【JavaWeb+Echarts+EL表达式】用图表形式展示数据
1. Echarts环境配置
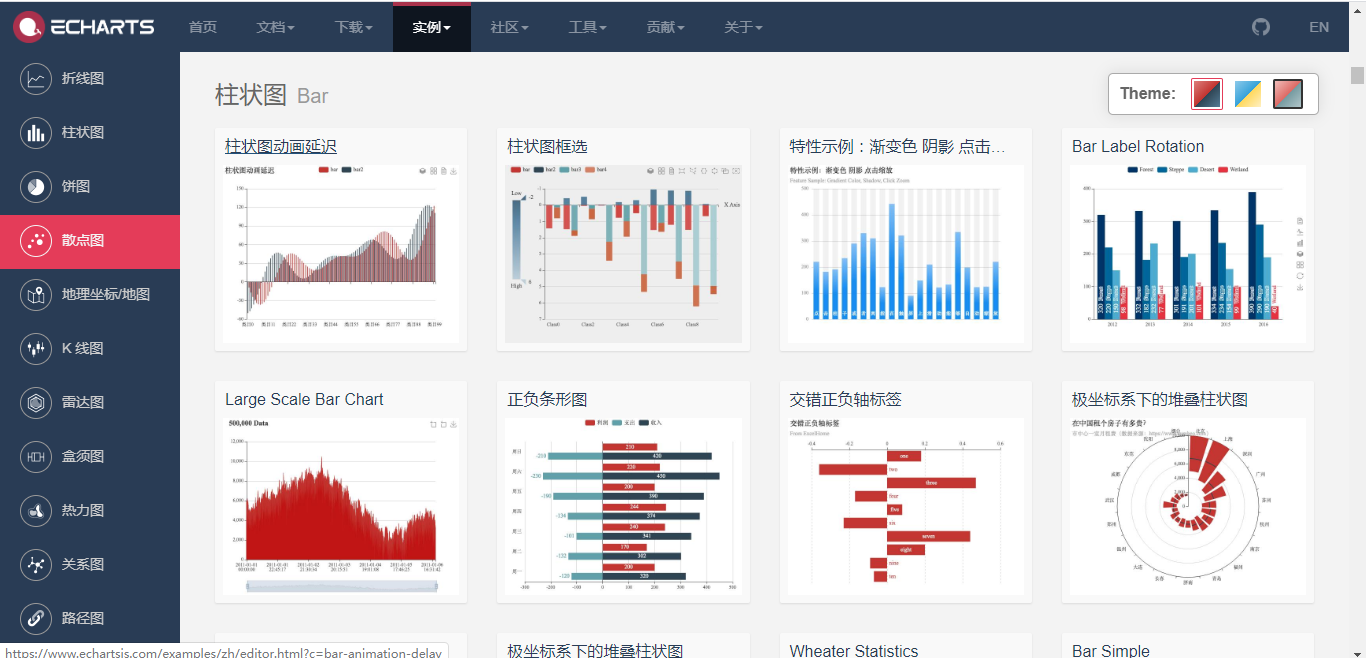
https://www.echartsjs.com/zh/download.html

选择需要的,然后等待Build完成之后,就会自动弹出下载框啦!
 把下载好的js放在web目录下~
把下载好的js放在web目录下~
然后在对应的jsp内导入噢~<script src="echarts.min.js"></script>
2.Echarts代码
https://www.echartsjs.com/examples/zh/index.html官方文档非常好使!大拇指!

参考博客:https://blog.csdn.net/qq_41186788/article/details/79607005(实例)
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="<%=request.getContextPath()%>/echarts/echarts.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/jquery/jquery.min.js"></script>
<title>Insert title here</title>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
</body>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
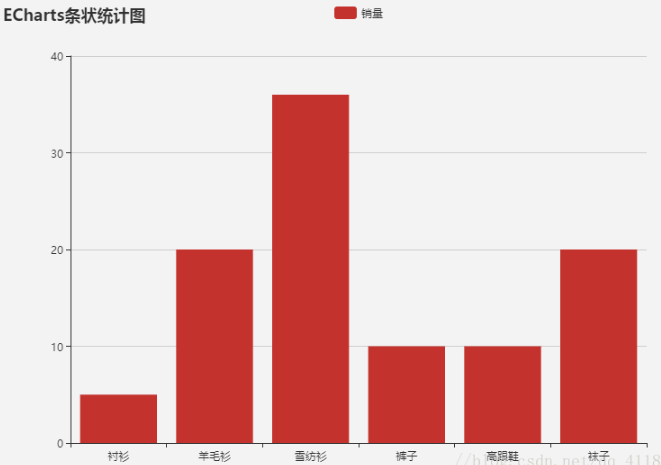
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</html>

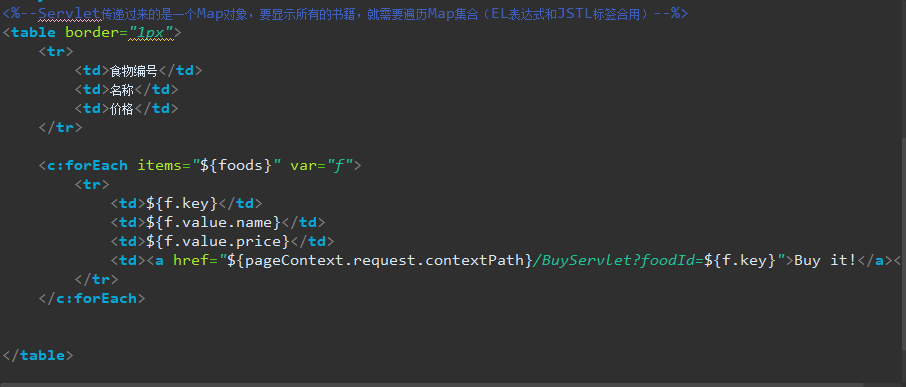
3.EL表达式
先在Servlet里setAttribute噢!
Map:

List
直接f.属性名就好啦!
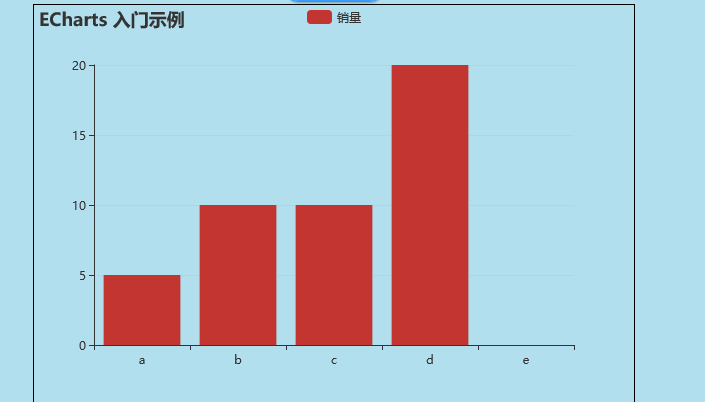
4.EL表达式在js里如何使用呢~
https://blog.csdn.net/qq_38880700/article/details/82771822(el表达式循环遍历数组,list和json)
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var pants=[];
<c:forEach items="${list}" var="l">
pants.push("${l}");
</c:forEach>
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: pants
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· Apache Tomcat RCE漏洞复现(CVE-2025-24813)