[转]软件开发中的形象思维与图的运用
人生下来的时候不认识文字,但眼睛已经能够接受大量的图像信息。据说人眼获得的信息,占人获得总信息的40%以上。形象思维是人的本能,它大量被运用于人的工作和生活过程中,同样也贯穿于软件开发过程中。用图交流是最有效的沟通手段之一,有时候大家争论半天,到白板前画几下就都清楚了。如果你想当一个好的传播者,软件设计师,用图来思维和表达是必须具备的素质。
应该说,我一般主要以逻辑思维为主,右脑形象思维能力很差。这些图都是从我过去画的图中精选出来的,不是特别漂亮,但表达的目的性很强。下面,让我一一介绍给大家,希望给大家启发。
主要内容:
- 逻辑图
- 功能模型
- 系统用例图
- 架构图
- 坐标图
- 包逻辑关系图
- 领域模型图
- UML类图
- UML活动图(泳道图)
- UML时序图
- UML部署图
- UML状态图
- 脑图
- 鱼骨图
- 画图工具介绍
1) 逻辑图
目的: 表达高层概念之间的关系,一般是给客户看的。理解这种图形,一般不需要什么先验知识。
表达:一般比较灵活,多以层次结构为主,画图可以尽情发挥想象力。
重点:抽取主要元素,并描述他们之间的关系。
用处:一般用在解决方案中,向客户演讲的第一张图可能就是这个。

这幅图主要采用层次,立体的方式来表达。

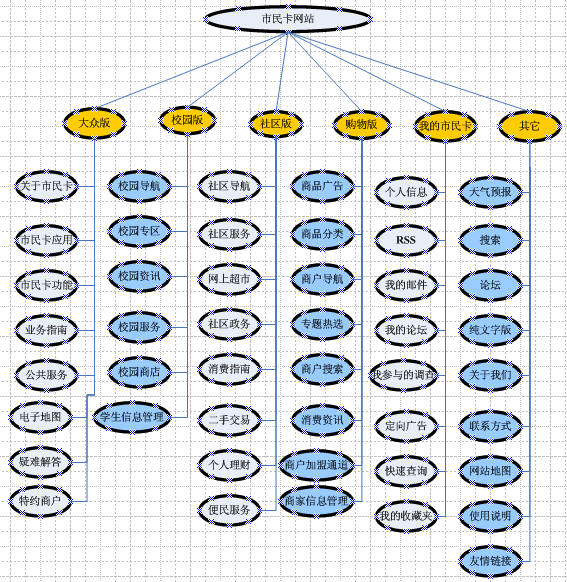
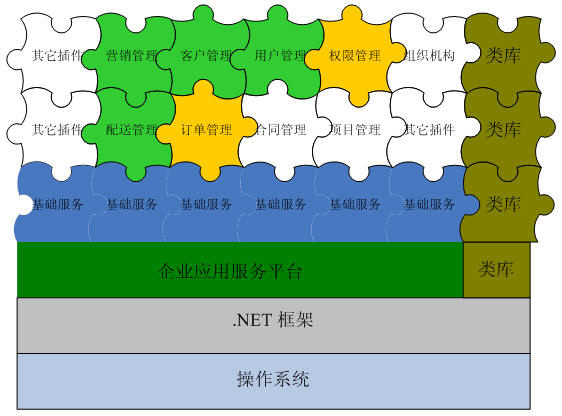
2) 功能模型图
目的:描述软件系统的功能。
表达:一般以树形展开。
重点:重点是层次关系。
用处:解决方案和需求描述中。

