vue环境搭建
node.js官网下载地址 https://nodejs.org/en/download/
1、安装node.js,安装完node.js之后,npm也会自动安装
查询是否安装成功的命令:
node -v
npm -v
验证是否安装成功(出现版本号,安装成功)

2、全局安装脚手架工具vue-cli,命令如下:
npm install --global vue-cli

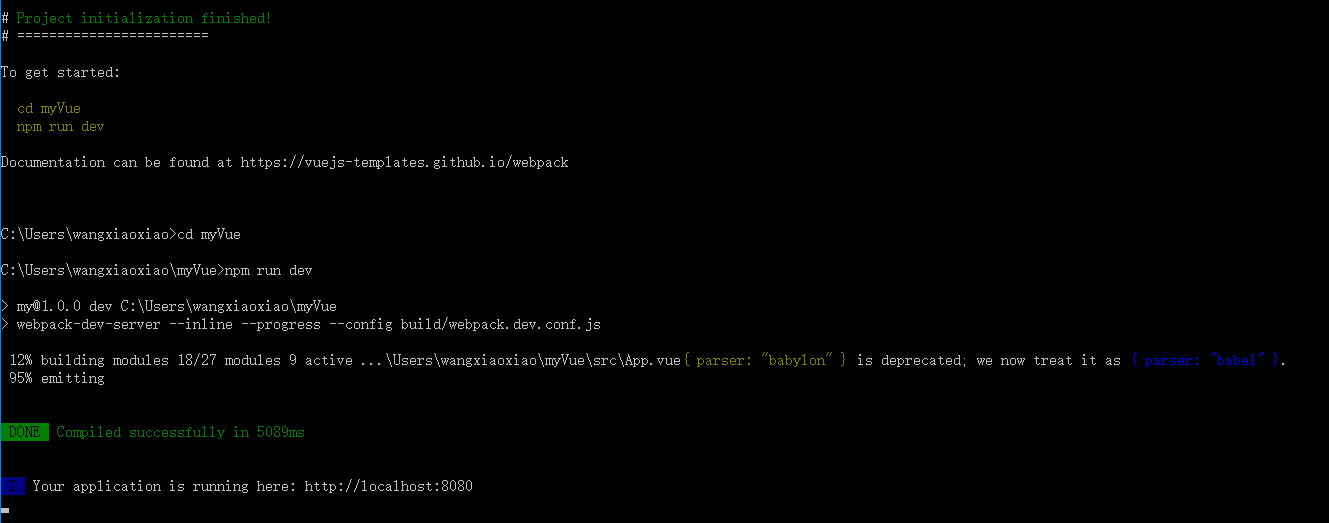
3、vue项目初始化命令如下,若没有安装webpack,则先安装webpack
npm install -g webpack
vue init webpack myVue
注:安装过程 中有个选项(Use ESLint to line your code ?选择 No )



安装完成







