.NET发送邮箱(验证码)
先看下前端:
写代码前先设置:
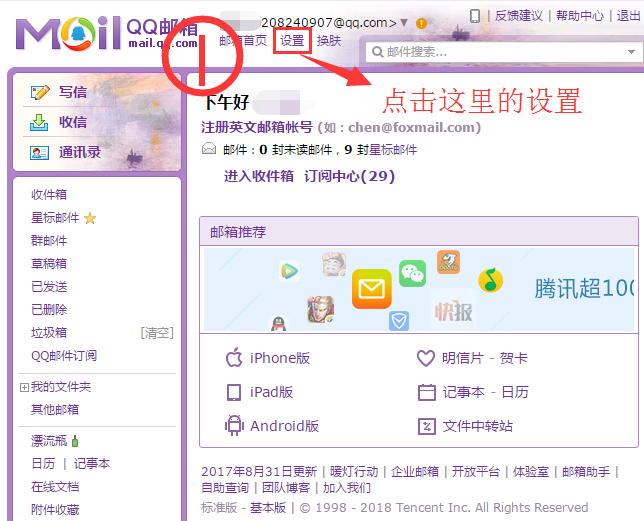
一:登录QQ邮箱,点击设置

二:
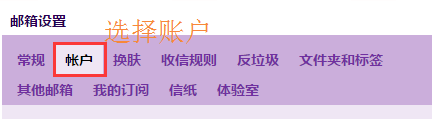
三:
//下面开始敲代码。。。 //两个命名空间 //using System.Net; //using System.Net.Mail; /// <summary> /// 发送验证码按钮 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void Button1_Click(object sender, EventArgs e) { //随机验证码 Random rm = new Random(); int i; string str = string.Empty; for (int p = 0; p < 6; p++) { i = Convert.ToInt32(rm.NextDouble() * 10); str += i; } string content ="**科技提醒您:您正在使用去圈创邮箱安全验证服务,您本次操作的验证码是:"+str SendEmail1("1208240949@qq.com", "【**科技】后台登录修改用户信息提示", content);//收件人邮箱,邮箱标题,邮箱内容 } #region /// <summary> /// 发送邮箱 /// </summary> /// <param name="mailTo">收件人</param> /// <param name="mailSubject">标题</param> /// <param name="mailContent">内容</param> /// <returns></returns> public static void SendEmail1(string mailTo, string mailSubject, string mailContent) { SmtpClient mailClient = new SmtpClient("smtp.qq.com"); mailClient.EnableSsl = true; mailClient.UseDefaultCredentials = false; //Credentials登陆SMTP服务器的身份验证. mailClient.Credentials = new NetworkCredential("1208240907@qq.com", "aaaaaaaaaaaa");//邮箱, MailMessage message = new MailMessage(new MailAddress("1208240907@qq.com"), new MailAddress(mailTo));//发件人,收件人 message.IsBodyHtml = true; // message.Bcc.Add(new MailAddress("tst@qq.com")); //可以添加多个收件人 message.Body = mailContent;//邮件内容 message.Subject = mailSubject;//邮件主题 //Attachment 附件 //Attachment att = new Attachment(@"C:/hello.txt"); //message.Attachments.Add(att);//添加附件 //Console.WriteLine("Start Send Mail...."); //发送.... mailClient.Send(message); // 发送邮件 } #endregion /// <summary> /// 验证验证码按钮 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void Button2_Click(object sender, EventArgs e) { if (TextBox1.Text.Trim() == Session["Rom"].ToString()) { Page.ClientScript.RegisterClientScriptBlock(Page.ClientScript.GetType(), "myscripts", "<script>alert(\"验证成功!\");</script>"); } else { Page.ClientScript.RegisterClientScriptBlock(Page.ClientScript.GetType(), "myscripts", "<script>alert(\"验证失败!\");</script>"); } } 然后运行