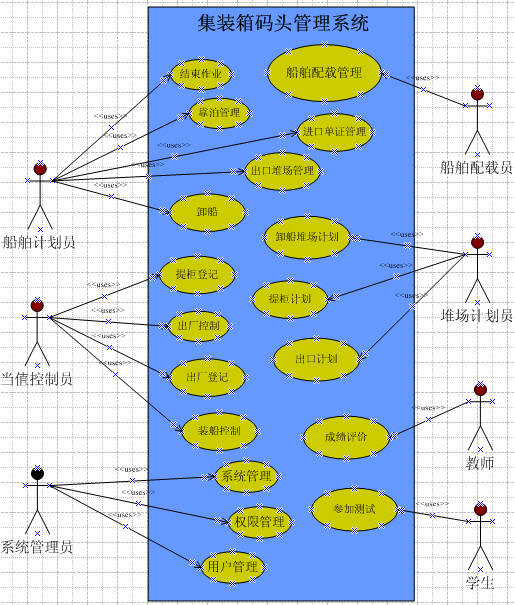
3)系统用例图
目的:表达系统的参与者如何与系统进行交互,高层次。
表达:一般用用例框图,框图内可以是用例包或用例,角色可以继承,但不应太多,影响图的可读性。
重点:系统与干系人的交互,不一定所有功能都列在上面。
用处:一般用在解决方案和需求描述中。

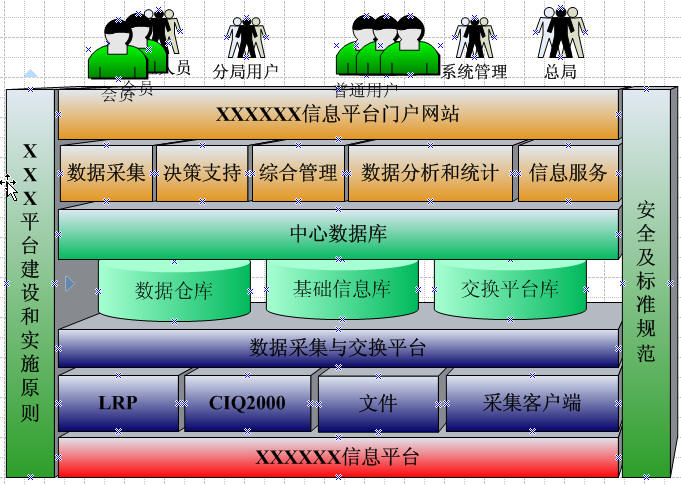
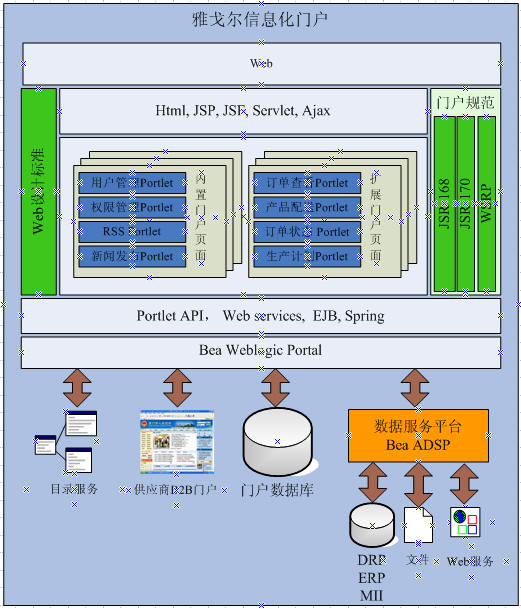
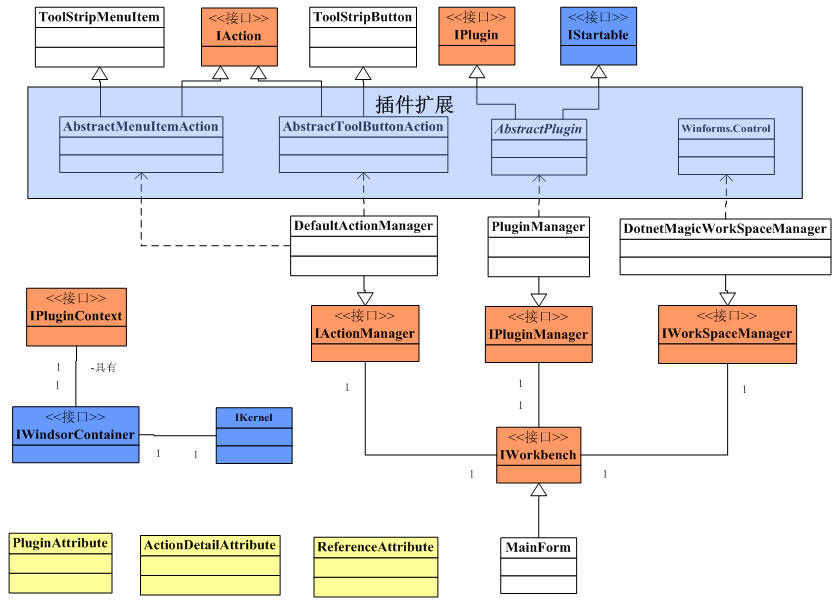
4)架构图
目的:表达技术元素之间的关系,一般用在解决方案的技术架构中,也是比较高层的。
表达:方式很多,一般是层次模型。
重点:强调主要技术元素及其关系,突出使用的技术。
用处:解决方案,技术讲座,技术交流,技术培训。


