Video
参考:W3C
更深一层的网站:MDN
W3C里面的API太少了,需要更多的来完成我们的功能,MDN里面会多一点。
优点:写个标签就可以很容易的就播放视频,PC,移动端都支持此标签。
缺点:支持的格式太少,如果是别的格式就不能播放了,在PC端,一般都是存的FLV格式 ,利用插件Flash来播放视频。支持的格式比较丰富,功能比较强大,还可以帮你打广告。
利用插件查看视频:ckplayer插件播放视频
本篇你会了解:video source 标签
这是HTML5专门为视频播放所提供的标签。按照他的要求可以查看播放视频。
Web 上的视频
直到现在,仍然不存在一项旨在网页上显示视频的标准。今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。

这个标签只能支持 .ogg .mp4 .webm 格式的视频
<video src="movie.ogg" width="320" height="240" controls="controls"> Your browser does not support the video tag. </video> //或者 <video width="320" height="240" controls="controls"> <source src="movie.ogg" type="video/ogg"> <source src="movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
注:video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式
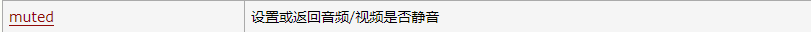
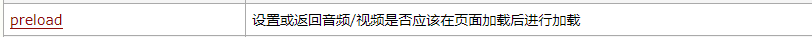
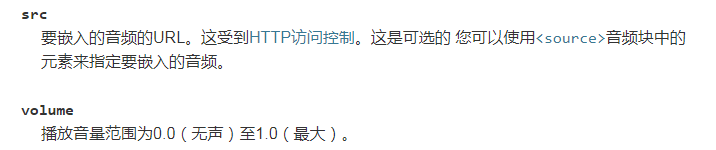
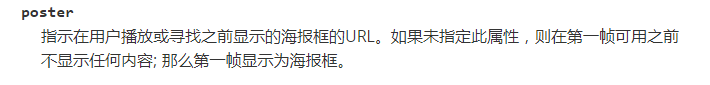
属性:










这里只是列出了一部分,更多去官网看。
Source
当你简单的了解了Video标签了,我们在来看看source标签
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
定义和用法
<source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。
<source> 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。

当你需要什么你就去找属性,方法,或事件来完成你的需求。
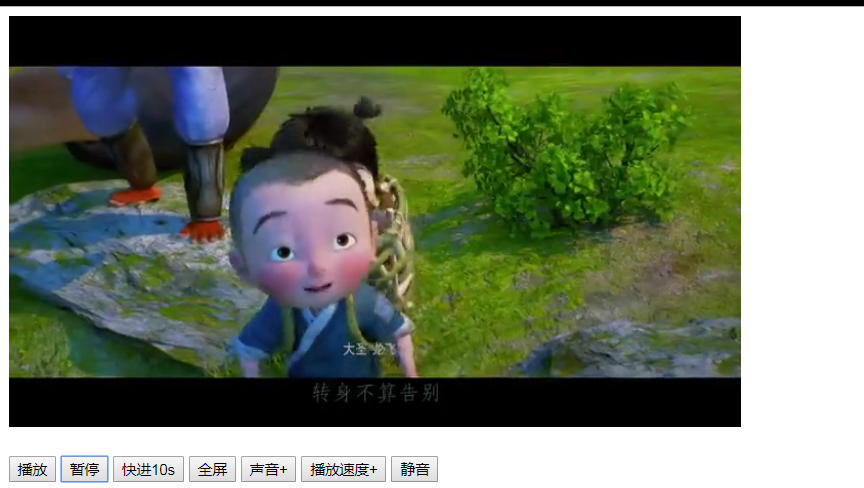
这里做一个小的列子:
搭建的HTML:
<div style="width:400px;height:400px;"> <video src="Video/1_0.mp4" controls="controls" id="test" poster="Video/1.png" /> </div> <input id="play" type="button" value="播放" /> <input id="pause" type="button" value="暂停" /> <input id="go10" type="button" value="快进10s" /> <input id="full" type="button" value="全屏" /> <input id="volume" type="button" value="声音+" /> <input id="rate" type="button" value="播放速度+" />
var deo = document.getElementById("test"); var dd = $("#test").get(0); //这两句一个意思 $("#play").click(function () { deo.play(); }); $("#pause").click(function () { deo.pause(); }); $("#go10").click(function () { dd.currentTime += 10; }); //进入全屏 $("#full").click(function () { if (dd.requestFullscreen) { dd.requestFullscreen(); } else if (dd.mozRequestFullScreen) { dd.mozRequestFullScreen(); } else if (dd.webkitRequestFullScreen) { dd.webkitRequestFullScreen(); } }); $("#volume").click(function () { dd.volume += 0.1; }); $("#rate").click(function () { dd.playbackRate += 2; }); $("#muted").click(function () { dd.muted = true; });
效果图:


如果不加 controls="controls" 这个,你不会看到一些常用的按钮。