.width / 2, canvas1.height / 2); 183 var radian = Math.PI / 2; // 弧度制 Math.PI=π 184 this.ctx.rotate(radian); // 旋转画布绘制刻度 185 //填充 186 this.ctx.fillText("楚", -30, -270); 187 this.ctx.fillText("河", -30, -150); 188 this.ctx.restore(); //恢复到保存点 189 this.ctx.save(); 190 //将坐标中心作为起点 191 this.ctx.translate(canvas1.width / 2, canvas1.height / 2); 192 var radian = Math.PI / -2; 193 this.ctx.rotate(radian); 194 this.ctx.fillText("汉", -30, -270); 195 this.ctx.fillText("界", -30, -150); 196 this.ctx.restore(); 197 } 198 }; 199 object.init(); 200 </script> 201 </body> 202 203 </html>
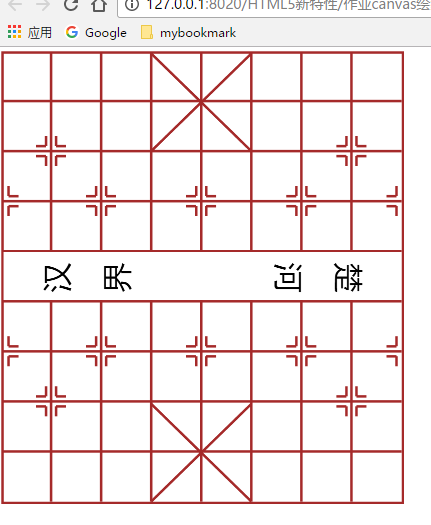
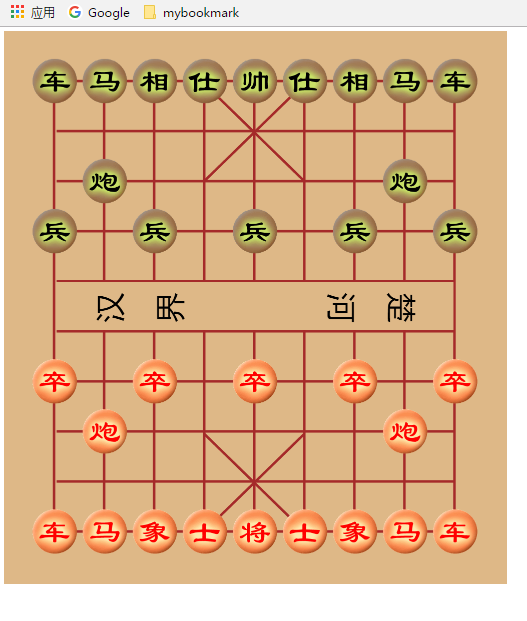
运行结果如下:

小结:上面只是在原来的基础上添加了绘制棋子的代码,看到这个效果,感觉算是看到象棋的影子了,通过这个简单的示例,我总结了一下:就是做任何事情都要追求完美,先把功能做好后,再考虑代码优化、美化界面。上面的示例若有不足之处,欢迎大家批评指正!谢谢。
二、示例下载
GitHub下载地址:https://github.com/SeeYouBug2/Canvas-Draw-Chess.git
三、了解更多canvas的知识
HTML5 学习笔记(四)——canvas绘图、WebGL、SVG

(^_^)感谢您的支持(^_^)





 1、第一次:canvas绘制象棋(笨方法)示例代码:
2、第二次:canvas绘制象棋(改进)示例代码:3、第三次:canvas绘制象棋(封装JavaScript)示例代码:运行结果:4、第四次:canvas绘制象棋(封装JavaScript)+绘制棋子示例代码:运行结果如下: 二、示例下载:三、了解更多canvas的知识
1、第一次:canvas绘制象棋(笨方法)示例代码:
2、第二次:canvas绘制象棋(改进)示例代码:3、第三次:canvas绘制象棋(封装JavaScript)示例代码:运行结果:4、第四次:canvas绘制象棋(封装JavaScript)+绘制棋子示例代码:运行结果如下: 二、示例下载:三、了解更多canvas的知识