这是我以前在公司设想的企业应用平台的架构图,主要是概念性的。
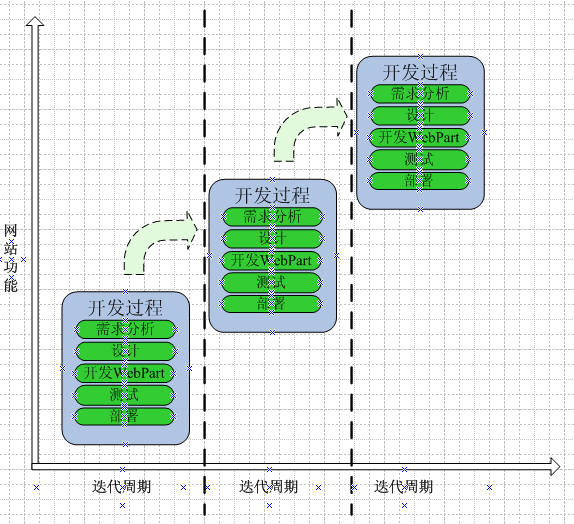
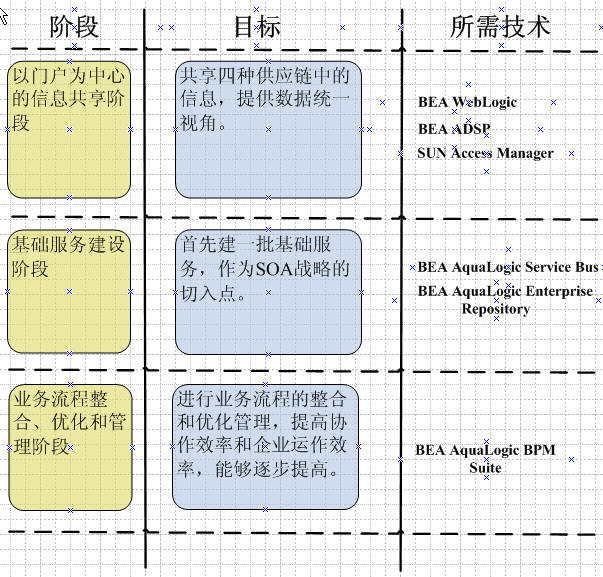
5)坐标图(这个名字是自己杜撰的)
目的:用于描述一个元素随另一个元素变化的图。
表达:一般是两维的,表达方式为图表或坐标系。
重点:重点表达渐进关系。
用处:一般用于技术演讲,解决方案。

