windows下nginx部署vue项目
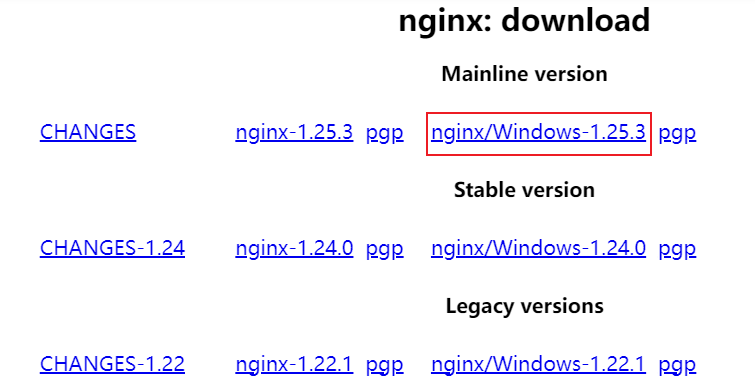
下载windows最新版nginx
https://nginx.org/en/download.html

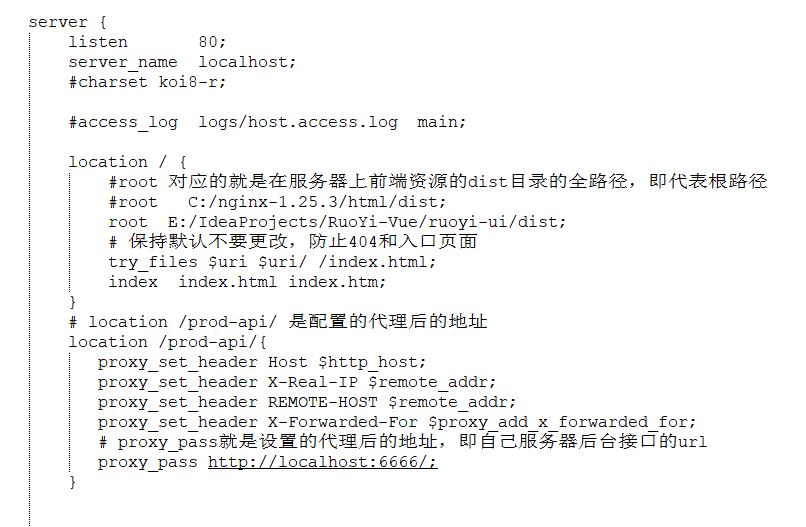
修改nginx配置文件

location / {
#root 对应的就是在服务器上前端资源的dist目录的全路径,即代表根路径
#root C:/nginx-1.25.3/html/dist;
root E:/IdeaProjects/RuoYi-Vue/ruoyi-ui/dist;
# 保持默认不要更改,防止404和入口页面
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# location /prod-api/ 是配置的代理后的地址
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_pass就是设置的代理后的地址,即自己服务器后台接口的url
proxy_pass http://localhost:6666/;
}
windows下的命令
启动 start nginx
停止 nginx -s stop
重启 nginx -s reload (在启动的状态下才能使用该命令)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号