MVC 强类型视图
一般我们在控制器的方法中用 ViewData["data"] 来保存数据,在前台页面使用的时候需要转型,这会很麻烦,而强类型视图帮我们解决了这个问题。
如:
添加一个UserInfo.cs在Models中作为强类型的实体

将模拟数据在名为Show的Action中定义出来,并用ViewData传递到视图中

如果要将显示的数据调用(对象.属性)出来,则必须要将ViewData转换成强类型(UserInfo),所以我们在页面上添加一个命名空间:

这样很麻烦,每次都需要转型,这里推荐用强类型试图

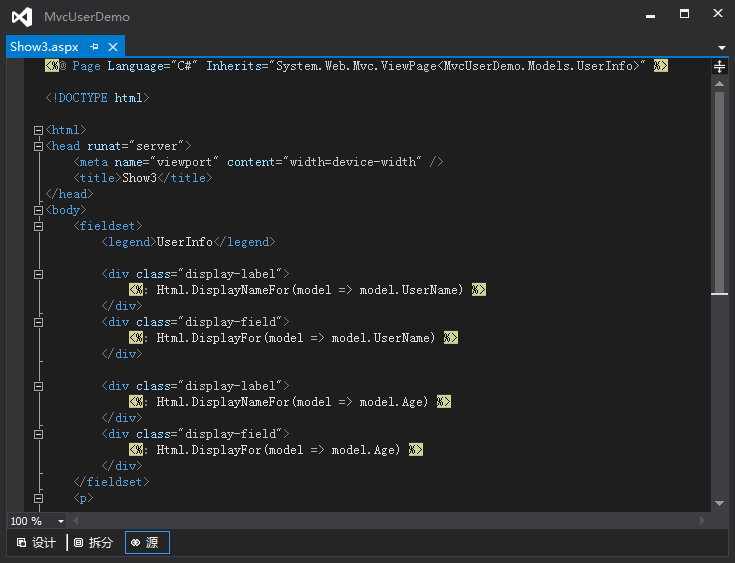
将页面第一行的ViewPage<dynamic>修改成强类型ViewPage<MvcUserDemo.Models.UserInfo> 。即可直接在页面中通过Model调用Action中传递过来的对象。
指定这个网页只是供给User的 Model==User,可以通过Model 点来调用属性

MVC还提供一种按照强类型自动生成视图的功能。
继续创建视图Show3,并如图设置。


结果

%--此处为强类型通过Lamda表达式设置控件--%>
<%: Html.TextBoxFor(model=>model.Age) %>
<%--手写字符串的方式设置控件--%>
<%: Html.TextBox("Age") %>
结果是一样的
//控制器
public ActionResult GetUser() { ViewData.Model = dc.Users.First(); //获取一个用户 return View(); } public ActionResult GetUsers() { ViewData.Model = dc.Users.AsEnumerable(); //获取多个数据,数据集 return View(); }
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<MVCDemo.Models.Users>" %> //单个用户
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MVCDemo.Models.Users>>" %> //多个用户 可以用Foreach 循环 Model <%--存的是什么类型这里给什么类型--%>