表示随时功能随多个迭代周期增加

表示随着阶段的进化,技术手段的变化。
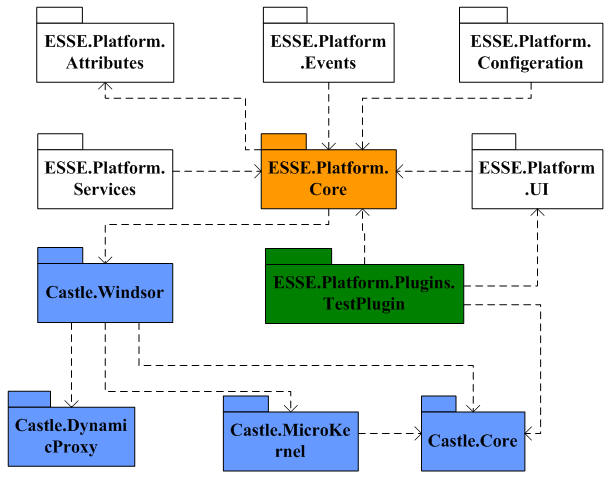
6)UML包逻辑关系图
目的:表达开发设计阶段,高层的逻辑关系。
表达:排布要美观,线不要较差,散乱。
重点:简单,强调主要依赖关系,不重要的可以不画。
用处:设计文档,技术演讲和交流。

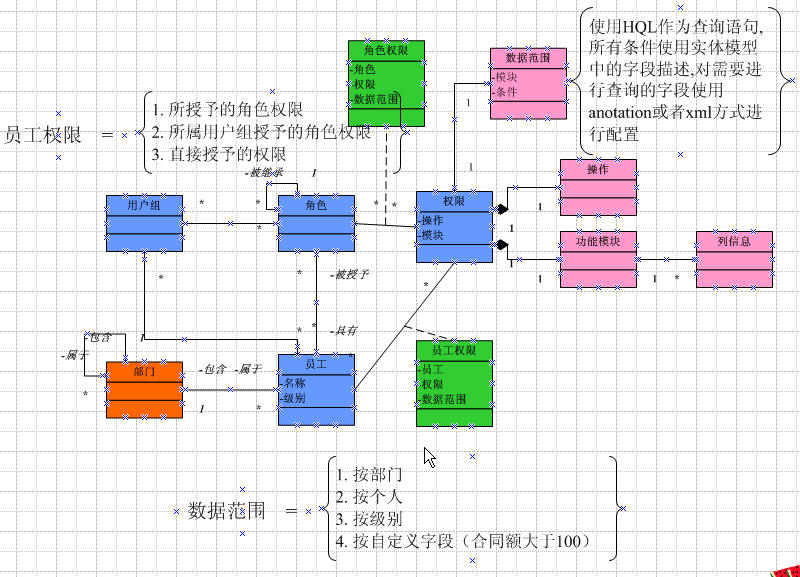
7)领域模型图,这个图是我认为最重要的,也是最有用的图。
目的:表达领域概念和概念之间的关系,和类图类似,但要高一个层次。
表达:UML元素来表达,注意和类图相比,这里一般不会有方法,概念一般用自然语言描述。表达要简洁。
重点:强调对领域的抽象。
用处:用于团队内部维持对业务领域的一致的理解,还可以和客户交流。

这是我整理的关于权限的领域模型。

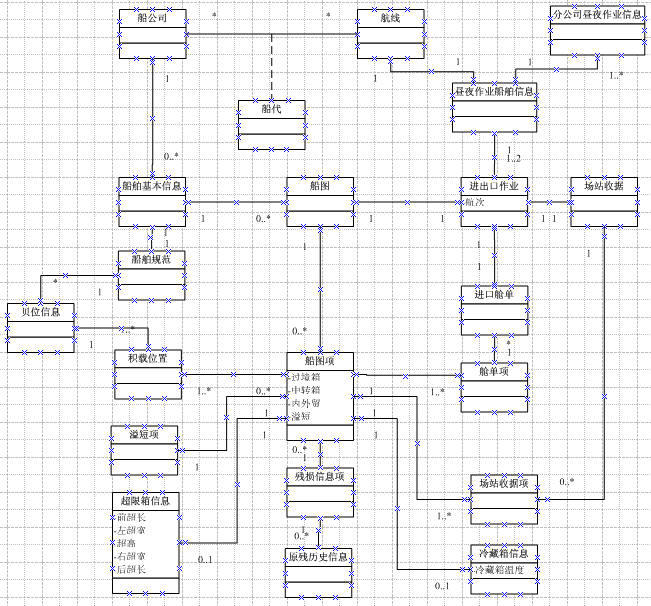
稍微有点复杂,关于集装箱管理的。
8)UML类图
目的:用于描述设计时,类的关系。
表达:可以将类分组,提高可理解性。
用处:团队内部交流,高级程序员给初级程序员指导和设计时。
重点:强调类之间的关系,带上主要方法和属性。

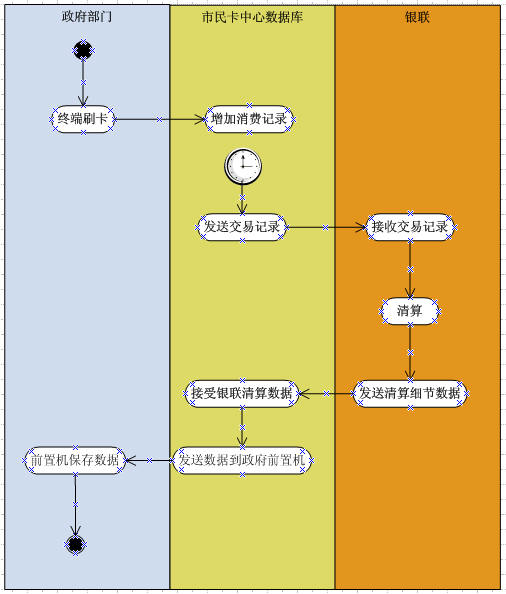
9)泳道图(UML活动图)
目的:用于表达业务流程,比流程图更清晰。
表达:泳道之间最好用颜色标识,如果复杂,可以把相近操作用区域标识。
重点:表达流程的清晰性,可读性。
用处:描述业务流程,可用于需求,解决方案等。

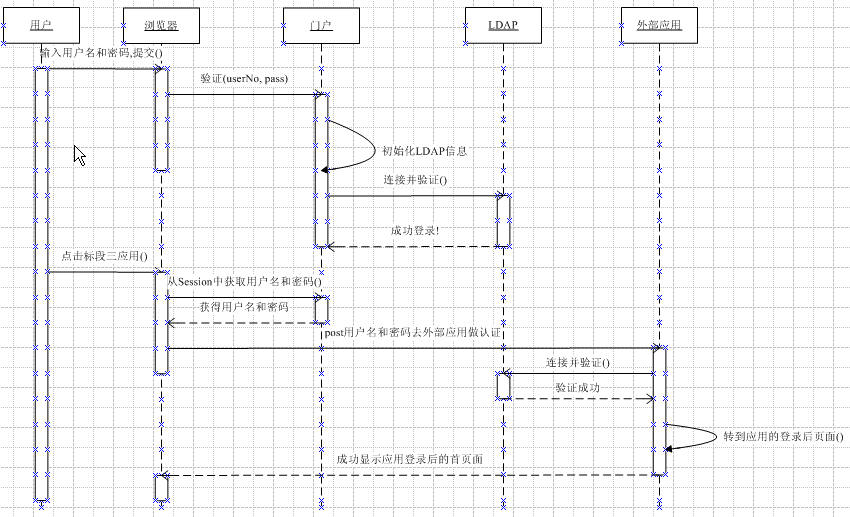
10)UML序列图(时序图)
目的:描述步骤比较多的设计。
表达:步骤尽量少,多了可以考虑拆分。
用处:详细设计。
评注:以前觉得这个图挺好,现在感觉太复杂,一般用不到。

这是一个伪单点登录的步骤。

这个是有点像协作图,但比协作图生动,很多地方都在用这种方式。序列图和协作图是等价的。
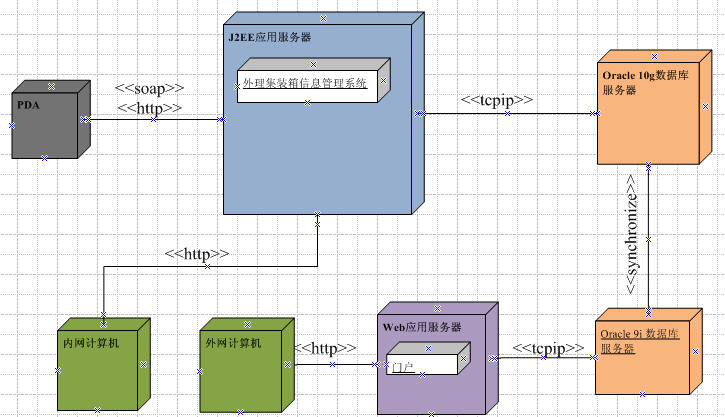
11)UML部署图
目的:描述部署架构
用处:系统架构文档等。

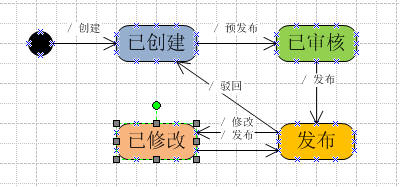
12)状态图
目的:描述单个对象生命周期的变化情况。
用处:对象状态很多,变换复杂的情况。

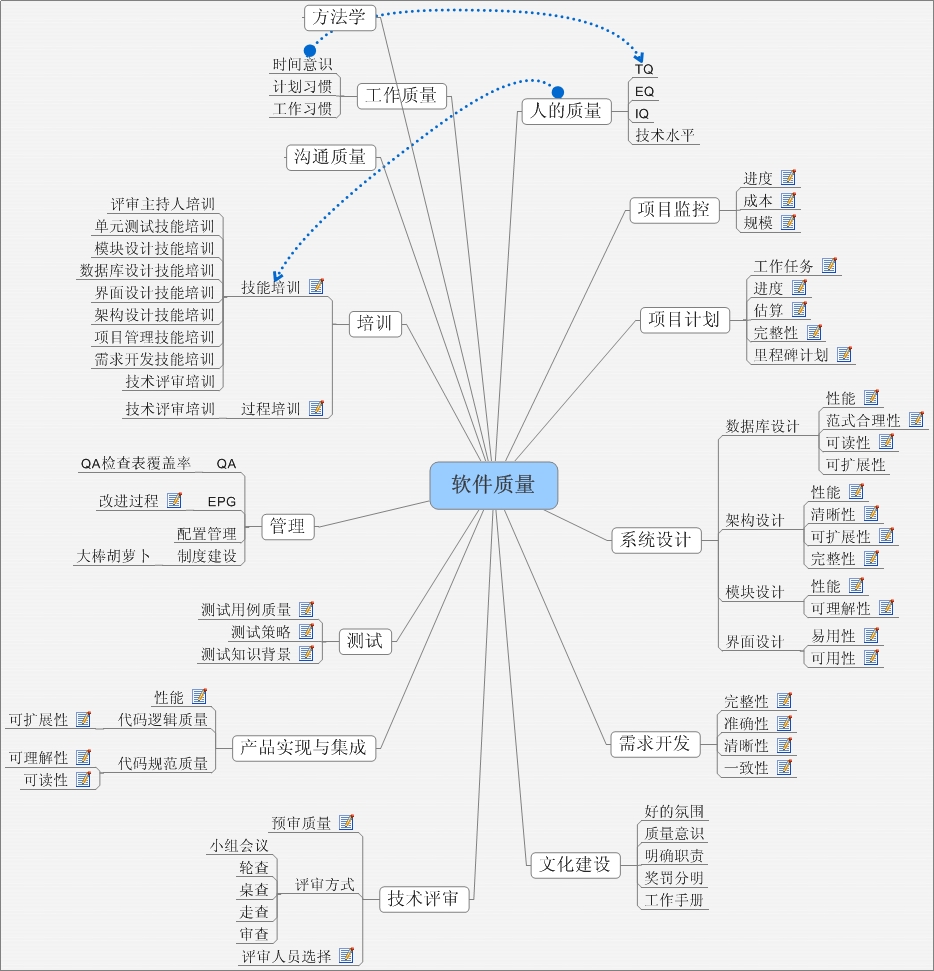
13)脑图,以前同事推荐的,越用越顺手,整理思想太好了,我每次写文章都用它。
目的:整理零散的思想,形成条理。
用处:写文章,团队头脑风暴,个人也能风暴。

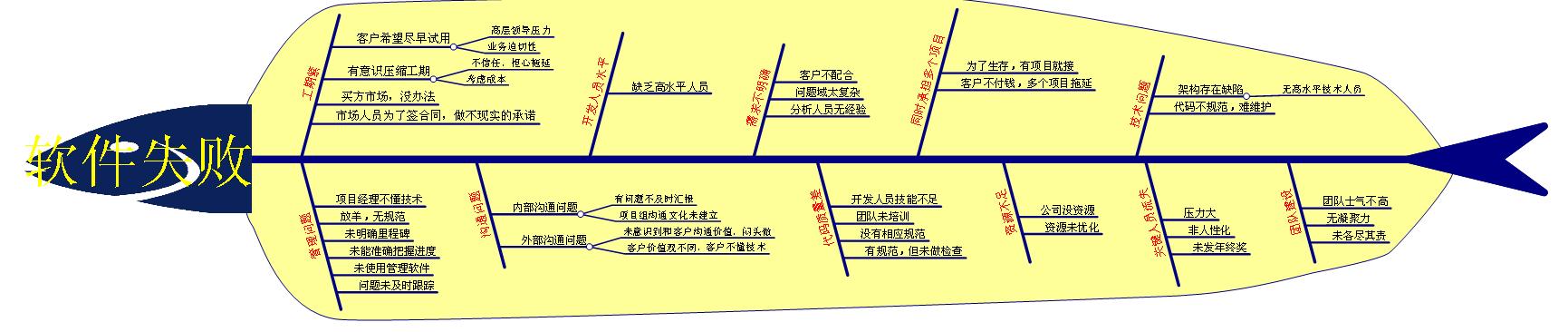
14)鱼骨图,主要用于根本原因分析的。
其实还有很多图,比如tuti博客介绍的的影响分析图 ,也挺有意思的。
下面说说画图工具:
a) Visio. 我用的最多的就是它了,几乎图都是它画的,用起来简单方便,画UML图,比一般的专业UML画图的都好看(以前主要是跟Rose比)。也看到过很多漂亮的UML图,不知道用什么画的,大家知道的,分享一下啊。
b) MindManager和MindMapper。主要用于画思维脑图的。
c) 另外以前用Together逆向生成很多uml图,也挺好看的。
d) 联想的best4c在线绘图工具 也不错,有空可以试一试。
e)前面那些工具都有,你也不一定画出比较好看而且表达简单明了的图。最强大的工具出场了,那就是google图像搜索,你可以输入“架构 ”,“struts2”,"osgi"等等关键字,一幅幅漂亮的图就出现在你的面前,让你灵感倍增啊。我平时做技术讲座,很多图都是这里搜的。
有些图可能看不太清楚,可以到我的相册里看,那里图更多更全。
希望和大家一起交流用图思考和沟通的经验。